通过前面的操作,我们已经创建好了一个简单的学员信息管理应用,
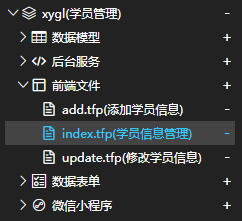
现在,我们点击项目资源管理器前端文件里的index.tfp,如下图:

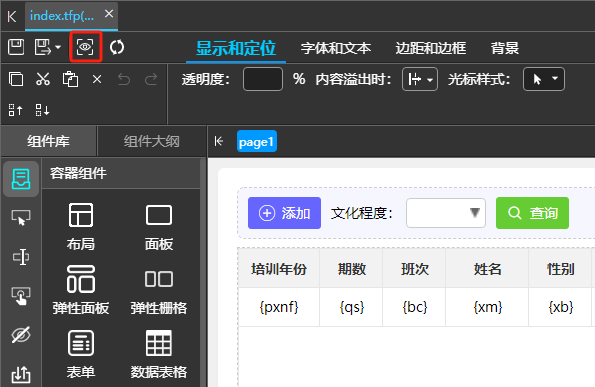
 在打开的前端页面设计器里,点击顶部工具栏上的“预览”按钮:
在打开的前端页面设计器里,点击顶部工具栏上的“预览”按钮:
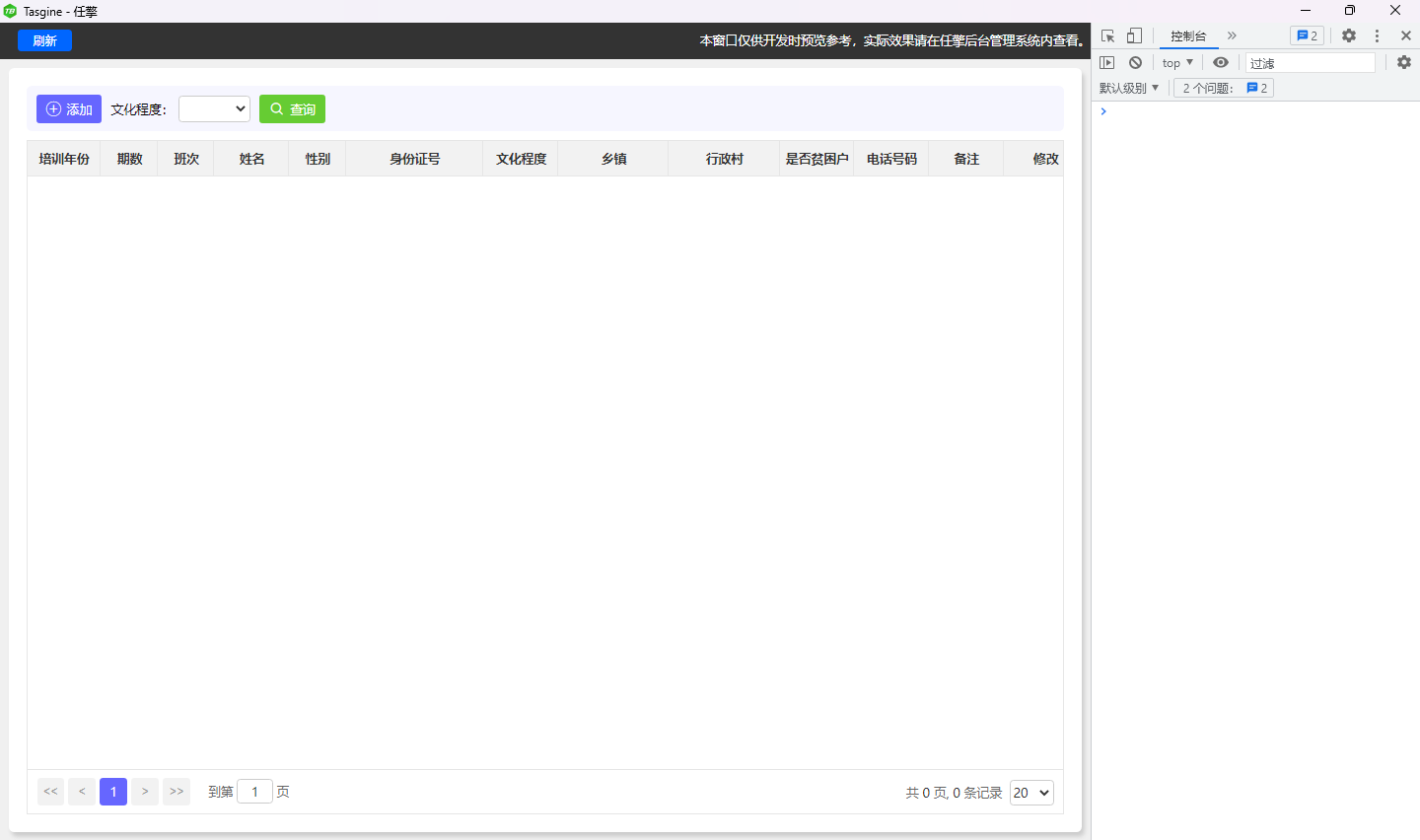
会打开列表页面的预览窗口,如下图所示:
 说明:预览时,服务器需要编译该页面的相关内容,会稍微有些慢,请耐心等待一下;正式运行时,服务器会缓存页面最后一次改动后编译的代码,不需要每次都编译,打开速度会很快。
