1、基础功能组件化
TaskBuilder 将常用的功能封装成了组件,包括前端UI组件、后台业务操作等,开发业务功能时,可以像搭积木一样,通过鼠标拖拽就能快速实现前端界面设计和后台功能开发。
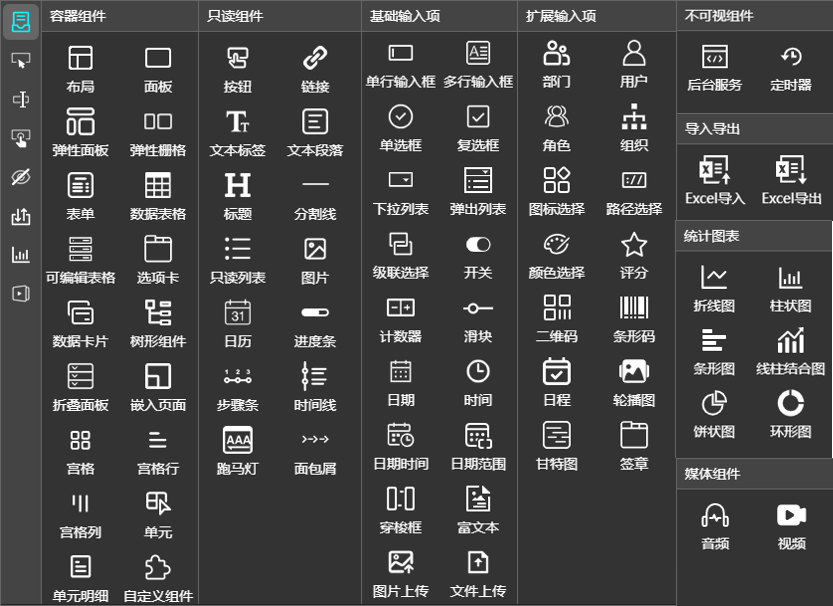
 tfp前端UI组件
tfp前端UI组件
 组件整体结构
2功能设计可视化
使用 TaskBuilder 开发应用时,基本上大多数操作都可以使用图形化的工具实现,包括数据结构设计、界面设计、样式设置、业务逻辑设置等,可以尽量减少代码的编写。
组件整体结构
2功能设计可视化
使用 TaskBuilder 开发应用时,基本上大多数操作都可以使用图形化的工具实现,包括数据结构设计、界面设计、样式设置、业务逻辑设置等,可以尽量减少代码的编写。
 数据模型设计器
数据模型设计器
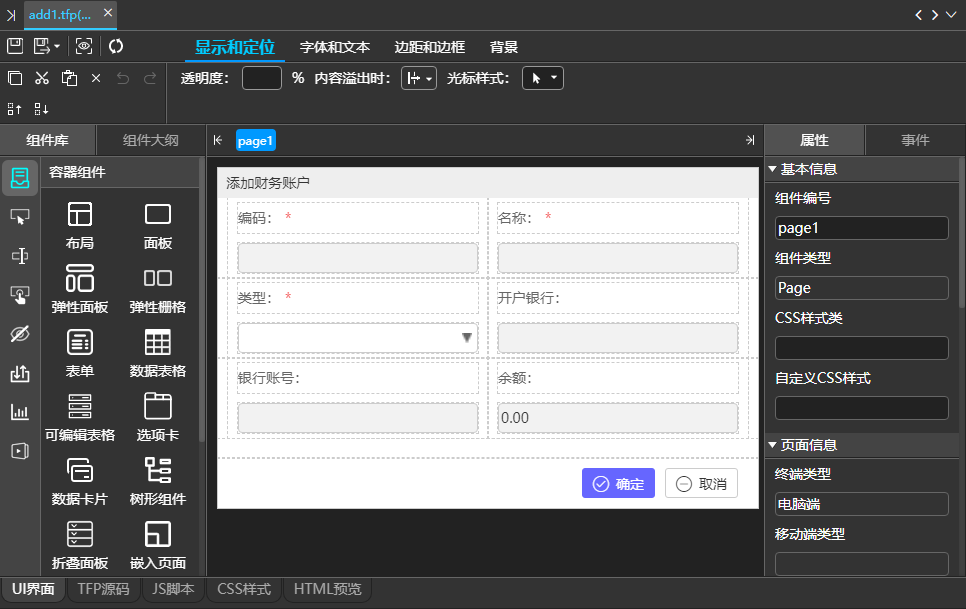
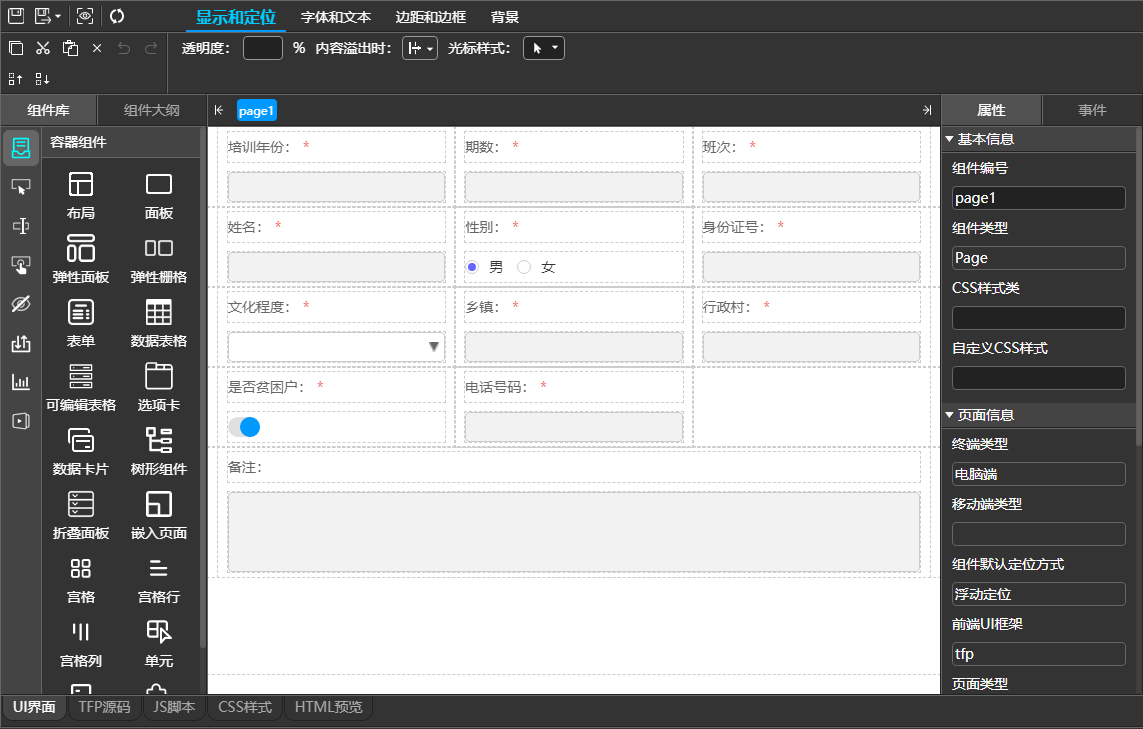
 UI界面设计器
UI界面设计器
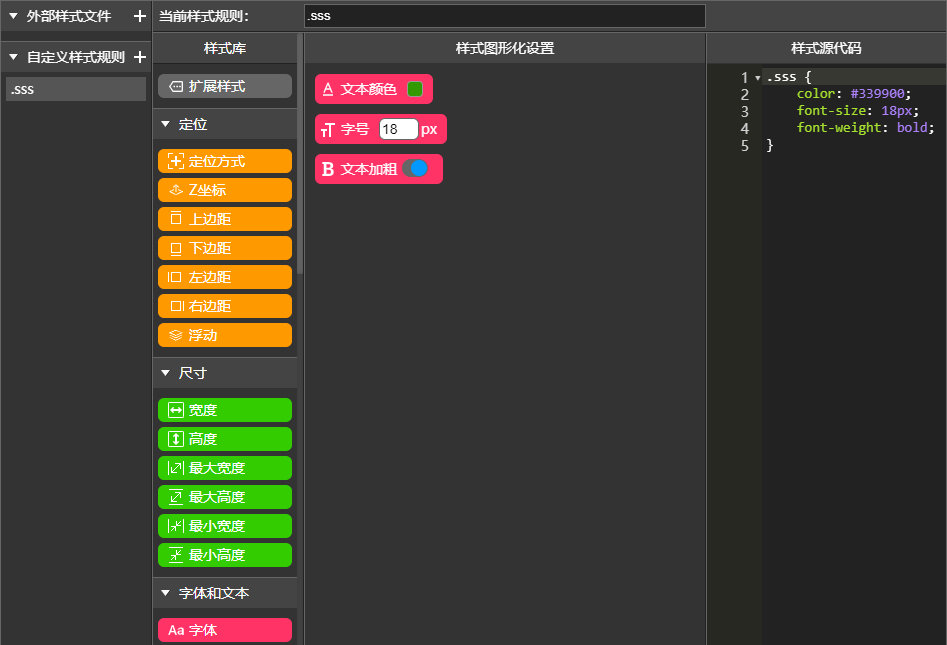
 CSS样式设计器
CSS样式设计器
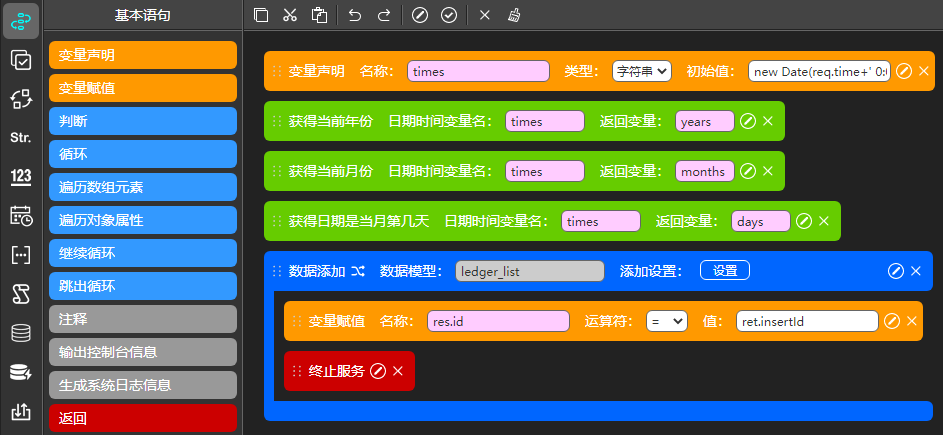
