在TaskBuilder内打开学员管理项目前端文件里的add.tfp页面,下面以这个文件为例介绍一下数据添加页面如何实现前后端的数据交互。
如果要将页面里输入项的数据提交到后台,需要将这些输入项都放到表单组件中,然后通过表单组件实现数据的统一提交,具体原理如下:
4.6.2.1设置表单组件的数据提交参数
在add.tfp页面内选中表单组件form1,如果不知道怎么选择,可以在页面中随意选中一个输入项,然后在页面上部的组件路径导航栏里就能看到 form1,如下图所示:
 在这个导航栏里点击form1即可选中该表单组件,也可以点击左侧的 组件大纲 选项卡,在页面组件树形列表里选中form1组件。然后在属性设置里点击 数据提交设置,即可打开如下图所示的对话框:
在这个导航栏里点击form1即可选中该表单组件,也可以点击左侧的 组件大纲 选项卡,在页面组件树形列表里选中form1组件。然后在属性设置里点击 数据提交设置,即可打开如下图所示的对话框:
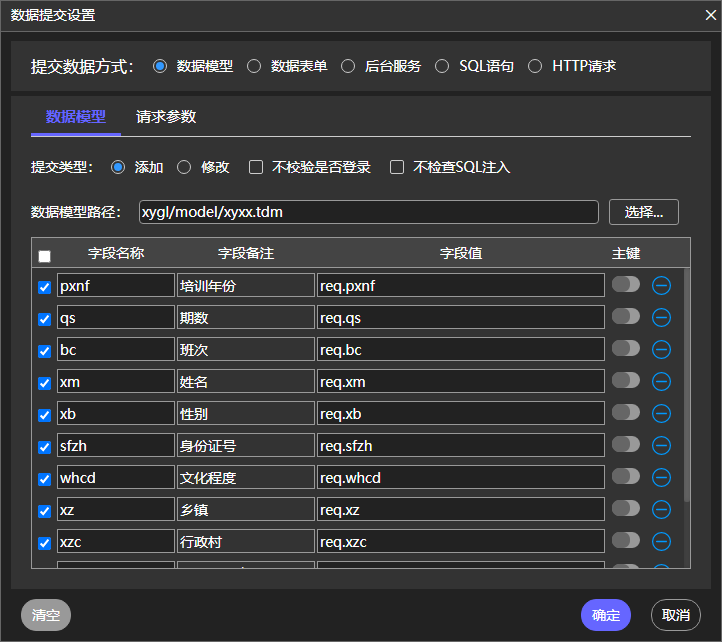
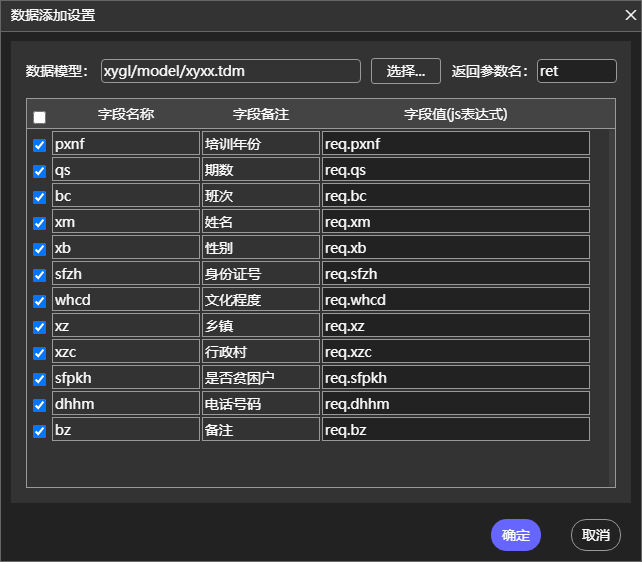
 在该窗口中,提交类型设置为 添加,表示该表单提交的数据是用来添加的,然后选择数据模型,这里选的是在前面示例项目里创建的xyxx.tdm,选择好数据模型后,就会在下面的字段列表里看到该模型中的所有字段,如果哪个字段要添加数据,就把该字段最左侧的复选框打上勾,然后设置字段值,点击字段值输入框,会显示一个弹出列表,在里面可以选择将当前表单里的输入项的值作为字段的值,也可以选择系统宏变量作为字段的值,界面如下所示:
在该窗口中,提交类型设置为 添加,表示该表单提交的数据是用来添加的,然后选择数据模型,这里选的是在前面示例项目里创建的xyxx.tdm,选择好数据模型后,就会在下面的字段列表里看到该模型中的所有字段,如果哪个字段要添加数据,就把该字段最左侧的复选框打上勾,然后设置字段值,点击字段值输入框,会显示一个弹出列表,在里面可以选择将当前表单里的输入项的值作为字段的值,也可以选择系统宏变量作为字段的值,界面如下所示:

