TaskBuilder常见页面前后端数据交互原理解析
TaskBuilder主要用来开发数据库增删改查的应用,下面以第五章里创建的那个学员管理项目为例,介绍一下在常见的页面里怎么实现前后端数据交互。
4.6.1数据列表页面前后端交互原理解析
数据列表页面主要通过数据表格组件与后台服务进行通讯,在数据表格组件的属性中,可以通过“数据查询设置”和“数据删除设置”实现列表数据的查询和删除,现在以学员管理项目里的index.tfp页面为例,给大家详细介绍一下,请先在TaskBuilder里打开学员管理项目前端文件里的index.tfp,然后选中页面里的数据表格组件grid1,然后再按下面的文档执行操作。
4.6.1.1数据查询实现原理解析
(1)设置数据查询参数
点击数据表格组件grid1属性设置里的“数据查询设置”,可以看到如下所示的对话框:
 在该对话框中,可以选择查询数据的方式,支持数据模型、数据表单、后台服务、SQL语句和HTTP请求等多种方式,具体区别见前面的介绍。默认采用“数据模型”的方式,需要先选择需要查询的数据模型,选择好后,就会在下面显示该模型中的字段列表,然后可以在该列表中勾选需要查询的字段,如果要关联其他表查询数据,可以点“添加关联字段”设置需要关联的字段信息。
另外,点击该对话框里的“请求参数”选项卡,可以设置页面里哪些输入项的值可以作为请求参数发给后台服务,设置界面如下图所示:
在该对话框中,可以选择查询数据的方式,支持数据模型、数据表单、后台服务、SQL语句和HTTP请求等多种方式,具体区别见前面的介绍。默认采用“数据模型”的方式,需要先选择需要查询的数据模型,选择好后,就会在下面显示该模型中的字段列表,然后可以在该列表中勾选需要查询的字段,如果要关联其他表查询数据,可以点“添加关联字段”设置需要关联的字段信息。
另外,点击该对话框里的“请求参数”选项卡,可以设置页面里哪些输入项的值可以作为请求参数发给后台服务,设置界面如下图所示:
 上图的请求参数设置,表示在查询表格数据时,会将页面里编号为pxnf、qs、xm的这三个组件的值发送给后台服务,以便在查询条件里作为查询参数使用。
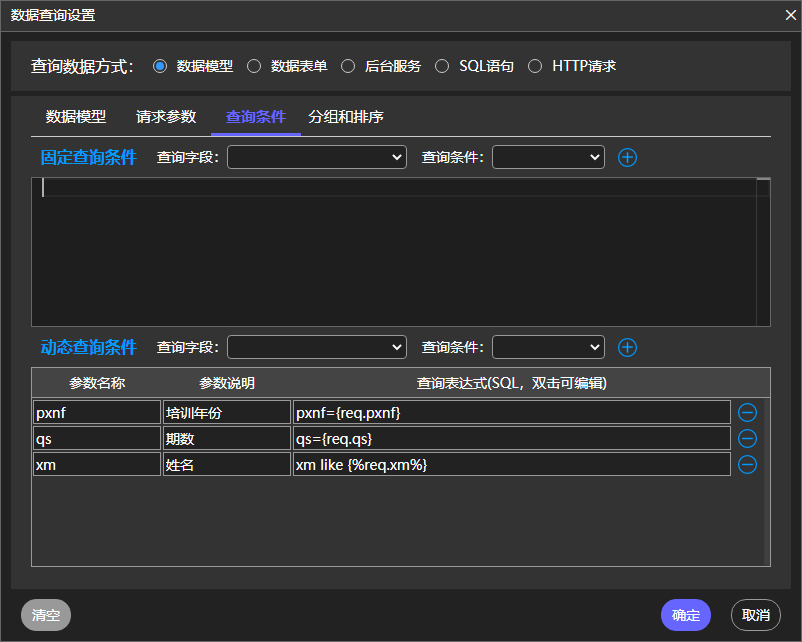
点击“查询条件”选项卡,可以在此设置在后台服务里查询数据时使用的具体查询条件,包括固定查询条件和动态查询条件,固定查询条件就是指在每次查询数据时都会使用的查询条件,而动态查询条件是指当客户端传递了对应的参数时就使用该条件查询,如果没有传该参数,则不用该条件查询,设置界面如下图所示:
