TaskBuilder前端请求后台服务的方式
在TaskBuilder的前端页面设计器的组件库里,有一个名为“服务请求”的不可视组件,它是前后端沟通的桥梁,前端页面都是通过这个组件来实现与后台服务的通信,在这个组件的属性里可以设置具体要请求的后台服务的路径,可以设置需要传递给后台的请求参数及其类型,然后其他组件就可以通过这个服务请求组件去访问指定的后台服务进行相关操作,但大多数情况下不需要手动创建该组件,因为前端页面内涉及到数据库增删改查的相关组件都提供了数据操作设置,在这些操作的设置界面里设置好相关参数后,在运行时,就会自动创建对应的服务请求组件,然后就可以通过该组件实现数据库增删改查的操作。
在前端页面里,具体有哪些方式可以实现对后台服务的请求,请见下面的介绍:
4.2.1通过组件的数据操作设置自动请求后台服务
在TaskBuilder提供的前端组件中,有不少组件在属性设置中都提供了数据增删改查有关的设置,例如数据列表组件可以设置数据查询和数据删除操作、表单组件可以设置数据查询和数据提交操作等,通过这些设置,组件在运行时就可以自动调用对应的后台服务实现数据的增删改查操作。
在组件的数据操作设置中,可以选择以下几种方式:
4.2.1.1数据模型
这种方式表示可以直接对指定的数据模型进行增删改查操作,只需要设置好相关参数,然后在保存页面时,就会自动生成该操作对应的tbs后台服务文件,并与该设置的组件进行绑定,在运行时,组件就可以请求这个后台服务实现相应的增删改查功能。
自动生成的后台服务的命名规则为:
tfp文件名(不含.tfp扩展名)_组件id_操作名.tbs
例如index.tfp中的grid1组件的数据查询操作生成的后台服务名为:
index_grid1_query.tbs
index.tfp中的grid1组件的数据删除操作生成的后台服务名为:
index_grid1_delete.tbs
组件的数据查询设置,如果采用直接查询数据模型的方式,则设置界面如下:
 在该对话框中,需要先选择数据模型,然后选择要查询的字段,然后还可以设置请求参数、查询条件、分组和排序条件等参数,点确定,即可完成设置。
组件的数据提交设置,如果采用直接操作数据模型,则界面如下所示:
在该对话框中,需要先选择数据模型,然后选择要查询的字段,然后还可以设置请求参数、查询条件、分组和排序条件等参数,点确定,即可完成设置。
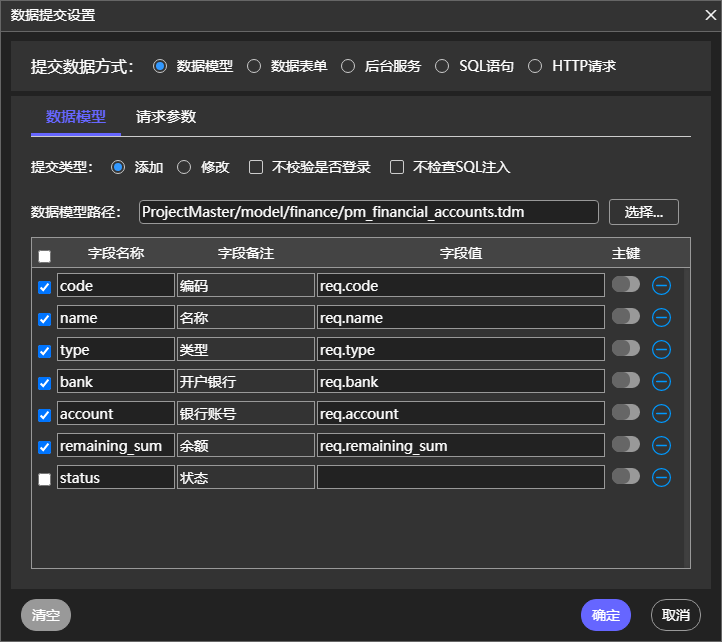
组件的数据提交设置,如果采用直接操作数据模型,则界面如下所示:
 在该对话框中,需要先选择是添加还是修改操作,然后选择数据模型,再选择要操作的字段,并设置好字段的值,然后还可以设置请求参数,点确定,即可完成设置。
在组件的数据删除设置里,如果选择直接删除数据模型里的数据,则界面如下:
在该对话框中,需要先选择是添加还是修改操作,然后选择数据模型,再选择要操作的字段,并设置好字段的值,然后还可以设置请求参数,点确定,即可完成设置。
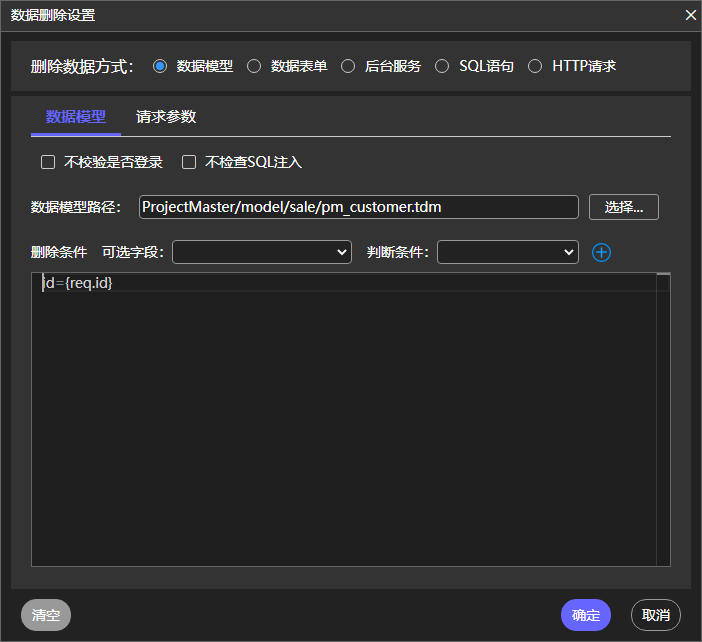
在组件的数据删除设置里,如果选择直接删除数据模型里的数据,则界面如下:
 在该对话框中,需要先选择数据模型,然后设置删除条件,还可以设置请求参数,最后点确定按钮,即可完成设置。
4.2.1.2数据表单
这种方式表示可以直接对指定的数据表单的数据进行增删改查操作,实现原理和设置界面与上面的采用数据模型的方式基本一样,设置完后,在保存页面时,也会自动生成对应的tbs后台服务,区别就是这里操作的是数据表单自动生成的数据模型,而且,如果一个数据表单里有多个数据模型(一个主表,一个或多个子表),则在设置时,可以选择具体要对哪个数据模型进行操作。
数据查询设置采用数据表单的设置界面如下图所示:
在该对话框中,需要先选择数据模型,然后设置删除条件,还可以设置请求参数,最后点确定按钮,即可完成设置。
4.2.1.2数据表单