 业务逻辑设计器
应用创建向导化
TaskBuilder 提供了丰富的开发向导,用户按照向导一步一步操作,就可以快速创建增删改查应用(CRUD)。
业务逻辑设计器
应用创建向导化
TaskBuilder 提供了丰富的开发向导,用户按照向导一步一步操作,就可以快速创建增删改查应用(CRUD)。
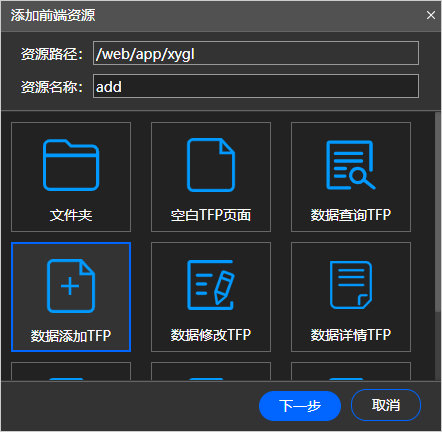
 选择页面类型
选择页面类型
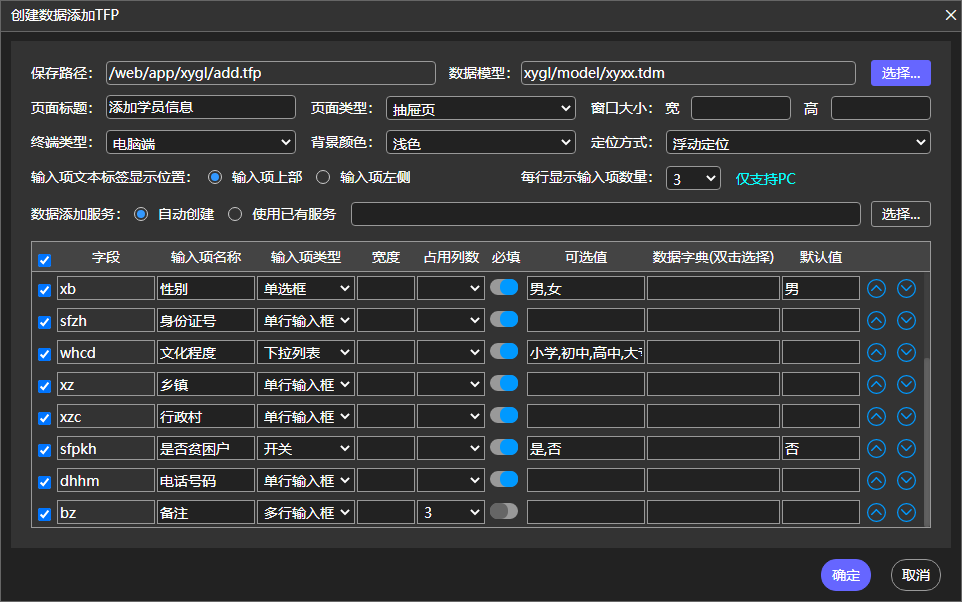
 设置相关参数
设置相关参数
 完成页面创建
前后端分离松耦合
使用 TaskBuilder 进行低代码开发时,前端界面和后台服务代码不是混杂在一起、强依赖的,是彻底分开的,采用JSON格式进行数据传输,一套前端界面可以支持多种后端语言,一套服务也可以给多套界面使用,只要传输的数据格式满足要求即可。
而且,前端界面设计和前端业务逻辑代码也是分离的,易于设计和维护。简单的业务功能,通过可视化拖拽设计即可完成,如果前端有复杂的业务逻辑,可以在独立的代码编辑器内编写前端脚本,所有前端组件都封装成了JavaScript对象,在前端脚本内,可以用面向对象的形式获取或设置组件的属性,调用组件方法,处理组件事件。
多端适配一体化