上图的请求参数设置,表示在查询表格数据时,会将页面里编号为pxnf、qs、xm的这三个组件的值发送给后台服务,以便在查询条件里作为查询参数使用。
点击“查询条件”选项卡,可以在此设置在后台服务里查询数据时使用的具体查询条件,包括固定查询条件和动态查询条件,固定查询条件就是指在每次查询数据时都会使用的查询条件,而动态查询条件是指当客户端传递了对应的参数时就使用该条件查询,如果没有传该参数,则不用该条件查询,设置界面如下图所示:
 从上图可以看到,动态查询条件里的参数名称必须和前面请求参数里设置的参数名保持一致。在固定查询条件和动态查询条件的表达式里(SQL查询语句的WHERE条件),可以用 {req.参数名} 的形式插入参数值,如果要模糊查询,则参数值可以使用 {%req.参数名%} ,多个动态查询条件是 与 的关系,即有几个条件的参数有值,则这几个条件就必须都满足。
以上参数正常是在使用 前端资源创建向导 创建该页面时就自动配置好的,并根据这些参数生成了对应的后台服务文件:index_grid1_query.tbs。如果后面修改了这些参数,在保存该页面时,就会自动重新生成对应的后台服务文件,覆盖原来的文件。
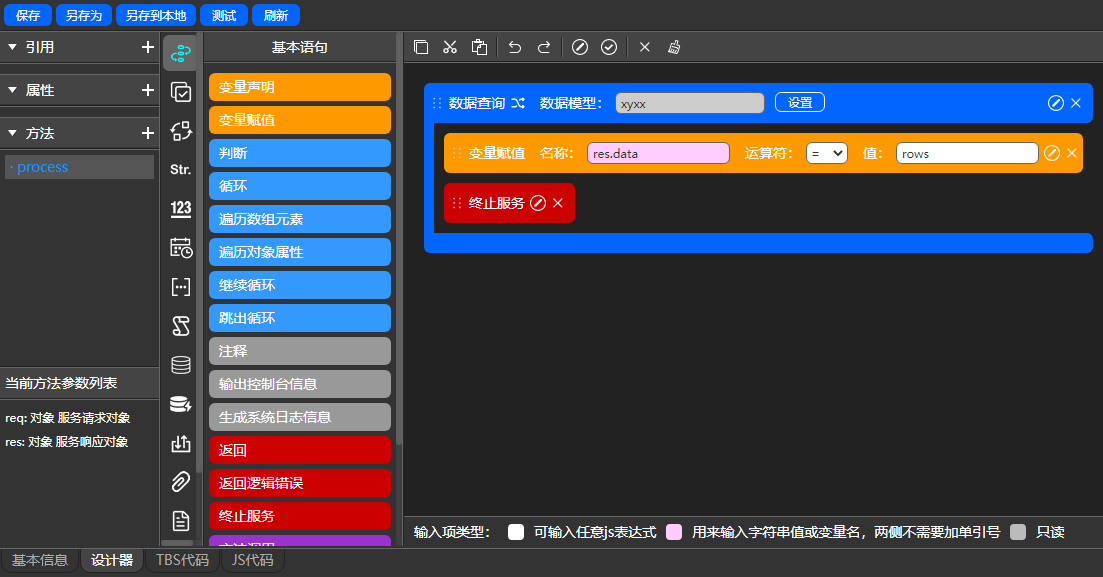
在学员管理项目的后台服务里点击index_grid1_query.tbs文件(如果看不到,请在学员管理项目的后台服务节点上点鼠标右键,然后点刷新),会在后台服务设计器里打开,界面如下:
从上图可以看到,动态查询条件里的参数名称必须和前面请求参数里设置的参数名保持一致。在固定查询条件和动态查询条件的表达式里(SQL查询语句的WHERE条件),可以用 {req.参数名} 的形式插入参数值,如果要模糊查询,则参数值可以使用 {%req.参数名%} ,多个动态查询条件是 与 的关系,即有几个条件的参数有值,则这几个条件就必须都满足。
以上参数正常是在使用 前端资源创建向导 创建该页面时就自动配置好的,并根据这些参数生成了对应的后台服务文件:index_grid1_query.tbs。如果后面修改了这些参数,在保存该页面时,就会自动重新生成对应的后台服务文件,覆盖原来的文件。
在学员管理项目的后台服务里点击index_grid1_query.tbs文件(如果看不到,请在学员管理项目的后台服务节点上点鼠标右键,然后点刷新),会在后台服务设计器里打开,界面如下:
 从上图可以看到,在该后台服务中添加了一个数据查询语句,并在其回调函数里面将查询结果保存到res对象中,然后终止服务,将查询结果返回给客户端。
点击数据查询语句的设置按钮,可以打开数据查询设置对话框,界面如下:
从上图可以看到,在该后台服务中添加了一个数据查询语句,并在其回调函数里面将查询结果保存到res对象中,然后终止服务,将查询结果返回给客户端。
点击数据查询语句的设置按钮,可以打开数据查询设置对话框,界面如下:
 默认显示的基本信息,包括数据模型、翻页设置、查询数量、重复设置和查询结果参数等。
点击 查询字段 选项卡,可以查看具体查询了哪些字段及字段的详细设置,界面如下:
默认显示的基本信息,包括数据模型、翻页设置、查询数量、重复设置和查询结果参数等。
点击 查询字段 选项卡,可以查看具体查询了哪些字段及字段的详细设置,界面如下:
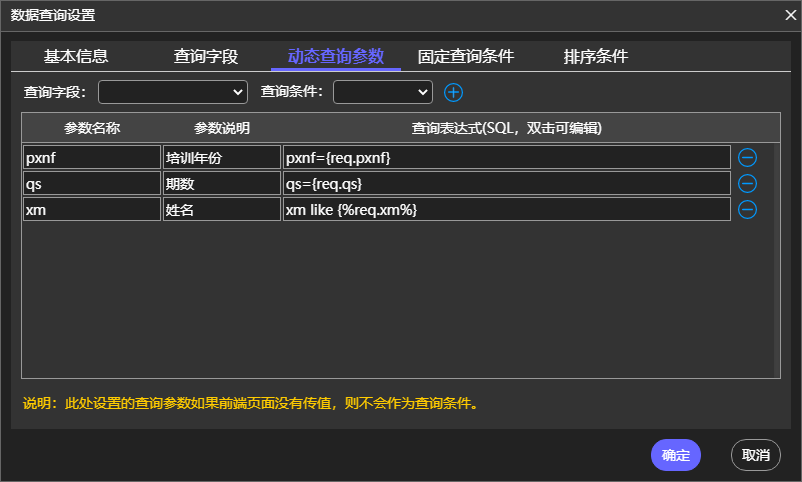
 点击 动态查询参数 选项卡,可以查看该查询具体设置了哪些动态查询条件,界面如下:
点击 动态查询参数 选项卡,可以查看该查询具体设置了哪些动态查询条件,界面如下:
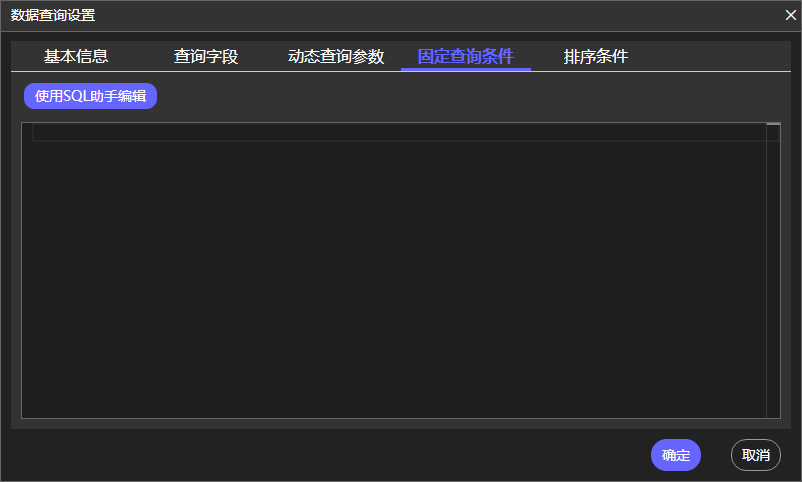
 点击 固定查询条件 选项卡,可以查看该查询具体设置了哪些固定查询条件,界面如下:
点击 固定查询条件 选项卡,可以查看该查询具体设置了哪些固定查询条件,界面如下:
 在创建学员管理项目的数据查询页面时,并没有设置固定的查询条件,所以这里是空的。
点击 排序条件 选项卡,可以查看该查询具体设置了哪些排序条件,界面如下:
在创建学员管理项目的数据查询页面时,并没有设置固定的查询条件,所以这里是空的。
点击 排序条件 选项卡,可以查看该查询具体设置了哪些排序条件,界面如下:
 这里的设置都是在创建或保存页面时自动生成的,请不要在此手动修改。
(2)设置数据表格的列
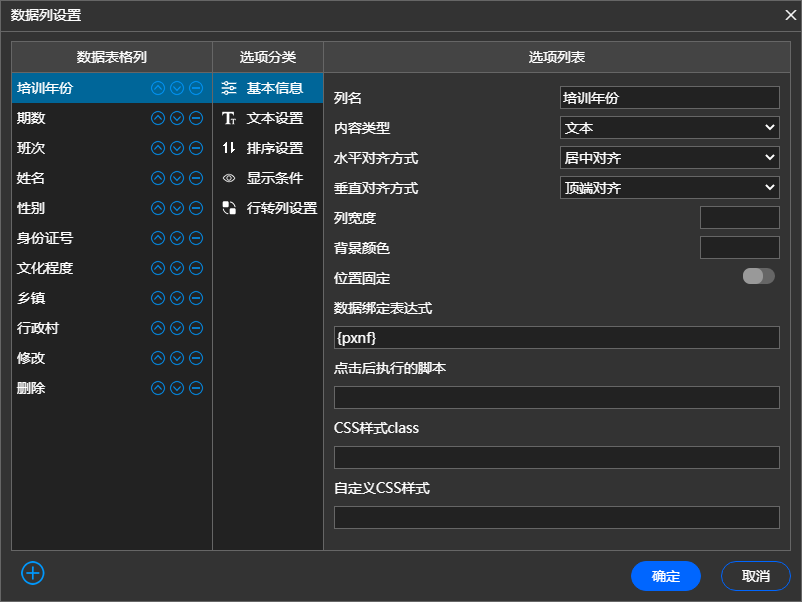
点击数据表格组件grid1属性设置里的“数据列设置”,可以打开“数据列设置”对话框,点击该对话框左下角的加号按钮,可以添加列,在左侧列表里选中指定的列,在中间列表里可以选择该列的参数分类,包括基本信息、文本设置(根据内容类型动态变化,例如如果是按钮,则会变成按钮设置)、排序设置、显示条件和行转列设置等,在右侧设置详细参数,界面如下:
这里的设置都是在创建或保存页面时自动生成的,请不要在此手动修改。
(2)设置数据表格的列
点击数据表格组件grid1属性设置里的“数据列设置”,可以打开“数据列设置”对话框,点击该对话框左下角的加号按钮,可以添加列,在左侧列表里选中指定的列,在中间列表里可以选择该列的参数分类,包括基本信息、文本设置(根据内容类型动态变化,例如如果是按钮,则会变成按钮设置)、排序设置、显示条件和行转列设置等,在右侧设置详细参数,界面如下:
 其中,最重要的一个参数就是“数据绑定表达式”,在此可以设置在该列里要显示的内容格式,可以用 {字段名} 的形式绑定在上面第(1)步里查询的任意字段,可以多个字段组合,或者和固定的字符串值组合,例如:{pxnf}年第{qs},如果查询结果里当前行的pxnf字段值为“2024”,qs字段的值为“2期”,则这一行这一列最终显示的内容为:2024年第2期。
上面的数据绑定设置也可以用 #[js表达式] 的形式实现,这种形式能实现更复杂的功能,操作步骤如下:
先在页面的JS脚本里创建一个名为 getInfo(pxnf, qs) 的函数,函数的代码如下:
function getInfo(pxnf, qs) {
return pxnf+'年第'+qs; //根据传入的pxnf和qs参数,返回拼接后的字符串
}
然后将该列的数据绑定表达式设置为:#[ getInfo({pxnf}, '{qs}') ] ,这样设置后,在进行该列的数据绑定时,就会调用 getInfo(pxnf, qs) 这个函数,并将当前行的pxnf和qs这两个字段的值传入,然后将返回的值绑定到该单元格中,其中qs 字段的值里包含“期”字,不是纯数值,所以在绑定表达式里,这个字段的大括号外面还需要加单引号,否则会执行报错。
上面只是使用 #[js表达式] 这种形式实现的一个简单的示例,实际可以根据需求实现更复杂的功能,例如数据库里存储的性别值是0和1,0表示男,1表示女,则在列表里,就可以创建一个函数,传入性别值,然后在函数里判断,如果性别值等于0,就返回字符串:“男”,否则返回字符串:“女”,然后性别这一列的数据绑定格式就可以用 #[ 函数名( {性别字段名} ) ] 这种形式实现根据不同的值显示不同的内容。当然,这种情况也可以使用条件显示实现,后面介绍数据表格组件时会详细介绍。
(3)设置查询按钮的事件
其中,最重要的一个参数就是“数据绑定表达式”,在此可以设置在该列里要显示的内容格式,可以用 {字段名} 的形式绑定在上面第(1)步里查询的任意字段,可以多个字段组合,或者和固定的字符串值组合,例如:{pxnf}年第{qs},如果查询结果里当前行的pxnf字段值为“2024”,qs字段的值为“2期”,则这一行这一列最终显示的内容为:2024年第2期。
上面的数据绑定设置也可以用 #[js表达式] 的形式实现,这种形式能实现更复杂的功能,操作步骤如下:
先在页面的JS脚本里创建一个名为 getInfo(pxnf, qs) 的函数,函数的代码如下:
function getInfo(pxnf, qs) {
return pxnf+'年第'+qs; //根据传入的pxnf和qs参数,返回拼接后的字符串