这种方式表示可以直接对指定的数据表单的数据进行增删改查操作,实现原理和设置界面与上面的采用数据模型的方式基本一样,设置完后,在保存页面时,也会自动生成对应的tbs后台服务,区别就是这里操作的是数据表单自动生成的数据模型,而且,如果一个数据表单里有多个数据模型(一个主表,一个或多个子表),则在设置时,可以选择具体要对哪个数据模型进行操作。
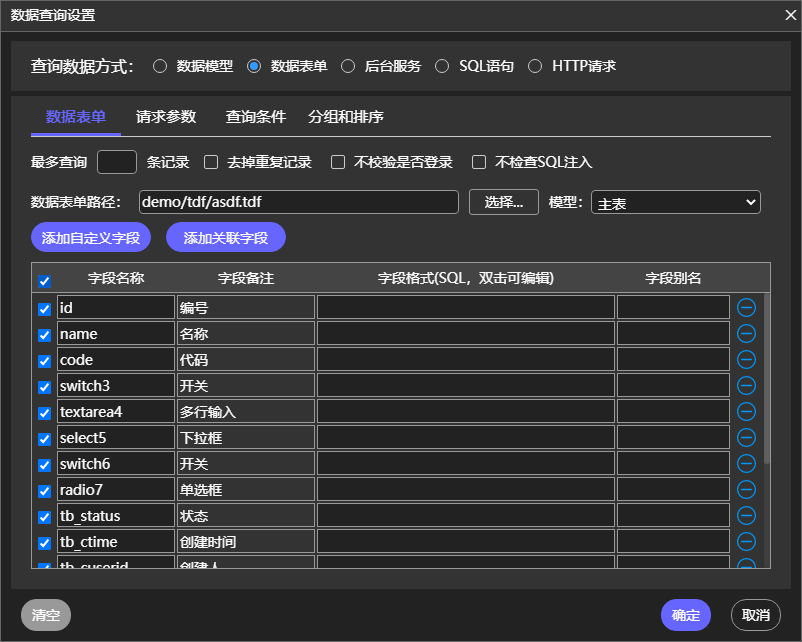
数据查询设置采用数据表单的设置界面如下图所示:
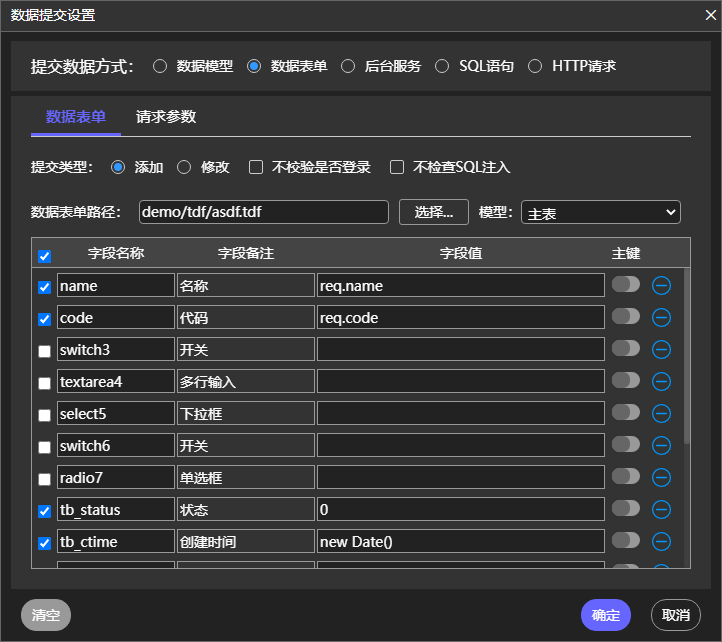
 数据提交操作采用数据表单的设置界面如下图所示:
数据提交操作采用数据表单的设置界面如下图所示:
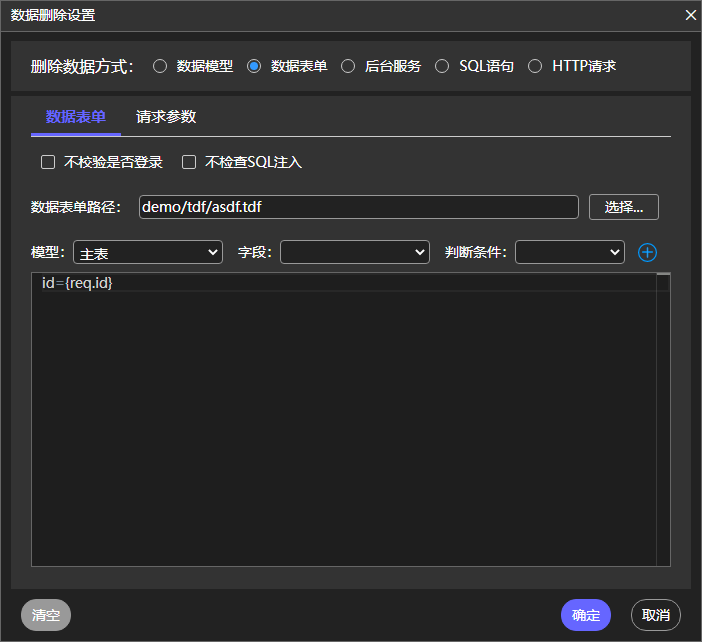
 数据删除操作采用数据表单的设置界面如下图所示:
数据删除操作采用数据表单的设置界面如下图所示:
 4.2.1.3后台服务
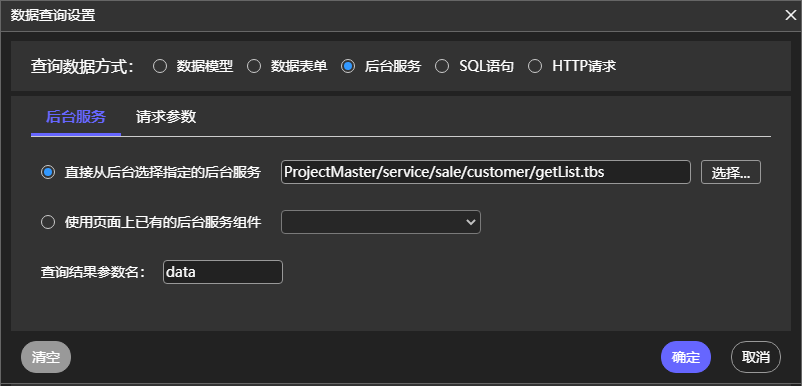
如果组件要使用现有的后台服务或者手动创建的后台服务实现数据增删改查操作,则可以在组件的数据增删改查设置里,选择“后台服务”这种方式,界面如下图所示:
4.2.1.3后台服务
如果组件要使用现有的后台服务或者手动创建的后台服务实现数据增删改查操作,则可以在组件的数据增删改查设置里,选择“后台服务”这种方式,界面如下图所示:
 从上图可知,有两种方式可以使用现有的后台服务:
(1)直接从后台选择指定的后台服务:这种方式只需要提供一个后台服务的路径即可,可以弹窗选择,也可以手动输入;这种方式还可以设置请求参数。
(2)使用页面上已有的服务请求组件:这种方式需要先拖拽一个服务请求组件到页面里,并设置好后台服务的路径以及其他相关参数后,再在这里选择,这么做的好处是多个组件可以共用一个服务请求组件,不需要重复设置。
这种方式一是可以利用现有已经创建好的后台服务,不需要重复创建,二是如果后台业务逻辑很复杂,使用前面那种自动创建的后台服务无法满足需求,就需要使用手动创建的后台服务,可以在里面按需设置复杂的业务逻辑,例如涉及多个数据模型的增删改查操作。
