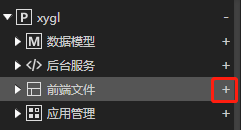
在 TaskBuilder 的项目资源管理器内,点击学员管理项目节点(xygl)里的“前端文件”子节点右侧的加号:
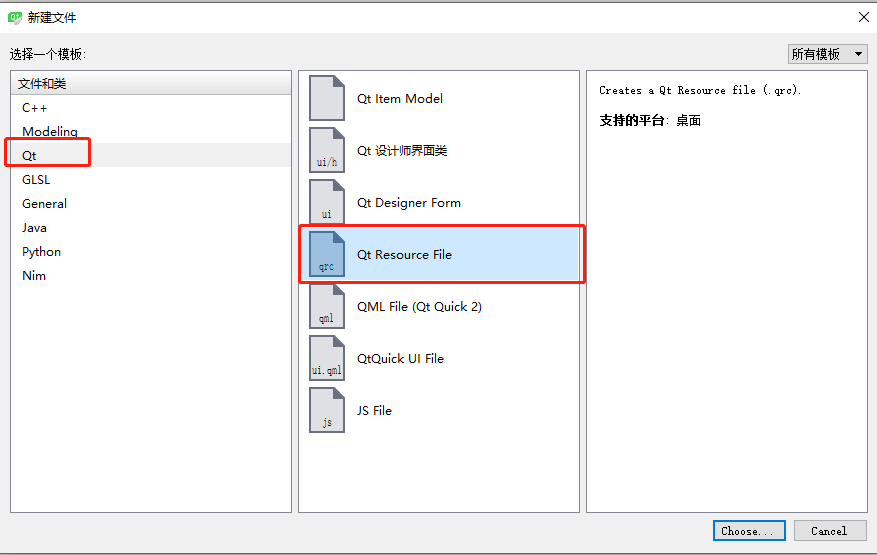
 会弹出如下所示的“添加前端资源”的对话框:
会弹出如下所示的“添加前端资源”的对话框:
 在“资源名称”输入框内输入:add ,然后在下面的资源类型列表里点击 “数据添加TFP” 按钮,然后点击 “下一步” 按钮,打开如下图所示的 “创建数据添加TFP” 向导对话框:
在“资源名称”输入框内输入:add ,然后在下面的资源类型列表里点击 “数据添加TFP” 按钮,然后点击 “下一步” 按钮,打开如下图所示的 “创建数据添加TFP” 向导对话框:
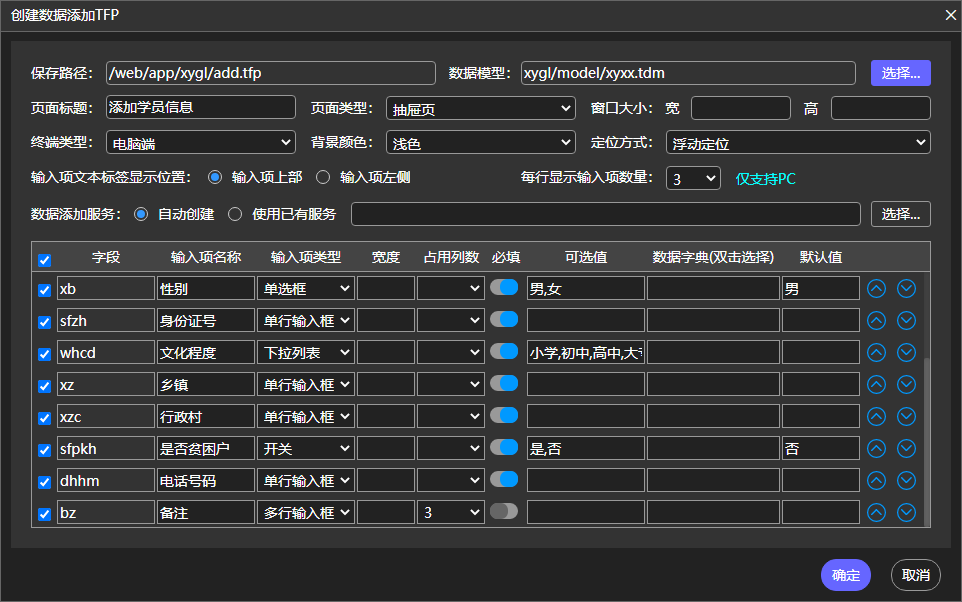
 在该对话框内,按以下步骤操作:
(1)先点击“数据模型”输入框右侧的“选择...”按钮,在打开的对话框里选择前面创建的“xyxx.tdm”这个数据模型,点确定按钮。
(2)在“页面标题”输入框内输入“添加学员信息”,其他选项默认即可,不用设置。
(3)点击字段列表里标题栏最左侧的复选框,全选所有字段,并按下表所示设置各个字段的相关参数:
字段 输入项名称 输入项类型 占用
列数 必填 可选值 默认值