 如果选择的是表单输入项,则字段值会显示为: req.输入项编号 ,表示在后台服务里执行数据添加操作时,该字段的值会从前端请求对象req里获取,因为表单在提交数据时,会自动将这些输入项的值放到req对象中发送给后台服务。
如果选择的是系统宏变量,则会直接在后台服务中获取相应的值,不需要从客户端发送,例如当前日期时间的值:new Date()、当前用户编号的值:req.session.userId等。
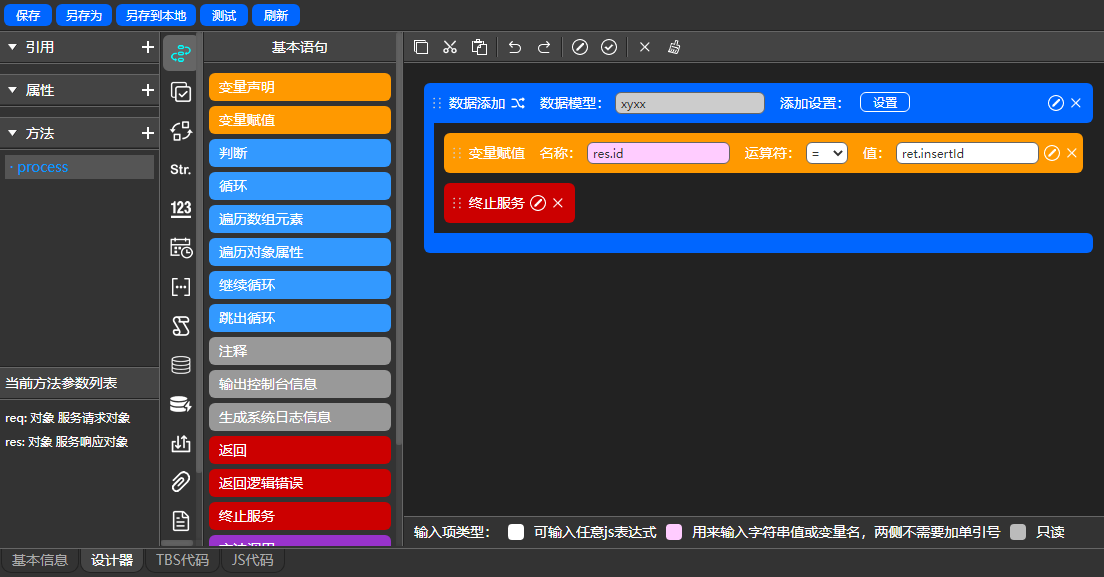
设置好这些参数后,点确定按钮即可完成设置,保存页面后就会自动生成对应的添加数据的后台服务文件。展开学员管理项目的后台服务节点,在里面可以看到名为 add_form1_add.tbs 的后台服务文件,点击该文件,即可在后台服务设计器中打开该后台服务,从设计界面可以看到,在该后台服务中有一个 数据添加 语句,然后在执行完添加后,会将新添加的学员信息的id值保存到服务响应对象res中,然后再终止后台服务,并将响应数据返回给客户端,详细的设置界面如下:
如果选择的是表单输入项,则字段值会显示为: req.输入项编号 ,表示在后台服务里执行数据添加操作时,该字段的值会从前端请求对象req里获取,因为表单在提交数据时,会自动将这些输入项的值放到req对象中发送给后台服务。
如果选择的是系统宏变量,则会直接在后台服务中获取相应的值,不需要从客户端发送,例如当前日期时间的值:new Date()、当前用户编号的值:req.session.userId等。
设置好这些参数后,点确定按钮即可完成设置,保存页面后就会自动生成对应的添加数据的后台服务文件。展开学员管理项目的后台服务节点,在里面可以看到名为 add_form1_add.tbs 的后台服务文件,点击该文件,即可在后台服务设计器中打开该后台服务,从设计界面可以看到,在该后台服务中有一个 数据添加 语句,然后在执行完添加后,会将新添加的学员信息的id值保存到服务响应对象res中,然后再终止后台服务,并将响应数据返回给客户端,详细的设置界面如下:
 点击数据添加语句的设置按钮,可以看到如下图所示的设计界面:
点击数据添加语句的设置按钮,可以看到如下图所示的设计界面:
 从上图可以看到,这些参数都是在add.tfp页面里的表单组件form1的数据提交设置里设置的,在用向导创建添加页面时会自动生成,在页面里修改后,再保存页面会重新生成。
4.6.2.2点击确定按钮时提交表单数据
表单数据的提交,一般是通过点击 确定 按钮来实现,用前端资源创建向导创建的添加页面默认是抽屉页形式,而抽屉页的确定和取消按钮是在系统顶层页面里统一提供的,抽屉页内并不需要添加确定按钮,所以,要实现表单数据的提交,需要通过设置页面的相关事件来实现,操作方法如下:
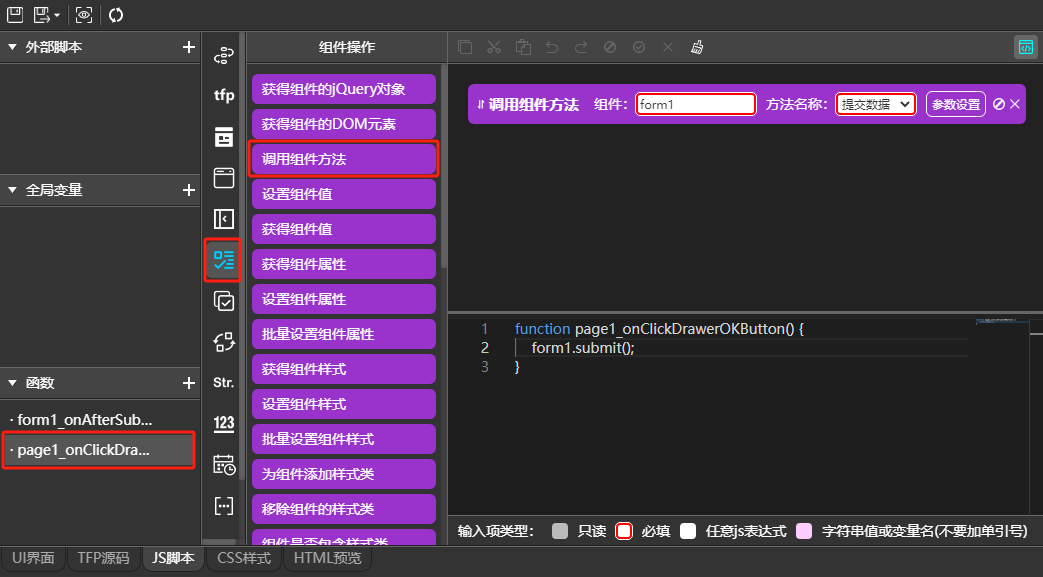
在前端页面设计器中,选择页面组件page1,选择方法可以参考上面选择表单组件的方法。然后点击右侧的 事件 选项卡,双击 点击抽屉页确定按钮时 事件的输入框,会打开如下所示的脚本设置界面:
从上图可以看到,这些参数都是在add.tfp页面里的表单组件form1的数据提交设置里设置的,在用向导创建添加页面时会自动生成,在页面里修改后,再保存页面会重新生成。
4.6.2.2点击确定按钮时提交表单数据
表单数据的提交,一般是通过点击 确定 按钮来实现,用前端资源创建向导创建的添加页面默认是抽屉页形式,而抽屉页的确定和取消按钮是在系统顶层页面里统一提供的,抽屉页内并不需要添加确定按钮,所以,要实现表单数据的提交,需要通过设置页面的相关事件来实现,操作方法如下:
在前端页面设计器中,选择页面组件page1,选择方法可以参考上面选择表单组件的方法。然后点击右侧的 事件 选项卡,双击 点击抽屉页确定按钮时 事件的输入框,会打开如下所示的脚本设置界面:
 在该界面中可以看到,里面有一条 调用组件方法 的语句,组件设置为form1,方法设置为提交数据,这样设置好后,当用户点击抽屉页顶部的 确定 按钮时,就会将表单里各个输入项的值全部放到req对象中发送给后台服务。
4.6.2.3提交完成后更新列表数据
当表单提交完数据后,会触发表单的 提交后 事件,在该事件中可以设置相关脚本实现列表数据的刷新和关闭当前抽屉页,实现方法如下:
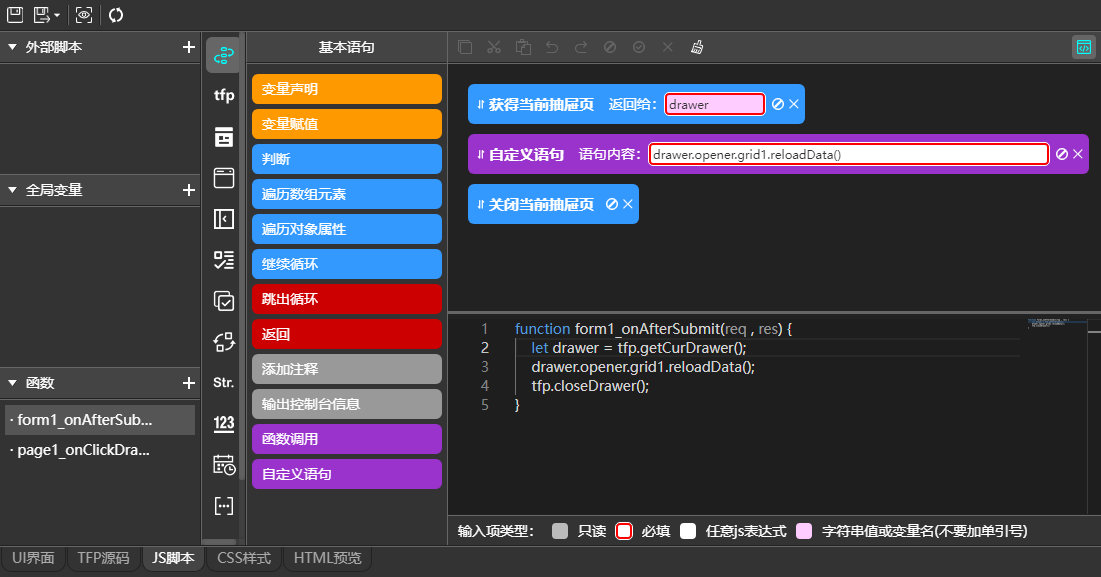
在add.tfp页面中选中form1表单组件,然后点击右侧的 事件 选项卡,就可以看到在 提交后 事件里已经设置了事件处理函数,双击该事件的输入框,可以看到如下所示的界面:
在该界面中可以看到,里面有一条 调用组件方法 的语句,组件设置为form1,方法设置为提交数据,这样设置好后,当用户点击抽屉页顶部的 确定 按钮时,就会将表单里各个输入项的值全部放到req对象中发送给后台服务。
4.6.2.3提交完成后更新列表数据
当表单提交完数据后,会触发表单的 提交后 事件,在该事件中可以设置相关脚本实现列表数据的刷新和关闭当前抽屉页,实现方法如下:
在add.tfp页面中选中form1表单组件,然后点击右侧的 事件 选项卡,就可以看到在 提交后 事件里已经设置了事件处理函数,双击该事件的输入框,可以看到如下所示的界面:
 从上图可知,在该事件的处理函数内,提供了以下三条语句:
(1)获得当前抽屉页:用该语句可以获得当前抽屉页对象,并保存到名为drawer的变量内;
(2)自定义语句:通过drawer.opener可以获得打开抽屉页的上一个页面的window对象,然后调用这个页面里的数据表格组件grid1的重新加载数据方法reloadData()实现列表数据刷新;
(3)关闭当前抽屉页:最后关闭当前抽屉页。
这些语句都可以在左侧的语句库中找到,然后拖拽到右侧的业务逻辑编排区即可。
从上图可知,在该事件的处理函数内,提供了以下三条语句:
(1)获得当前抽屉页:用该语句可以获得当前抽屉页对象,并保存到名为drawer的变量内;
(2)自定义语句:通过drawer.opener可以获得打开抽屉页的上一个页面的window对象,然后调用这个页面里的数据表格组件grid1的重新加载数据方法reloadData()实现列表数据刷新;
(3)关闭当前抽屉页:最后关闭当前抽屉页。
这些语句都可以在左侧的语句库中找到,然后拖拽到右侧的业务逻辑编排区即可。
TaskBuilder数据添加页面前后端交互原理解析
点赞
收藏












