4、创建学员信息列表页面
在 TaskBuilder 的项目资源管理器内,点击学员管理项目节点(xygl)里的“前端文件”子节点右侧的加号:
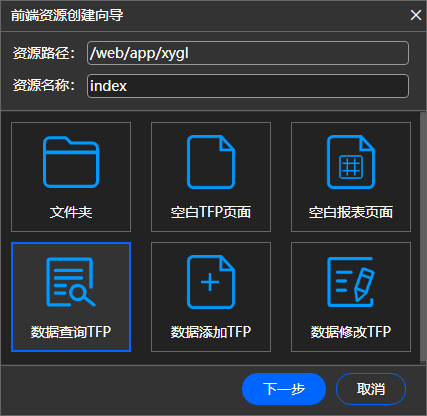
 会弹出如下所示的 前端资源创建向导 的对话框:
会弹出如下所示的 前端资源创建向导 的对话框:
 在该对话框中选择“数据查询TFP”,资源名称会自动设置为:index(这里建议不要修改,否则可能会导致后续创建的功能无法正常使用),然后点击 “下一步” 按钮,打开如下图所示的 “创建数据查询TFP” 向导对话框:
在该对话框中选择“数据查询TFP”,资源名称会自动设置为:index(这里建议不要修改,否则可能会导致后续创建的功能无法正常使用),然后点击 “下一步” 按钮,打开如下图所示的 “创建数据查询TFP” 向导对话框:
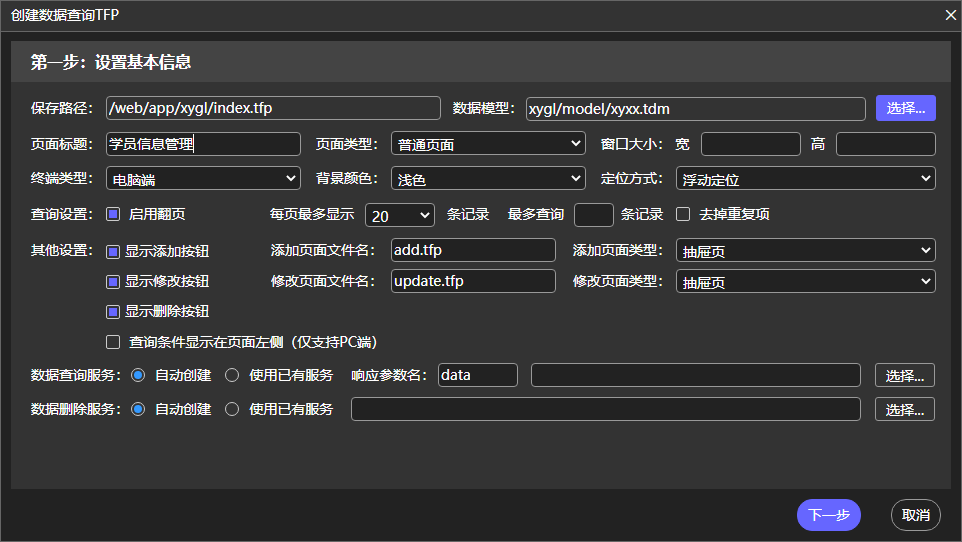
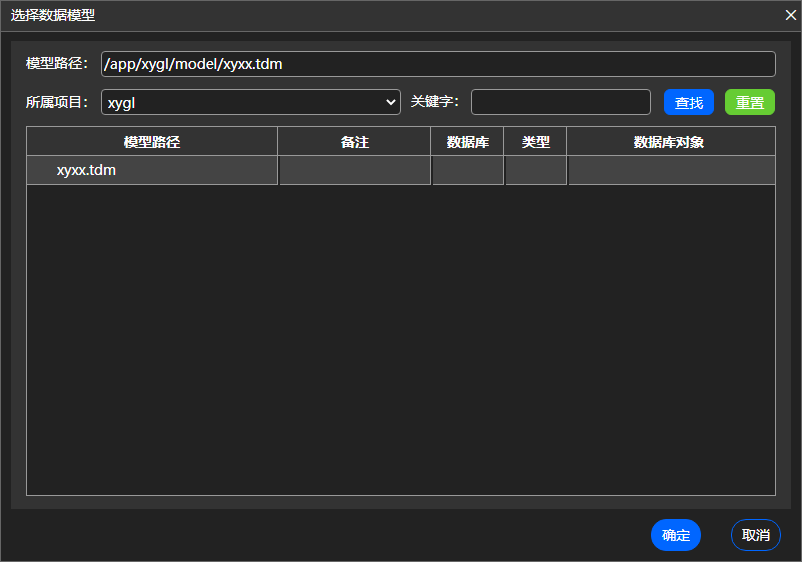
 创建数据列表页面的第一步就是先设置页面基本信息,点击数据模型输入框右侧的“选择”按钮,打开 选择数据模型 对话框,如下图所示:
创建数据列表页面的第一步就是先设置页面基本信息,点击数据模型输入框右侧的“选择”按钮,打开 选择数据模型 对话框,如下图所示:
 选择前面创建的xyxx这个数据模型,然后点确定,然后输入页面标题“学员信息管理”,其他选项使用默认值即可,不需要设置,然后点击“下一步”按钮,显示如下所示界面:
选择前面创建的xyxx这个数据模型,然后点确定,然后输入页面标题“学员信息管理”,其他选项使用默认值即可,不需要设置,然后点击“下一步”按钮,显示如下所示界面:
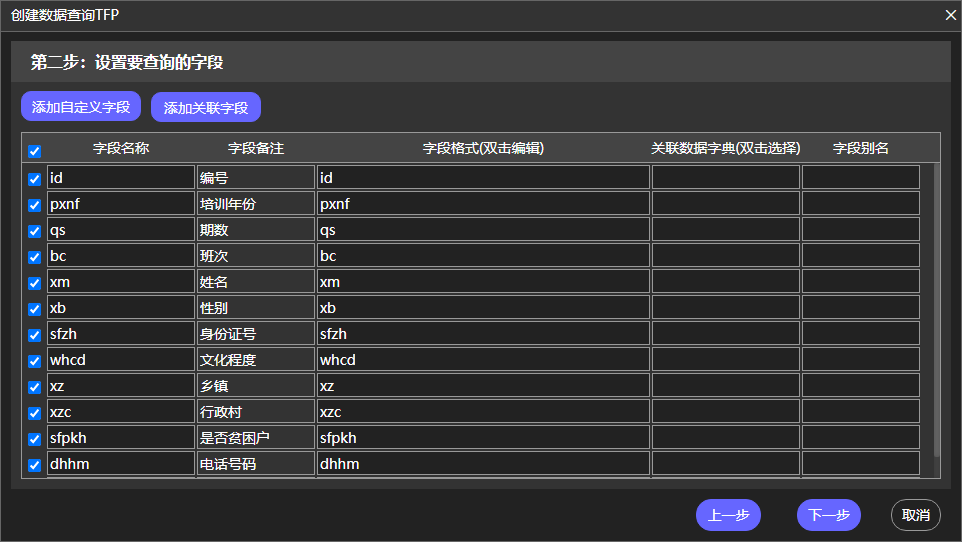
 在这一步,需要选择具体要从数据库中查询哪些字段,并可以设置字段格式和别名,点击字段列表顶部列标题最左侧的复选框,可以全选或取消选中全部字段,这里我们选中全部字段,其他参数不用设置,然后点击下一步按钮,显示如下所示界面:
在这一步,需要选择具体要从数据库中查询哪些字段,并可以设置字段格式和别名,点击字段列表顶部列标题最左侧的复选框,可以全选或取消选中全部字段,这里我们选中全部字段,其他参数不用设置,然后点击下一步按钮,显示如下所示界面:
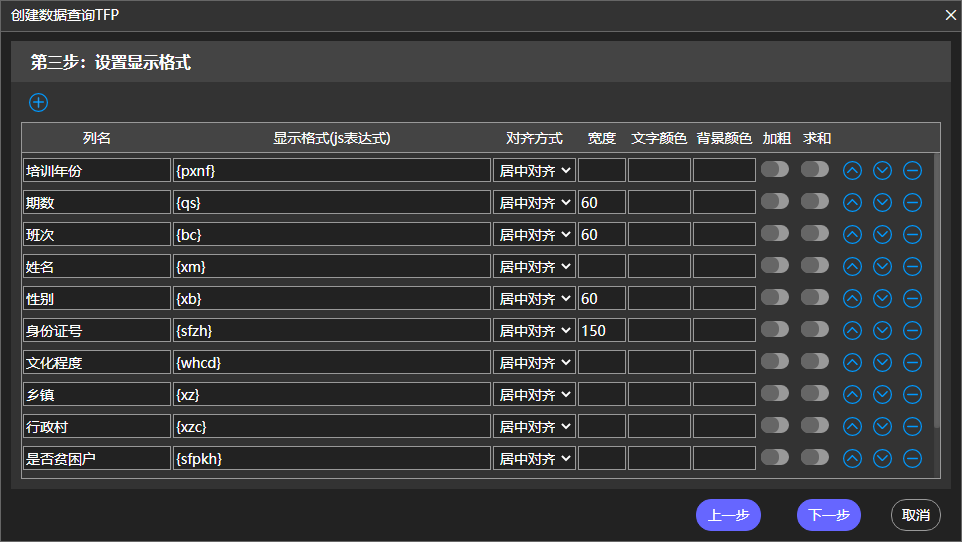