TaskBuilder 目前已支持开发电脑端Web应用、手机端H5应用和微信小程序,手机端H5应用还支持嵌入到任讯、阿里钉钉和企业微信等多种APP中。
完成页面创建
前后端分离松耦合
使用 TaskBuilder 进行低代码开发时,前端界面和后台服务代码不是混杂在一起、强依赖的,是彻底分开的,采用JSON格式进行数据传输,一套前端界面可以支持多种后端语言,一套服务也可以给多套界面使用,只要传输的数据格式满足要求即可。
而且,前端界面设计和前端业务逻辑代码也是分离的,易于设计和维护。简单的业务功能,通过可视化拖拽设计即可完成,如果前端有复杂的业务逻辑,可以在独立的代码编辑器内编写前端脚本,所有前端组件都封装成了JavaScript对象,在前端脚本内,可以用面向对象的形式获取或设置组件的属性,调用组件方法,处理组件事件。
多端适配一体化
TaskBuilder 目前已支持开发电脑端Web应用、手机端H5应用和微信小程序,手机端H5应用还支持嵌入到任讯、阿里钉钉和企业微信等多种APP中。
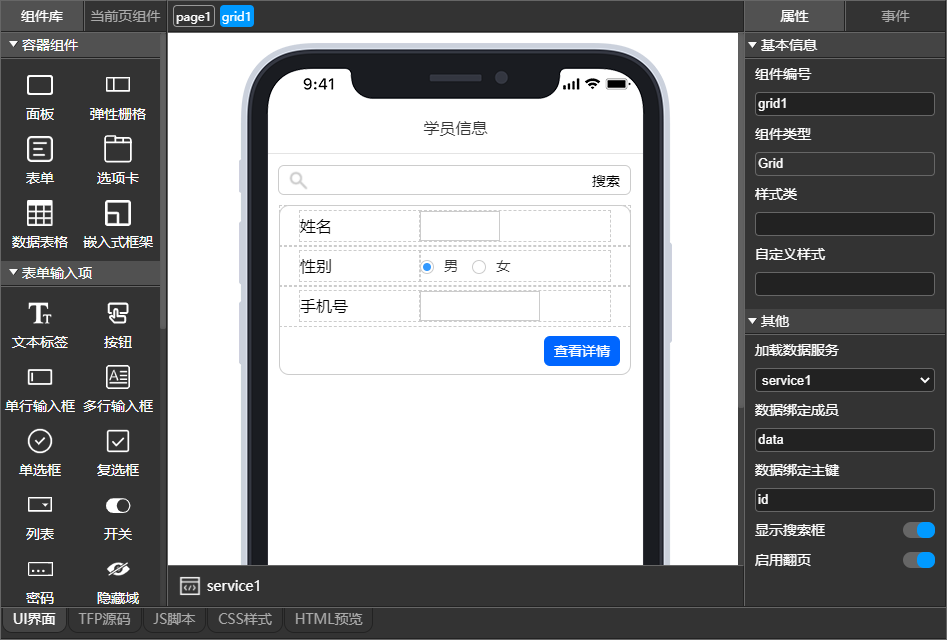
 H5页面设计
一种语言全栈开发
使用 TaskBuilder 开发应用时,前后端都可以采用 JavaScript 这一种编程语言,不需要学习多种编程语言。
应用代码中性化
