6、创建学员信息修改页面
在 TaskBuilder 的项目资源管理器内,点击学员管理项目节点(xygl)里的“前端文件”子节点右侧的加号:
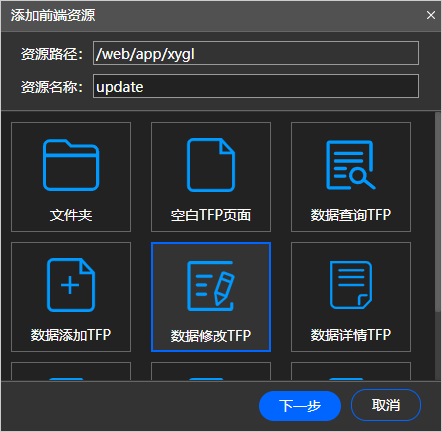
 会弹出如下所示的“添加前端资源”的对话框:
会弹出如下所示的“添加前端资源”的对话框:
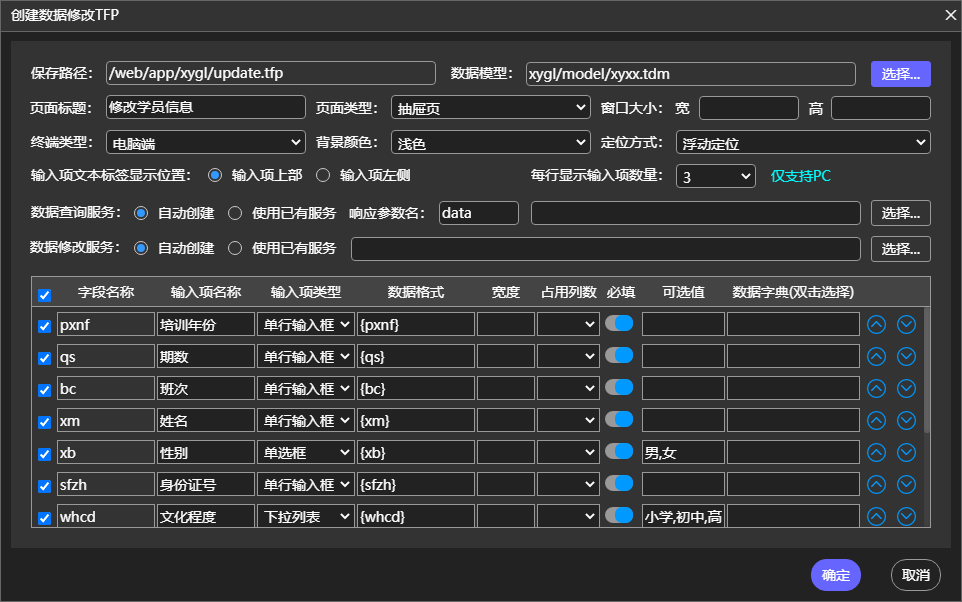
 在“资源名称”输入框内输入:update,然后在下面的资源类型列表里点击 “数据修改TFP” 按钮,然后点击 “下一步” 按钮,打开如下图所示的 “创建数据修改TFP” 向导对话框:
在“资源名称”输入框内输入:update,然后在下面的资源类型列表里点击 “数据修改TFP” 按钮,然后点击 “下一步” 按钮,打开如下图所示的 “创建数据修改TFP” 向导对话框:
 在该对话框内,按以下步骤操作:
(1)先点击“数据模型”输入框右侧的“选择...”按钮,在打开的对话框里选择前面创建的“xyxx.tdm”这个数据模型,点确定按钮。
(2)在“页面标题”输入框内输入“修改学员信息”,其他选项默认即可,不用设置。
(3)点击字段列表里标题栏最左侧的复选框,全选所有字段,然后参考创建添加页面时的设置,设置各个字段的输入项类型、占用列数、是否必填和可选值。
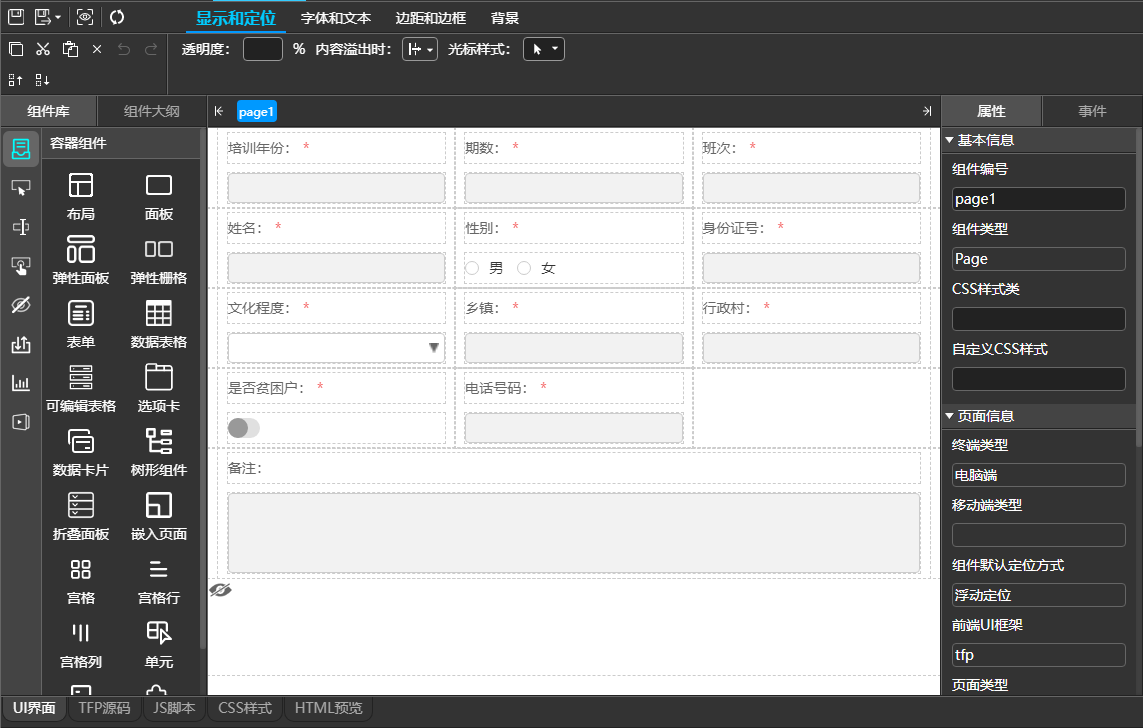
然后点击 “确定” 按钮,即可完成学员信息修改页面的创建,TaskBuilder 会根据我们前面选择的字段及相关设置,自动创建对应的tfp页面以及输入项,如下图所示:
在该对话框内,按以下步骤操作:
(1)先点击“数据模型”输入框右侧的“选择...”按钮,在打开的对话框里选择前面创建的“xyxx.tdm”这个数据模型,点确定按钮。