 在这一步,需要设置在列表页面里具体要显示哪些字段,以及每个字段的显示格式、对齐方式、宽度、文本颜色、背景颜色、是否加粗、是否求和等,因为学员编号字段是系统自动设置的,是为了关联查询用的,没有实际业务含义,不需要在页面里显示,所以可以在此把这个字段删掉,其他字段保留,并参考上图设置一下宽度(默认为80像素),然后点击“下一步”按钮,会显示如下内容:
在这一步,需要设置在列表页面里具体要显示哪些字段,以及每个字段的显示格式、对齐方式、宽度、文本颜色、背景颜色、是否加粗、是否求和等,因为学员编号字段是系统自动设置的,是为了关联查询用的,没有实际业务含义,不需要在页面里显示,所以可以在此把这个字段删掉,其他字段保留,并参考上图设置一下宽度(默认为80像素),然后点击“下一步”按钮,会显示如下内容:
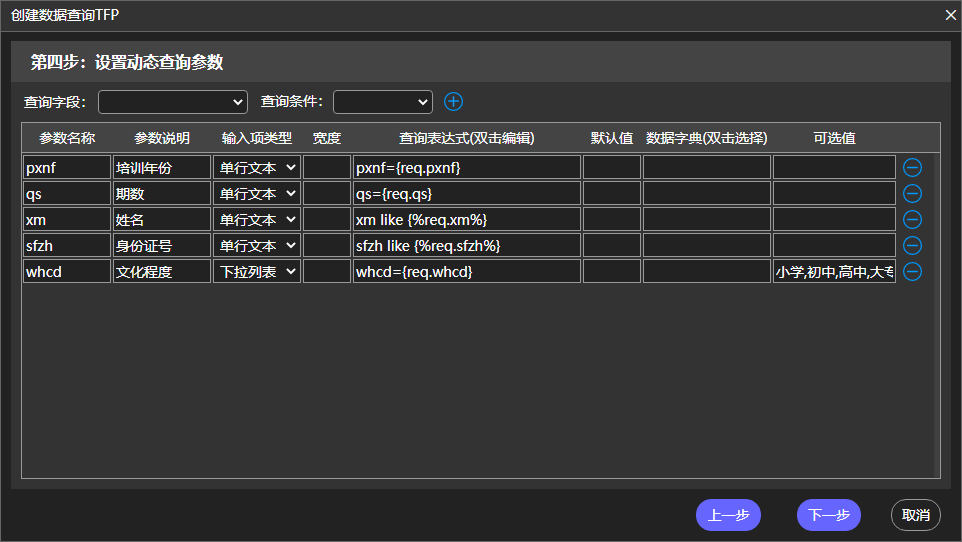
 在这一步,可以设置列表页面里需要提供的动态查询条件,可以添加多个查询条件,具体的操作如下:
1、添加查询选项:先在顶部查询字段列表里选择需要作为查询条件的字段,然后在右侧的查询条件列表里选择查询条件的类型,然后点击蓝色的加号图标,即可完成查询选项的添加。
2、设置查询选项:添加完查询参数后,还需要设置参数说明、查询输入项的类型、宽度等参数,如果输入项选的下拉列表、单选框、复选框这几个类型,则还需要在后面的可选值里设置具体有哪几个值可选,多个值之间使用英文逗号分隔。