在该窗口内,左侧为页面预览区域,模拟显示页面的实际运行界面,右侧是浏览器的调试窗口,可以查看控制台输出、页面元素和样式等,方便开发调试。
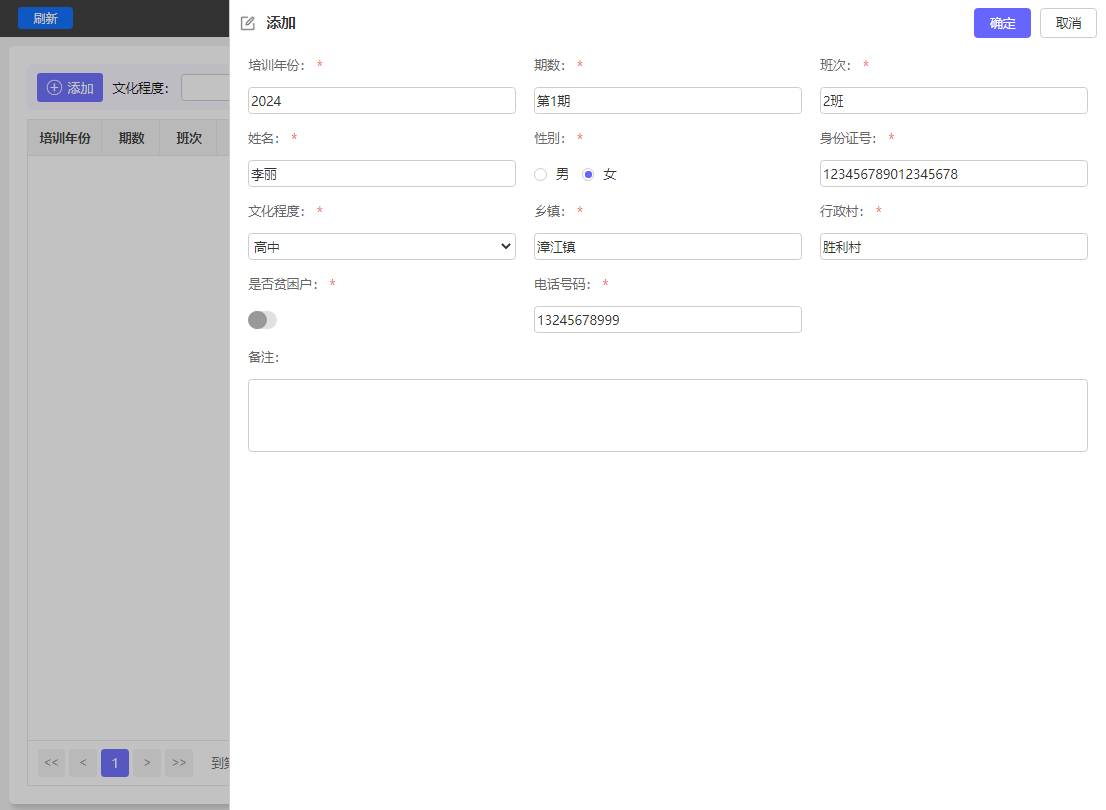
在该页面里,点击 “添加” 按钮,会打开添加学员信息的抽屉页,如下图所示:
说明:预览时,服务器需要编译该页面的相关内容,会稍微有些慢,请耐心等待一下;正式运行时,服务器会缓存页面最后一次改动后编译的代码,不需要每次都编译,打开速度会很快。
在该窗口内,左侧为页面预览区域,模拟显示页面的实际运行界面,右侧是浏览器的调试窗口,可以查看控制台输出、页面元素和样式等,方便开发调试。