pxnf 培训年份 单行输入框 是
在该对话框内,按以下步骤操作:
(1)先点击“数据模型”输入框右侧的“选择...”按钮,在打开的对话框里选择前面创建的“xyxx.tdm”这个数据模型,点确定按钮。
(2)在“页面标题”输入框内输入“添加学员信息”,其他选项默认即可,不用设置。
(3)点击字段列表里标题栏最左侧的复选框,全选所有字段,并按下表所示设置各个字段的相关参数:
字段 输入项名称 输入项类型 占用
列数 必填 可选值 默认值
pxnf 培训年份 单行输入框 是
qs 期数 单行输入框 是
bc 班次 单行输入框 是
xm 姓名 单行输入框 是
xb 性别 单选框 是 男,女 男
sfzh 身份证号 单行输入框 是
whcd 文化程度 下拉列表 是 小学,初中,高中,大专,本科
xz 乡镇 单行输入框 是
xzc 行政村 单行输入框 是
sfpkh 是否贫困户 开关 是 是,否 否
dhhm 电话号码 单行输入框 是
bz 备注 多行输入框 3 否
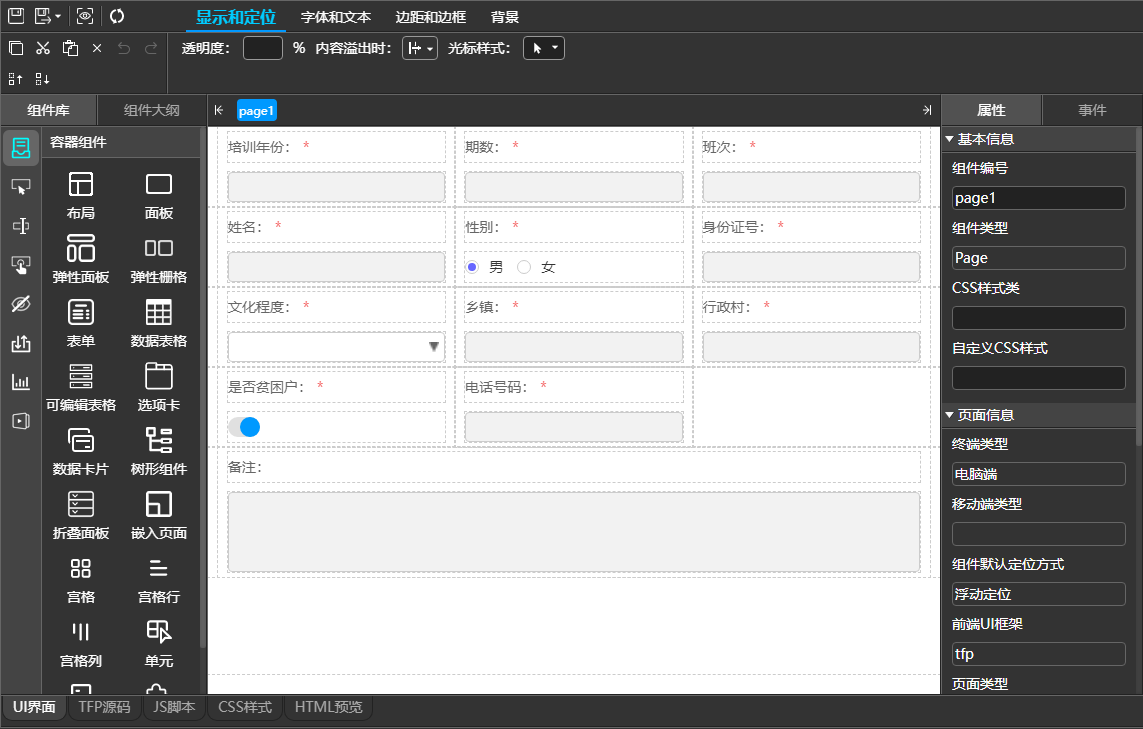
然后点击“确定”按钮,即可完成学员信息添加页面的创建,TaskBuilder 会根据我们前面选择的字段及相关设置,自动创建对应的tfp页面以及输入项,如下图所示:
 学员信息添加页面创建完后,先不用管它,请继续查看后面的文档。
学员信息添加页面创建完后,先不用管它,请继续查看后面的文档。