查询选项设置好之后,点击 “下一步” 按钮,可以看到如下界面:
在这一步,可以设置列表页面里需要提供的动态查询条件,可以添加多个查询条件,具体的操作如下:
1、添加查询选项:先在顶部查询字段列表里选择需要作为查询条件的字段,然后在右侧的查询条件列表里选择查询条件的类型,然后点击蓝色的加号图标,即可完成查询选项的添加。
2、设置查询选项:添加完查询参数后,还需要设置参数说明、查询输入项的类型、宽度等参数,如果输入项选的下拉列表、单选框、复选框这几个类型,则还需要在后面的可选值里设置具体有哪几个值可选,多个值之间使用英文逗号分隔。
查询选项设置好之后,点击 “下一步” 按钮,可以看到如下界面:
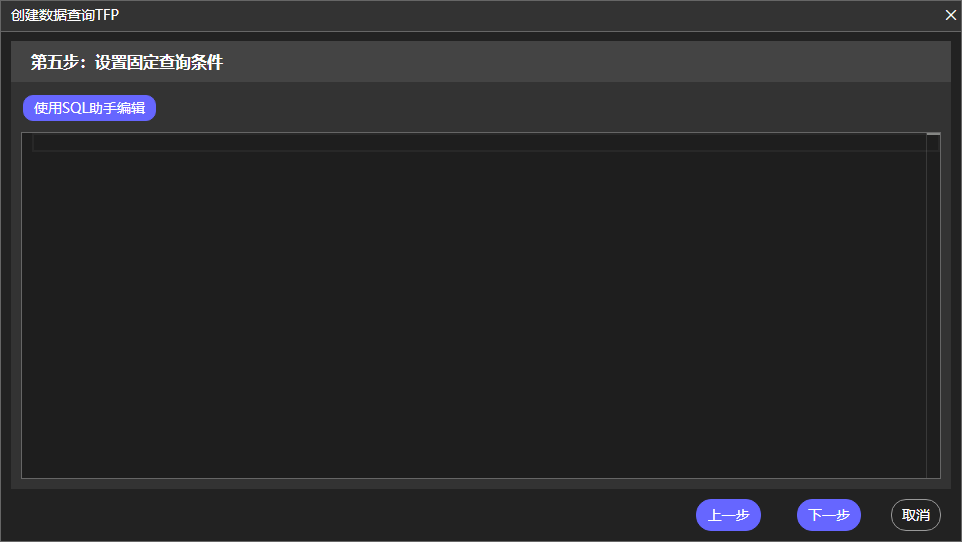
 这一步用来设置默认的、固定的查询条件,例如只查某个状态或者某个用户的数据,本示例应用不需要设置任何默认查询条件,直接点击下一步即可,可以看到如下界面:
这一步用来设置默认的、固定的查询条件,例如只查某个状态或者某个用户的数据,本示例应用不需要设置任何默认查询条件,直接点击下一步即可,可以看到如下界面:
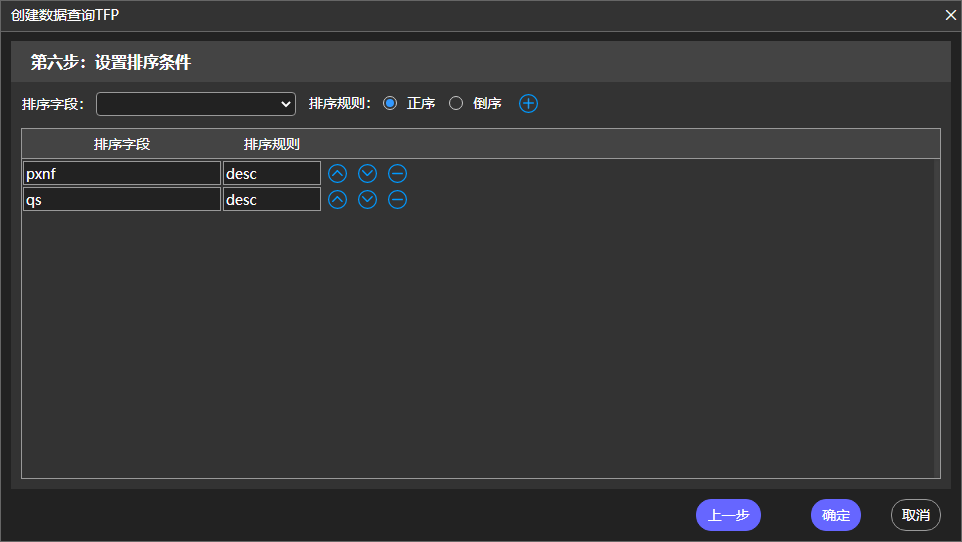