}
然后将该列的数据绑定表达式设置为:#[ getInfo({pxnf}, '{qs}') ] ,这样设置后,在进行该列的数据绑定时,就会调用 getInfo(pxnf, qs) 这个函数,并将当前行的pxnf和qs这两个字段的值传入,然后将返回的值绑定到该单元格中,其中qs 字段的值里包含“期”字,不是纯数值,所以在绑定表达式里,这个字段的大括号外面还需要加单引号,否则会执行报错。
上面只是使用 #[js表达式] 这种形式实现的一个简单的示例,实际可以根据需求实现更复杂的功能,例如数据库里存储的性别值是0和1,0表示男,1表示女,则在列表里,就可以创建一个函数,传入性别值,然后在函数里判断,如果性别值等于0,就返回字符串:“男”,否则返回字符串:“女”,然后性别这一列的数据绑定格式就可以用 #[ 函数名( {性别字段名} ) ] 这种形式实现根据不同的值显示不同的内容。当然,这种情况也可以使用条件显示实现,后面介绍数据表格组件时会详细介绍。
(3)设置查询按钮的事件
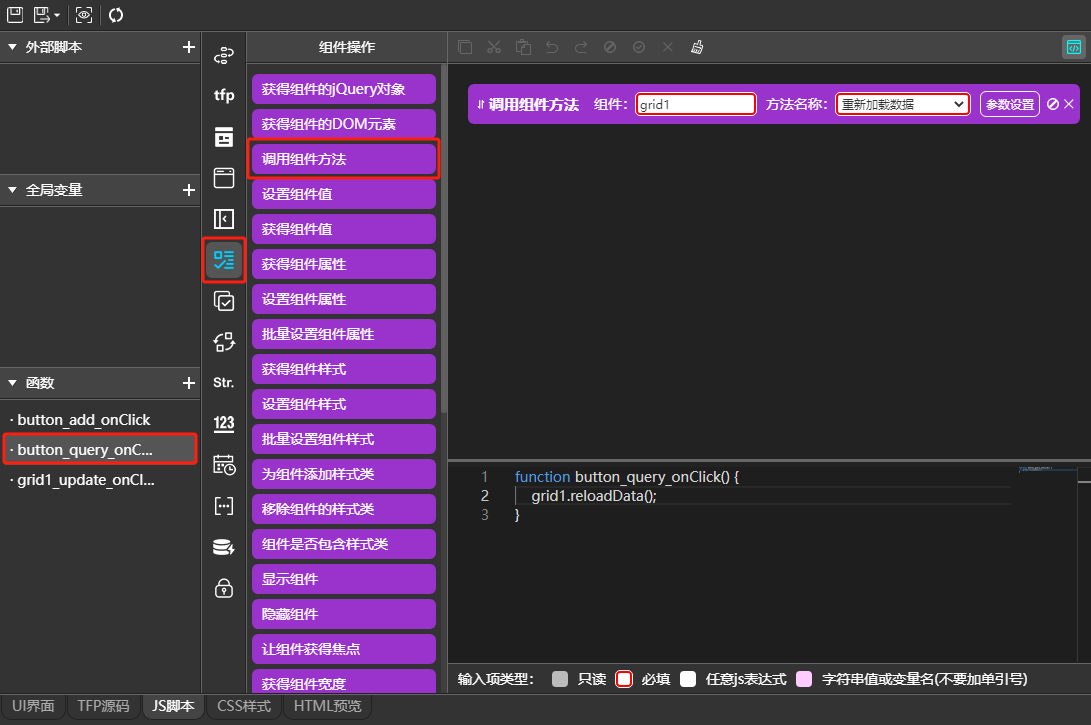
 在index.tfp页面里选中页面顶部面板里的 查询 按钮,点击右侧的 事件 设置选项卡,双击 点击时 事件输入框,就会看到如上所示的脚本设置界面,里面的这条语句在前端语句库的 组件操作 内,意思就是当用户点击 查询 按钮时,调用数据表格组件grid1的 reloadData() 方法重新加载数据,该方法执行时,会向查询当前表格数据的后台服务重新发起请求,并自动判断页面顶部面板里的培训年份(组件编号为pxnf)、期数(组件编号为qs)和姓名(组件编号为xm)这几个输入项是否有值,如果有就作为请求参数发送给后台,然后将查询结果绑定到数据表格中。
(4)请求后台服务查询并显示数据
在TaskBuilder里预览页面或者在浏览器里打开页面时,等页面加载完所有静态内容并解析渲染完毕后,数据表格组件会自动请求数据查询设置里对应的后台服务查询表格的数据,并将查询结果绑定到表格中。
4.6.1.2打开添加页面实现原理
在index.tfp页面里选中页面顶部面板里的 查询 按钮,点击右侧的 事件 设置选项卡,双击 点击时 事件输入框,就会看到如上所示的脚本设置界面,里面的这条语句在前端语句库的 组件操作 内,意思就是当用户点击 查询 按钮时,调用数据表格组件grid1的 reloadData() 方法重新加载数据,该方法执行时,会向查询当前表格数据的后台服务重新发起请求,并自动判断页面顶部面板里的培训年份(组件编号为pxnf)、期数(组件编号为qs)和姓名(组件编号为xm)这几个输入项是否有值,如果有就作为请求参数发送给后台,然后将查询结果绑定到数据表格中。
