TaskBuilder前端页面UI界面设计
为了方便大家快速设计前端页面的UI界面,TaskBuilder提供了可视化的UI界面设计器,在该设计器内,可以从左侧的组件库中拖拽组件到页面上实现组件的添加,TaskBuilder提供了几十种丰富的UI组件,分为容器组件、只读组件、基础输入项、扩展输入项、不可视组件、导入导出组件、统计图表和媒体组件等,每个组件都可以设置详细的样式、属性和事件,可以实现UI界面的高保真设计。支持拖拽组件改变位置,支持剪切复制粘贴组件,支持撤销重做。
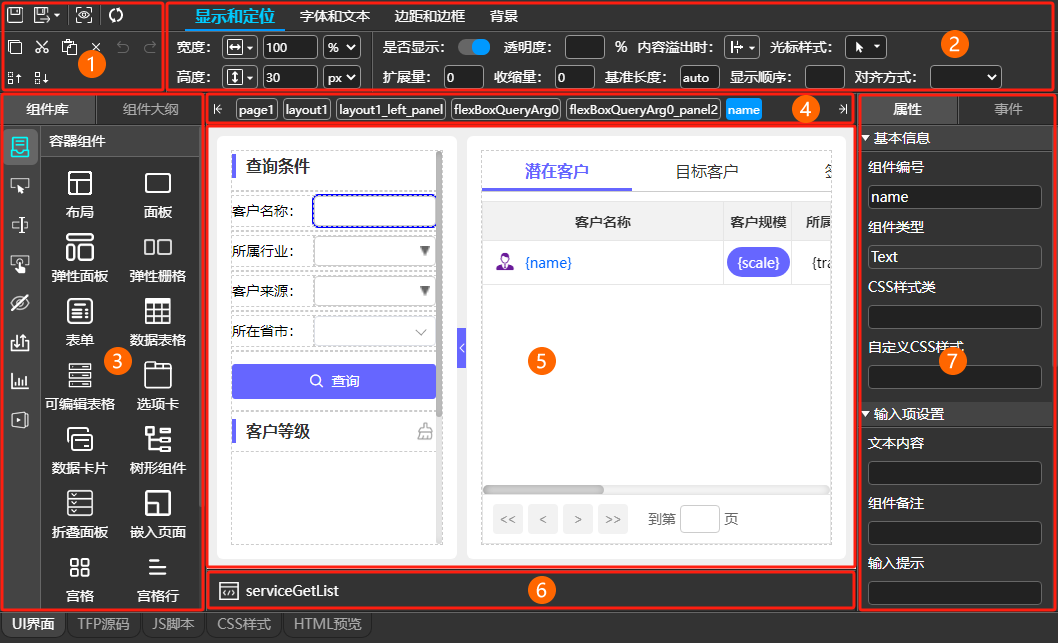
tfp前端页面的UI界面设计器如下图所示:
 从上图可知,整个UI界面设计器从上至下、从左至右分为以下几个区域:
(1)工具栏:在此提供了保存、另存、预览、刷新、复制、剪切、粘贴、删除、撤销、重做、上移、下移等按钮,点击即可执行对应的操作;
(2)样式设置栏:在此可以精确设置组件的各种外观样式,包括显示和定位、字体和文本、边框和边距、背景这几大类;
(3)组件库和组件大纲:组件库里提供了几十款常用UI组件,点击左侧的组件分类图标可以分别查看各个类别里的组件列表,将组件库里的组件拖拽到页面上,即可实现组件的添加。点击组件大纲,可以按树形结构查看当前页面里所有组件的列表;
(4)组件路径导航:在此可以查看从当前选中组件一直追溯到页面组件的所有父组件的路径,以便清晰了解当前组件的嵌套关系,点击其中任何一个父组件都可以直接选中该组件;
(5)页面内容编辑区:在此编辑当前页面的内容,可以鼠标拖拽组件的位置,点击组件可以选中组件,然后在顶部样式栏设置组件样式,在右侧属性和事件栏设置组件的属性和事件;
(6)不可视组件列表:用来显示当前页面里不可视的组件,例如服务请求组件和计时器;
(7)属性和事件设置面板:在此可以设置组件的属性和事件,每种组件的属性和事件都不一样,默认显示属性列表,点击该面板顶部的“事件”选项卡,可以查看和设置组件的事件;
从上图可知,整个UI界面设计器从上至下、从左至右分为以下几个区域:
(1)工具栏:在此提供了保存、另存、预览、刷新、复制、剪切、粘贴、删除、撤销、重做、上移、下移等按钮,点击即可执行对应的操作;
(2)样式设置栏:在此可以精确设置组件的各种外观样式,包括显示和定位、字体和文本、边框和边距、背景这几大类;
(3)组件库和组件大纲:组件库里提供了几十款常用UI组件,点击左侧的组件分类图标可以分别查看各个类别里的组件列表,将组件库里的组件拖拽到页面上,即可实现组件的添加。点击组件大纲,可以按树形结构查看当前页面里所有组件的列表;
(4)组件路径导航:在此可以查看从当前选中组件一直追溯到页面组件的所有父组件的路径,以便清晰了解当前组件的嵌套关系,点击其中任何一个父组件都可以直接选中该组件;
(5)页面内容编辑区:在此编辑当前页面的内容,可以鼠标拖拽组件的位置,点击组件可以选中组件,然后在顶部样式栏设置组件样式,在右侧属性和事件栏设置组件的属性和事件;
(6)不可视组件列表:用来显示当前页面里不可视的组件,例如服务请求组件和计时器;
(7)属性和事件设置面板:在此可以设置组件的属性和事件,每种组件的属性和事件都不一样,默认显示属性列表,点击该面板顶部的“事件”选项卡,可以查看和设置组件的事件;
TaskBuilder前端页面UI界面设计
点赞
收藏