 在此可以设置数据排序的规则,在上面的排序字段列表里选中要排序的字段,然后在排序规则里选择是正序排列还是倒序排列,然后点右侧的加号按钮,即可添加相应的排序规则,本示例选择了培训年份和期数这两个字段,且排序规则都设置为倒序。
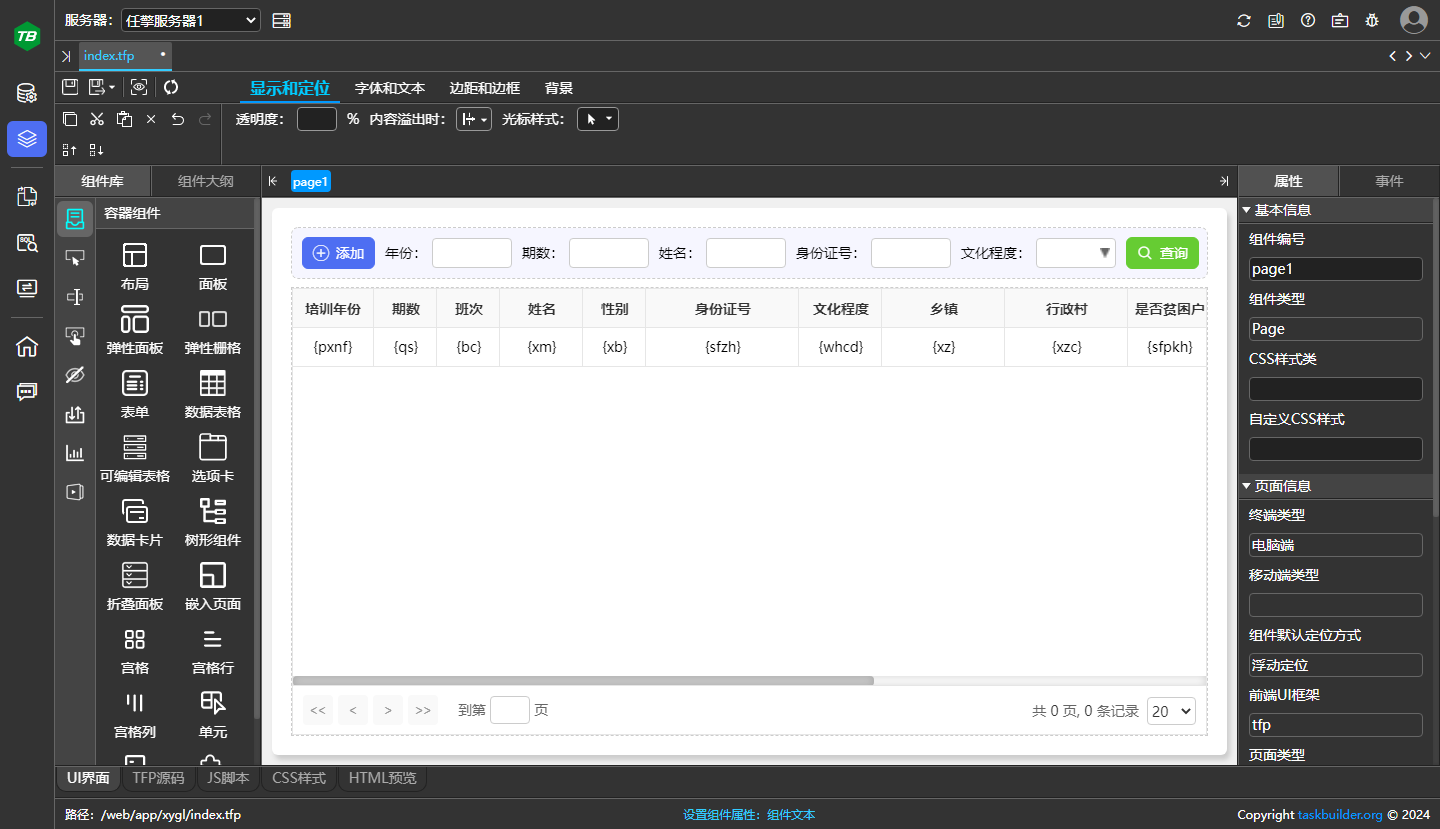
然后点确定按钮,即可完成数据列表页的创建,TaskBuilder 会自动打开 前端页面设计器 显示这个新创建的 tfp 页面,界面如下图所示:
在此可以设置数据排序的规则,在上面的排序字段列表里选中要排序的字段,然后在排序规则里选择是正序排列还是倒序排列,然后点右侧的加号按钮,即可添加相应的排序规则,本示例选择了培训年份和期数这两个字段,且排序规则都设置为倒序。
然后点确定按钮,即可完成数据列表页的创建,TaskBuilder 会自动打开 前端页面设计器 显示这个新创建的 tfp 页面,界面如下图所示:
 这个“学员信息列表”页面创建好之后,先不用管它,请继续查看后续的文档,跟我们一起创建“添加学员信息”页面。
这个“学员信息列表”页面创建好之后,先不用管它,请继续查看后续的文档,跟我们一起创建“添加学员信息”页面。
创建学员信息列表页面
点赞
收藏