4.2.1.4 SQL语句
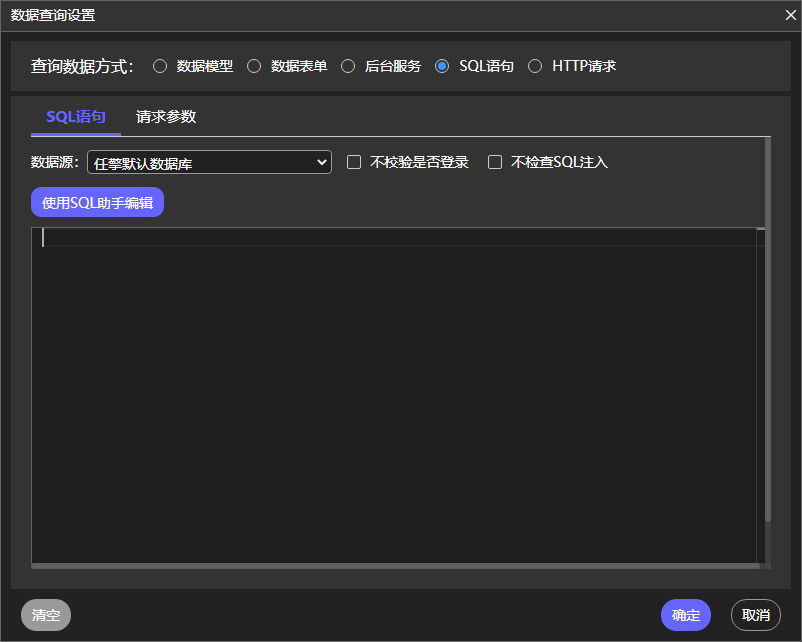
对于SQL比较熟悉的同学,如果想直接写SQL语句来实现数据的增删改查操作,则在设置组件的数据操作时,就可以选择“SQL语句”这种类型,例如执行存储过程,设置界面如下:
从上图可知,有两种方式可以使用现有的后台服务:
(1)直接从后台选择指定的后台服务:这种方式只需要提供一个后台服务的路径即可,可以弹窗选择,也可以手动输入;这种方式还可以设置请求参数。
(2)使用页面上已有的服务请求组件:这种方式需要先拖拽一个服务请求组件到页面里,并设置好后台服务的路径以及其他相关参数后,再在这里选择,这么做的好处是多个组件可以共用一个服务请求组件,不需要重复设置。
这种方式一是可以利用现有已经创建好的后台服务,不需要重复创建,二是如果后台业务逻辑很复杂,使用前面那种自动创建的后台服务无法满足需求,就需要使用手动创建的后台服务,可以在里面按需设置复杂的业务逻辑,例如涉及多个数据模型的增删改查操作。
4.2.1.4 SQL语句
对于SQL比较熟悉的同学,如果想直接写SQL语句来实现数据的增删改查操作,则在设置组件的数据操作时,就可以选择“SQL语句”这种类型,例如执行存储过程,设置界面如下:
 在上图对话框的SQL编辑器中,可以输入要执行的SQL语句,在SQL语句中可以以 {req.参数名} 的形式插入客户端请求参数,点击“请求参数”选项卡,可以设置客户端具体会传哪些参数给后台服务,以及这些参数的类型。
如果采用该方式,在保存页面时,会自动生成执行该SQL语句的后台服务,并与该设置所属的组件进行绑定,运行时,组件就可以自动请求该服务实现相关功能。
4.2.1.5 HTTP请求
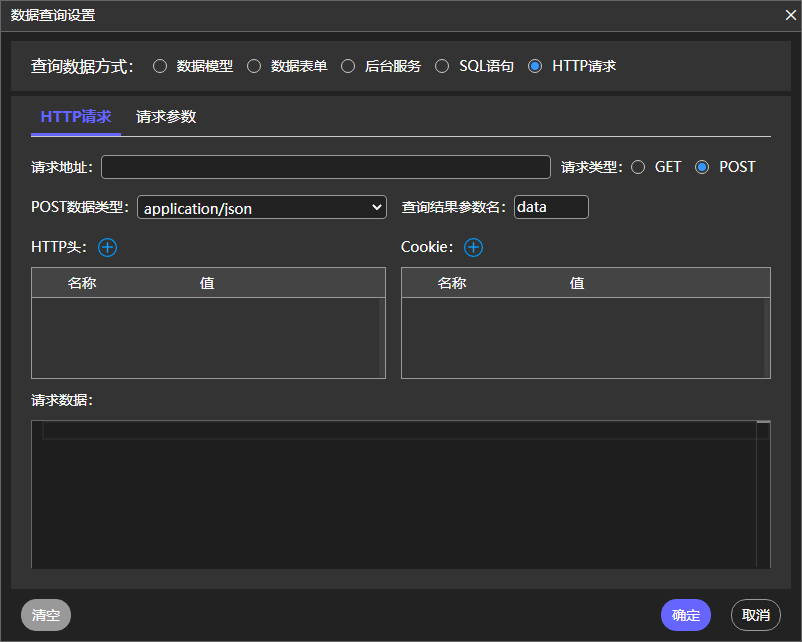
如果要通过第三方系统提供的基于HTTP协议的API接口实现数据的增删改查操作,则在组件的数据操作设置里,可以选择“HTTP请求”这种类型,设置界面如下图:
在上图对话框的SQL编辑器中,可以输入要执行的SQL语句,在SQL语句中可以以 {req.参数名} 的形式插入客户端请求参数,点击“请求参数”选项卡,可以设置客户端具体会传哪些参数给后台服务,以及这些参数的类型。
如果采用该方式,在保存页面时,会自动生成执行该SQL语句的后台服务,并与该设置所属的组件进行绑定,运行时,组件就可以自动请求该服务实现相关功能。
4.2.1.5 HTTP请求
如果要通过第三方系统提供的基于HTTP协议的API接口实现数据的增删改查操作,则在组件的数据操作设置里,可以选择“HTTP请求”这种类型,设置界面如下图:
 在上图的对话框中,需要设置第三方系统API接口的URL地址、支持的请求类型(默认为POST)、POST的数据类型、HTTP头、Cookie参数、请求数据等,另外,还可以设置请求参数。
如果采用该方式,在保存页面时,会自动生成向第三方系统发送HTTP请求的后台服务,并与该设置所属的组件进行绑定,运行时,组件就可以自动请求该服务实现相关功能。
4.2.2通过JavaScript脚本手动请求后台服务
在某些复杂的业务中,上面介绍的那种通过组件的数据操作设置来请求后台服务的方式可能无法满足要求,例如需要满足某些条件或者触发某些事件后才能请求后台服务,或者请求后台服务与界面组件无关,只是查询一些数据用来做判断,则这些情况下,就可以在页面中新建一个服务请求组件,设置好服务路径和请求参数后,再使用JavaScript脚本手动发起请求。
具体操作步骤如下:
(1)从组件库中拖拽服务请求组件到页面上,然后设置好后台服务地址以及请求参数等;
(2)在相关组件的事件里编写JavaScript脚本,调用上面的服务请求组件的request()发送请求;
(3)在request()方法的回调函数里解析服务器端返回的数据,然后进行相关处理;
调用服务请求组件的request()方法发送请求的示例代码如下:
//动态设置请求参数