用TaskBuilder开发的前端页面,保存后的内容格式为JSON格式,扩展名为.tfp,当有用户访问该页面时,任擎会自动将其编译为HTML页面,以便浏览器解析执行,包括页面里的所有tfp组件所需的js代码和css代码,都会统一打包编译到这个HTML页面内。目前,tfp组件采用的前端框架为jQuery,将来可能会支持VUE、React等其他框架,到时,如果要更换前端框架,整个页面不需要重新开发,只需要修改一下tfp页面源码中的框架类型即可,到时,任擎会自动编译成采用新框架的页面代码。
H5页面设计
一种语言全栈开发
使用 TaskBuilder 开发应用时,前后端都可以采用 JavaScript 这一种编程语言,不需要学习多种编程语言。
应用代码中性化
用TaskBuilder开发的前端页面,保存后的内容格式为JSON格式,扩展名为.tfp,当有用户访问该页面时,任擎会自动将其编译为HTML页面,以便浏览器解析执行,包括页面里的所有tfp组件所需的js代码和css代码,都会统一打包编译到这个HTML页面内。目前,tfp组件采用的前端框架为jQuery,将来可能会支持VUE、React等其他框架,到时,如果要更换前端框架,整个页面不需要重新开发,只需要修改一下tfp页面源码中的框架类型即可,到时,任擎会自动编译成采用新框架的页面代码。
