2、创建学员管理项目
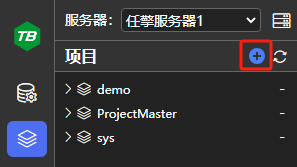
打开 TaskBuilder ,点击左侧项目资源管理器顶部工具栏上的加号按钮:
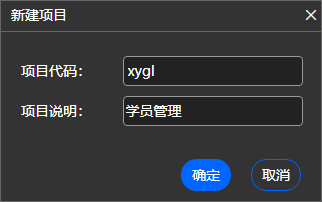
 在弹出的对话框中输入以下信息:
项目代码:xygl(只能是字母、数字或下划线)
项目说明:学员管理
在弹出的对话框中输入以下信息:
项目代码:xygl(只能是字母、数字或下划线)
项目说明:学员管理
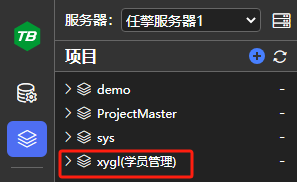
 点击确定按钮,即可完成项目的创建,在 TaskBuilder 的项目资源管理器内就可以看到这个新建的项目了,如下图所示:
点击确定按钮,即可完成项目的创建,在 TaskBuilder 的项目资源管理器内就可以看到这个新建的项目了,如下图所示:
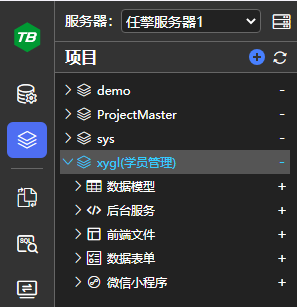
 点击该项目节点,可以展开看到该项目下面有5个子节点,如下图所示:
点击该项目节点,可以展开看到该项目下面有5个子节点,如下图所示:
 后续就可以在此继续添加、查看、修改和删除该项目的数据模型、后台服务、前端页面、数据表单和微信小程序等内容。
后续就可以在此继续添加、查看、修改和删除该项目的数据模型、后台服务、前端页面、数据表单和微信小程序等内容。
创建学员管理项目
点赞
收藏