(4)请求后台服务查询并显示数据
在TaskBuilder里预览页面或者在浏览器里打开页面时,等页面加载完所有静态内容并解析渲染完毕后,数据表格组件会自动请求数据查询设置里对应的后台服务查询表格的数据,并将查询结果绑定到表格中。
4.6.1.2打开添加页面实现原理
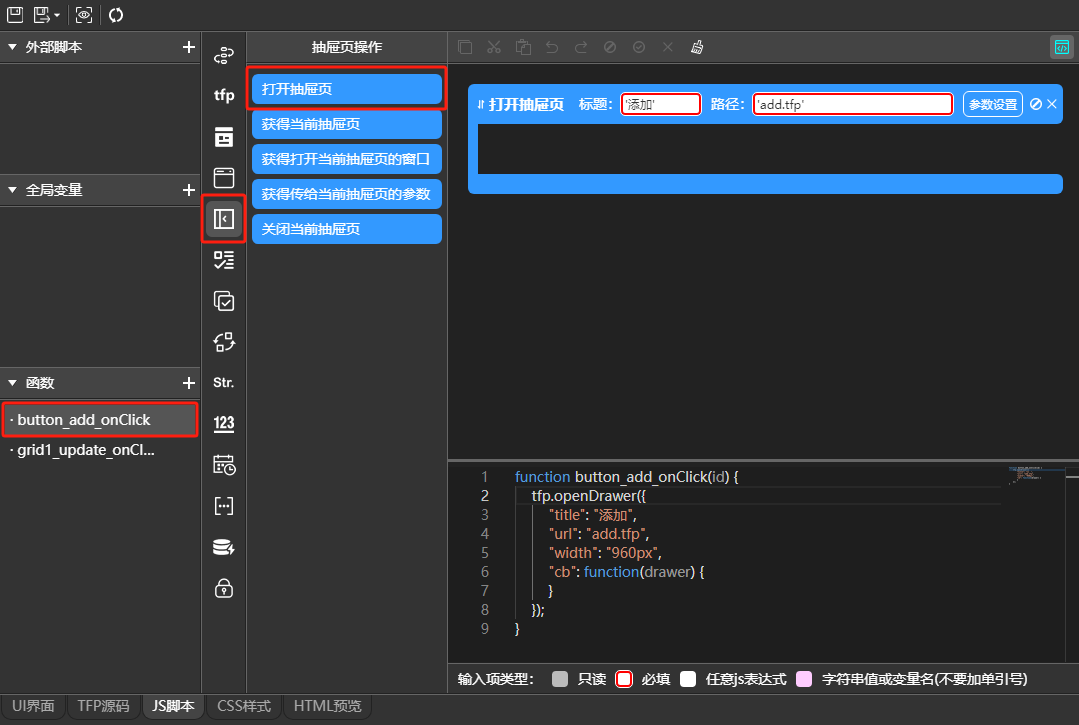
 在index.tfp页面里选中顶部面板里的 添加 按钮,点击右侧的 事件 设置选项卡,双击 点击时 事件输入框,会看到如上所示的脚本设置界面,从上图可知,点击添加按钮后,会执行打开抽屉页的操作,该语句在前端语句库的 抽屉页操作 里,在该语句的设置面板里可以设置抽屉页的标题和路径,这里添加页面的路径默认为“add.tfp”。
4.6.1.3打开修改页面实现原理
打开修改页面的设置要稍微复杂一些,需要先设置好脚本函数,然后再去数据表格的数据列设置里设置修改这一列的参数,具体操作步骤如下:
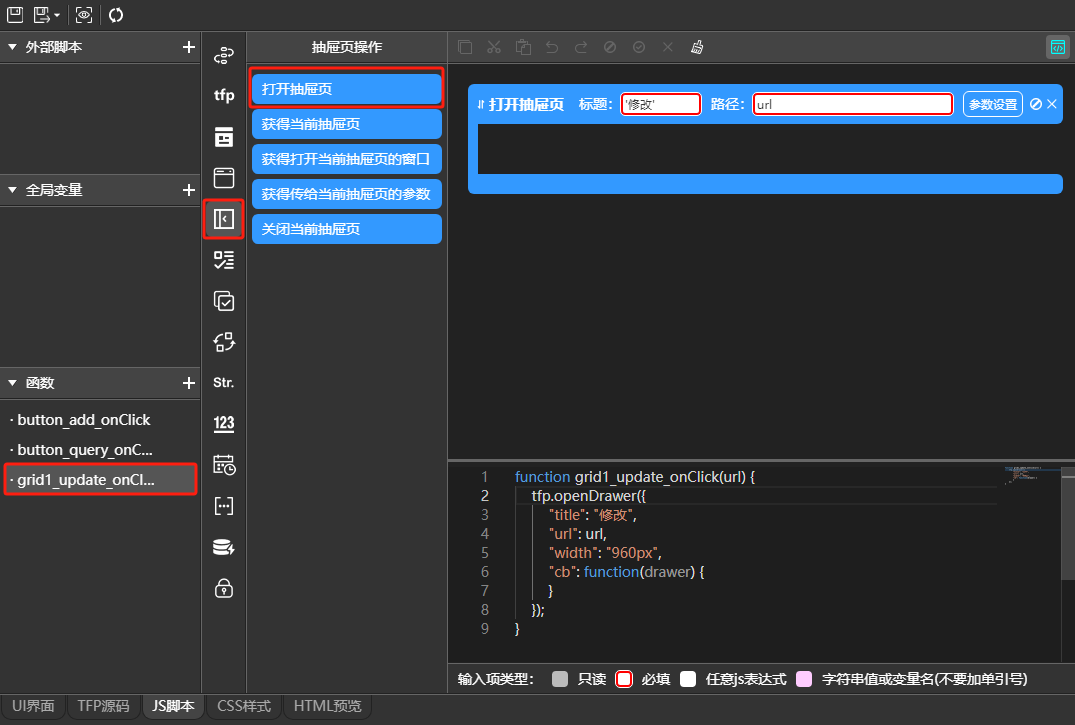
点击前端页面设计器底部的 JS脚本 选项卡,在左侧函数列表里点击grid1_update_onClick 这个函数,可以看到如下图所示的脚本设置界面:
在index.tfp页面里选中顶部面板里的 添加 按钮,点击右侧的 事件 设置选项卡,双击 点击时 事件输入框,会看到如上所示的脚本设置界面,从上图可知,点击添加按钮后,会执行打开抽屉页的操作,该语句在前端语句库的 抽屉页操作 里,在该语句的设置面板里可以设置抽屉页的标题和路径,这里添加页面的路径默认为“add.tfp”。
4.6.1.3打开修改页面实现原理
打开修改页面的设置要稍微复杂一些,需要先设置好脚本函数,然后再去数据表格的数据列设置里设置修改这一列的参数,具体操作步骤如下:
点击前端页面设计器底部的 JS脚本 选项卡,在左侧函数列表里点击grid1_update_onClick 这个函数,可以看到如下图所示的脚本设置界面:
 跟打开添加页面一样,修改页也是采用抽屉页的形式打开,但是,这里设置的页面路径不是固定的一个地址,而是一个变量url,因为打开修改页面时,不仅需要提供修改页面文件的路径,还需要在URL路径里传入要修改的学员信息的id,以便修改页面根据该id查询要修改的学员的信息,所以上面的这个函数设置了一个名为url的参数,该参数的值在数据表格的修改这一列里设置,具体设置方法如下:
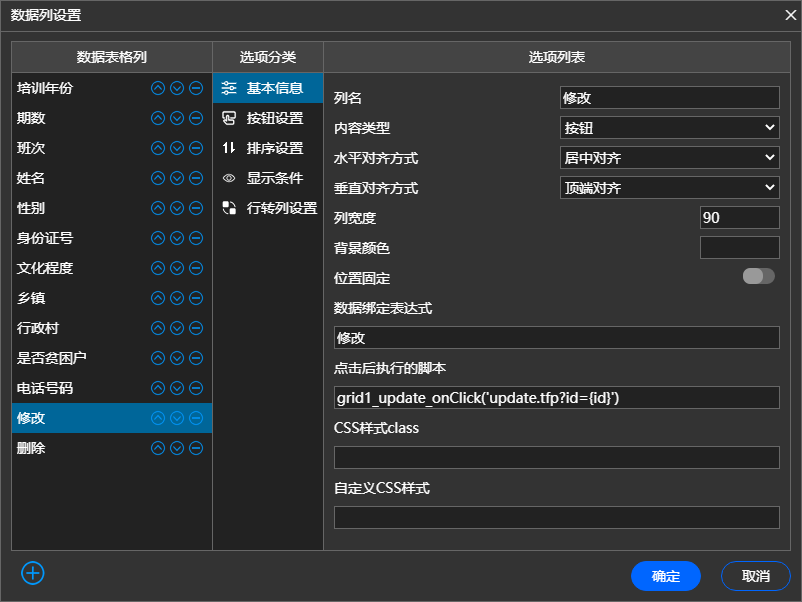
在页面里选中数据表格组件grid1,点击属性里的 数据列设置 ,打开如下所示对话框:
跟打开添加页面一样,修改页也是采用抽屉页的形式打开,但是,这里设置的页面路径不是固定的一个地址,而是一个变量url,因为打开修改页面时,不仅需要提供修改页面文件的路径,还需要在URL路径里传入要修改的学员信息的id,以便修改页面根据该id查询要修改的学员的信息,所以上面的这个函数设置了一个名为url的参数,该参数的值在数据表格的修改这一列里设置,具体设置方法如下:
在页面里选中数据表格组件grid1,点击属性里的 数据列设置 ,打开如下所示对话框:
 在左侧的列表里选中 修改 这一列,在右侧的基本信息设置里可以看到,在 点击后执行的脚本 输入框里有如下脚本:
grid1_update_onClick('update.tfp?id={id}')
该脚本里就是调用上面创建的那个函数,传入修改页面的路径,并且在URL路径里传入当前行的学员信息id值,这样就可以实现点击哪一行的修改按钮,就会打开修改页面显示这一行的学员信息,并可以对这个学员的信息进行修改。
4.6.1.4数据删除实现原理
(1)设置数据主键字段名
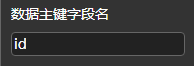
在数据表格组件grid1的属性里设置 数据主键字段名,以便后续在表格里点击删除按钮时,知道要给后台传哪个字段名,例如,学员管理示例项目里,主键字段名为id,则设置界面如下:
在左侧的列表里选中 修改 这一列,在右侧的基本信息设置里可以看到,在 点击后执行的脚本 输入框里有如下脚本:
grid1_update_onClick('update.tfp?id={id}')
该脚本里就是调用上面创建的那个函数,传入修改页面的路径,并且在URL路径里传入当前行的学员信息id值,这样就可以实现点击哪一行的修改按钮,就会打开修改页面显示这一行的学员信息,并可以对这个学员的信息进行修改。
4.6.1.4数据删除实现原理
(1)设置数据主键字段名
在数据表格组件grid1的属性里设置 数据主键字段名,以便后续在表格里点击删除按钮时,知道要给后台传哪个字段名,例如,学员管理示例项目里,主键字段名为id,则设置界面如下:
 (2)设置数据删除参数
点击数据表格组件grid1属性设置里的“数据删除设置”,会打开如下所示对话框:
(2)设置数据删除参数
点击数据表格组件grid1属性设置里的“数据删除设置”,会打开如下所示对话框:
 在此可以设置删除数据的SQL语句的WHERE条件,里面可以用 {req.参数名} 的形式插入客户端发送的请求参数。