(2)在“页面标题”输入框内输入“修改学员信息”,其他选项默认即可,不用设置。
(3)点击字段列表里标题栏最左侧的复选框,全选所有字段,然后参考创建添加页面时的设置,设置各个字段的输入项类型、占用列数、是否必填和可选值。
然后点击 “确定” 按钮,即可完成学员信息修改页面的创建,TaskBuilder 会根据我们前面选择的字段及相关设置,自动创建对应的tfp页面以及输入项,如下图所示:
 至此,我们就完成了学员信息管理应用的增删改查功能。
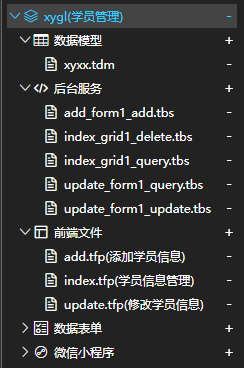
在 TaskBuilder 的项目资源管理器内,展开 xygl(学员管理) 这个项目的所有子节点,会看到下图所示的目录结构:
至此,我们就完成了学员信息管理应用的增删改查功能。
在 TaskBuilder 的项目资源管理器内,展开 xygl(学员管理) 这个项目的所有子节点,会看到下图所示的目录结构:
 如果您看到的内容与上图不一致,可以在xygl项目节点上点鼠标右键,然后点刷新,然后再展开各个子节点。
从上图可以看到,通过上面的操作,向导为我们创建了数据模型、后台服务和前端文件这三种类型的文件,这三种文件是运行TaskBuilder开发的应用所必需的文件,后续会对这三种文件的功能进行详细介绍。
如果您看到的内容与上图不一致,可以在xygl项目节点上点鼠标右键,然后点刷新,然后再展开各个子节点。
从上图可以看到,通过上面的操作,向导为我们创建了数据模型、后台服务和前端文件这三种类型的文件,这三种文件是运行TaskBuilder开发的应用所必需的文件,后续会对这三种文件的功能进行详细介绍。
创建学员信息修改页面
点赞
收藏