在该页面里,点击 “添加” 按钮,会打开添加学员信息的抽屉页,如下图所示:
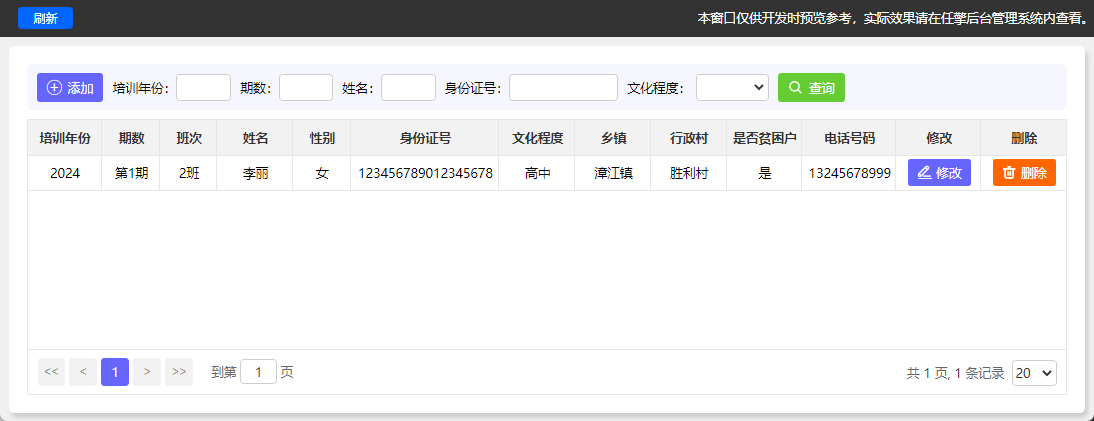
 录入学员信息后,点击右上角的确定按钮,完成学员信息的添加,系统会自动跳转到列表页,就可以看到刚才添加的学员信息,如下图所示:
录入学员信息后,点击右上角的确定按钮,完成学员信息的添加,系统会自动跳转到列表页,就可以看到刚才添加的学员信息,如下图所示:
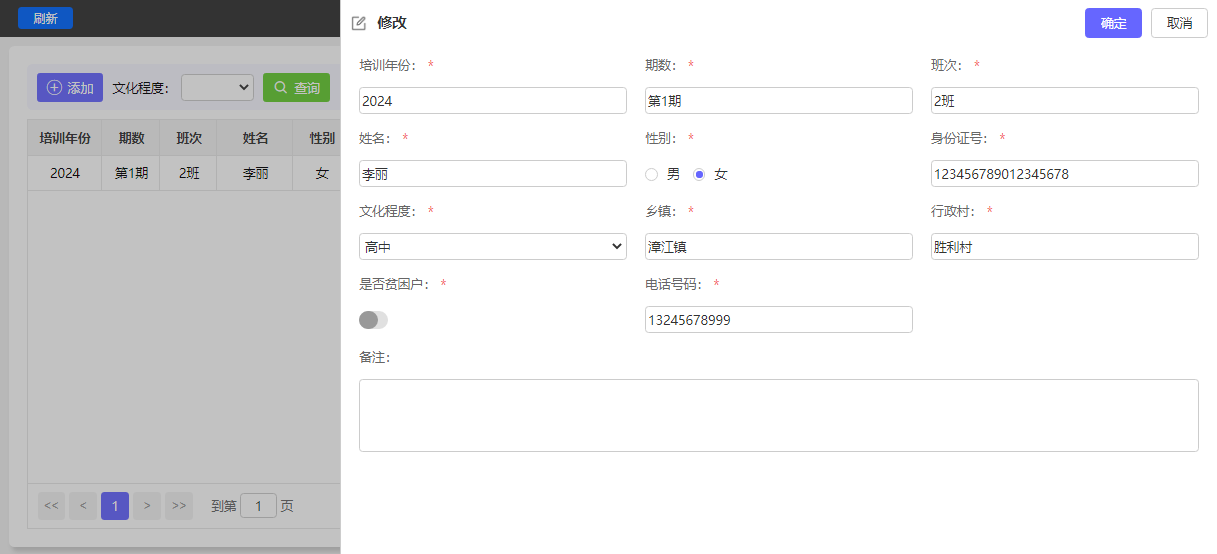
 下面,我们再点击该学员信息所在行右侧的“修改”按钮,可以打开学员信息修改页面,如下图所示:
下面,我们再点击该学员信息所在行右侧的“修改”按钮,可以打开学员信息修改页面,如下图所示:
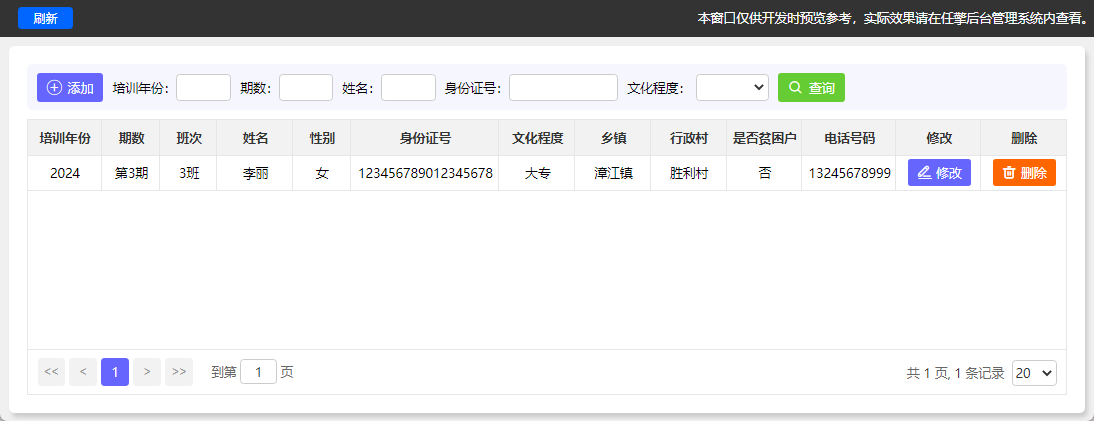
 我们修改一下期数、班次和文化程度这三项信息,然后点击确定按钮,回到列表页就可以看到修改后的信息已生效,如下图所示:
我们修改一下期数、班次和文化程度这三项信息,然后点击确定按钮,回到列表页就可以看到修改后的信息已生效,如下图所示:
 如果要删除学员信息,就在列表页面里,点击该学员信息所在行右侧的“删除”按钮,即可删除该学员。如果学员信息比较多,可以使用列表页面顶部的查询条件,按培训年份、期数、姓名和文化程度等条件查询。
如果要删除学员信息,就在列表页面里,点击该学员信息所在行右侧的“删除”按钮,即可删除该学员。如果学员信息比较多,可以使用列表页面顶部的查询条件,按培训年份、期数、姓名和文化程度等条件查询。