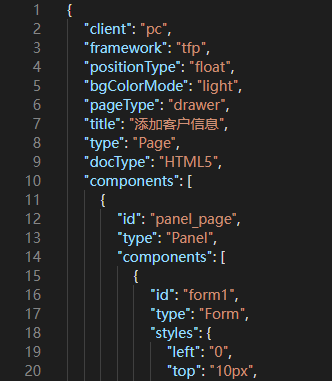
 tfp前端页面源码
使用 TaskBuilder 开发的后台服务,默认保存的格式也是JSON格式,扩展名为.tbs,任擎会自动编译为 JavaScript代码。这种中性的JSON格式,理论上可以编译为任何其他编程语言,例如Java、C#和PHP等,只是暂时还不支持,将来会陆续支持。
tfp前端页面源码
使用 TaskBuilder 开发的后台服务,默认保存的格式也是JSON格式,扩展名为.tbs,任擎会自动编译为 JavaScript代码。这种中性的JSON格式,理论上可以编译为任何其他编程语言,例如Java、C#和PHP等,只是暂时还不支持,将来会陆续支持。
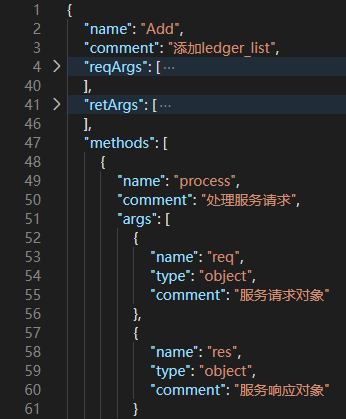
 tbs后台服务源码
功能扩展开放化
TaskBuilder 的代码是开源的,开发人员可以根据自身需求随需扩展,包括功能、组件、模板、向导等,都可以随时扩展。
tbs后台服务源码
功能扩展开放化
TaskBuilder 的代码是开源的,开发人员可以根据自身需求随需扩展,包括功能、组件、模板、向导等,都可以随时扩展。
TaskBuilder功能特性
点赞
收藏