在此设置好数据删除有关的参数后,保存页面时,就会自动生成对应的删除数据的后台服务文件,展开学员管理项目的后台服务节点,在里面可以看到一个名为 index_grid1_delete.tbs 的后台服务文件,点击该文件,即可在后台服务设计器里打开,界面如下:
在此可以设置删除数据的SQL语句的WHERE条件,里面可以用 {req.参数名} 的形式插入客户端发送的请求参数。
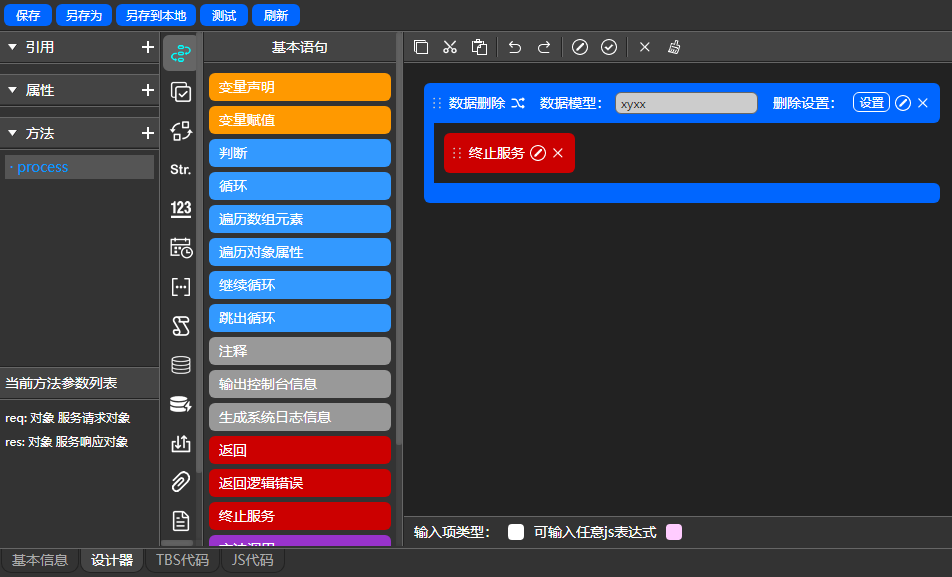
在此设置好数据删除有关的参数后,保存页面时,就会自动生成对应的删除数据的后台服务文件,展开学员管理项目的后台服务节点,在里面可以看到一个名为 index_grid1_delete.tbs 的后台服务文件,点击该文件,即可在后台服务设计器里打开,界面如下:
 从上图可以看到,在该后台服务中,有一条 数据删除 语句,执行完后就终止后台服务。
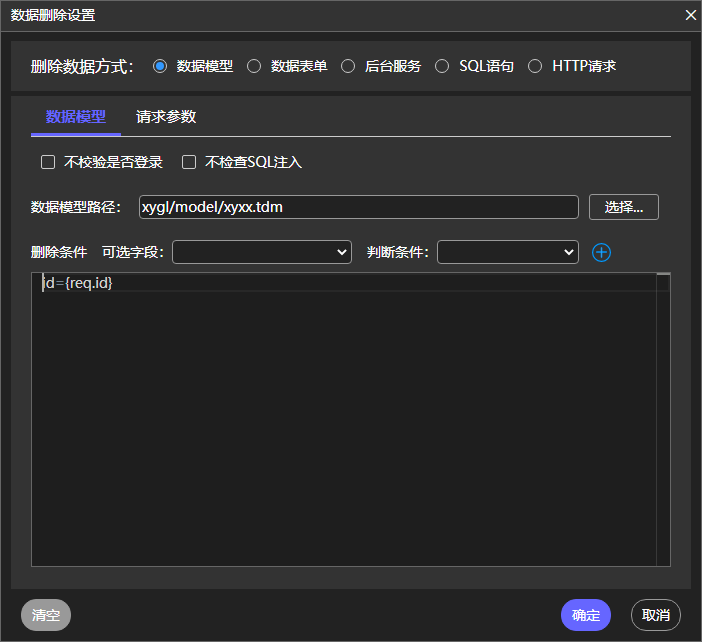
点击数据删除语句的设置按钮,可以打开数据删除设置对话框,界面如下:
从上图可以看到,在该后台服务中,有一条 数据删除 语句,执行完后就终止后台服务。
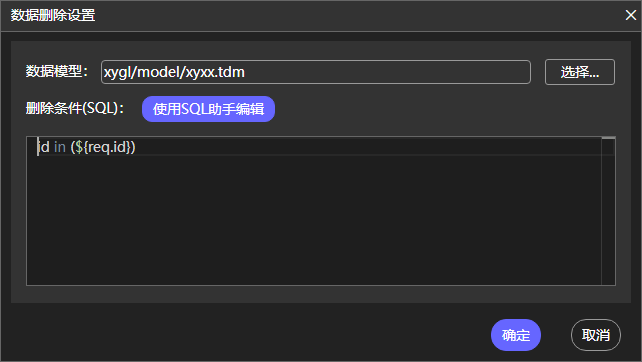
点击数据删除语句的设置按钮,可以打开数据删除设置对话框,界面如下:
 这里的设置实际就是在数据表格的数据删除设置里设置的参数,保存页面后自动生成的。
(3)设置删除按钮
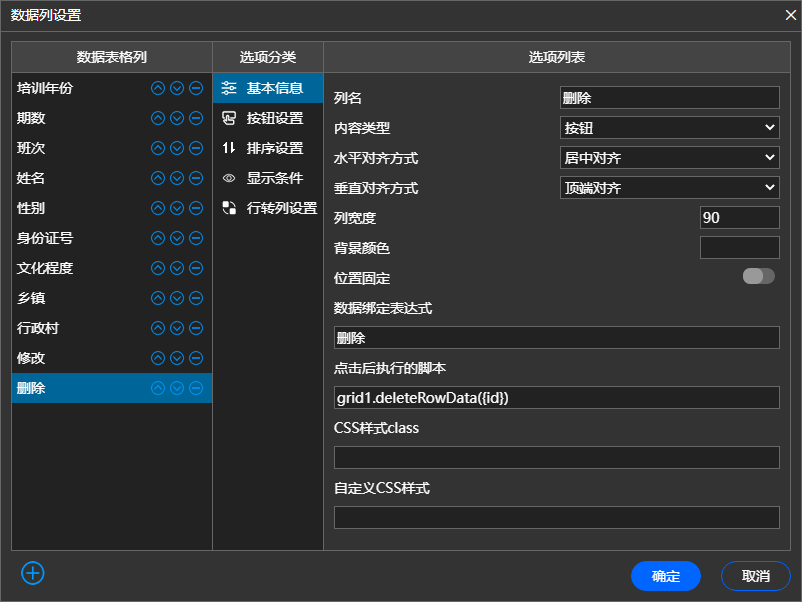
在数据表格组件grid1的属性设置里点击 数据列设置 ,打开如下图所示的对话框,在最左侧列表里选中 删除 这一列,在右侧的基本信息设置里可以看到,这一列的内容类型为 按钮,参数 点击后执行的脚本 设置成了如下所示的JavaScript脚本:
grid1.deleteRowData({id})
以上脚本就是调用数据表格组件的 deleteRowData() 方法来实现表格数据的删除。
这里的设置实际就是在数据表格的数据删除设置里设置的参数,保存页面后自动生成的。
(3)设置删除按钮
在数据表格组件grid1的属性设置里点击 数据列设置 ,打开如下图所示的对话框,在最左侧列表里选中 删除 这一列,在右侧的基本信息设置里可以看到,这一列的内容类型为 按钮,参数 点击后执行的脚本 设置成了如下所示的JavaScript脚本:
grid1.deleteRowData({id})
以上脚本就是调用数据表格组件的 deleteRowData() 方法来实现表格数据的删除。