service1.setArg('arg1', '123');
//发送请求
service1.request(null, function(req, res) {
//将后台服务返回的数据绑定到数据表格组件中
grid1.bindData(res.data);
});
在上图的对话框中,需要设置第三方系统API接口的URL地址、支持的请求类型(默认为POST)、POST的数据类型、HTTP头、Cookie参数、请求数据等,另外,还可以设置请求参数。
如果采用该方式,在保存页面时,会自动生成向第三方系统发送HTTP请求的后台服务,并与该设置所属的组件进行绑定,运行时,组件就可以自动请求该服务实现相关功能。
4.2.2通过JavaScript脚本手动请求后台服务
在某些复杂的业务中,上面介绍的那种通过组件的数据操作设置来请求后台服务的方式可能无法满足要求,例如需要满足某些条件或者触发某些事件后才能请求后台服务,或者请求后台服务与界面组件无关,只是查询一些数据用来做判断,则这些情况下,就可以在页面中新建一个服务请求组件,设置好服务路径和请求参数后,再使用JavaScript脚本手动发起请求。
具体操作步骤如下:
(1)从组件库中拖拽服务请求组件到页面上,然后设置好后台服务地址以及请求参数等;
(2)在相关组件的事件里编写JavaScript脚本,调用上面的服务请求组件的request()发送请求;
(3)在request()方法的回调函数里解析服务器端返回的数据,然后进行相关处理;
调用服务请求组件的request()方法发送请求的示例代码如下:
//动态设置请求参数
service1.setArg('arg1', '123');
//发送请求
service1.request(null, function(req, res) {
//将后台服务返回的数据绑定到数据表格组件中
grid1.bindData(res.data);
});
TaskBuilder前端请求后台服务的方式
点赞
收藏













