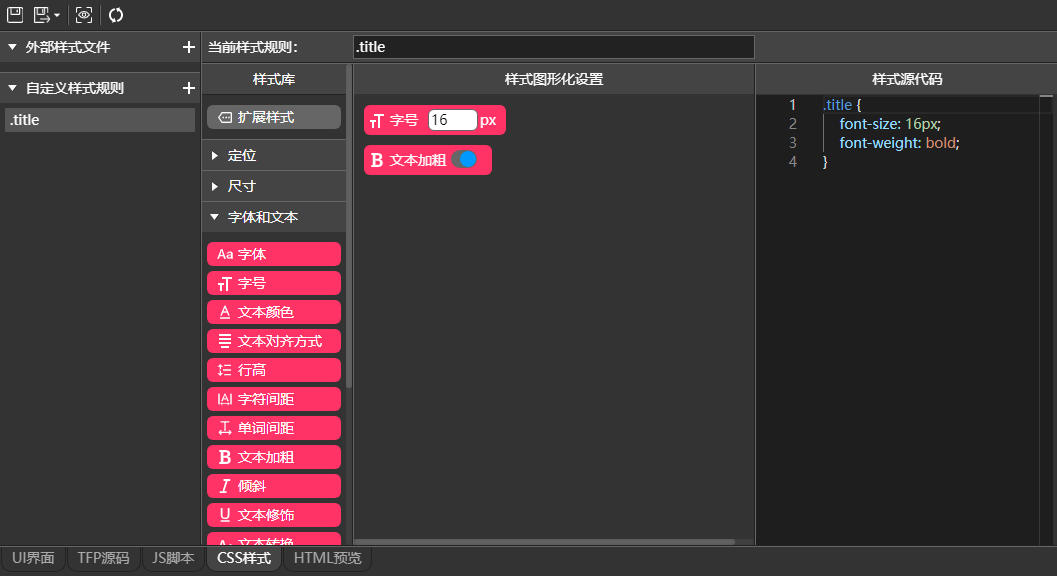
在前端页面设计器内,点击底部的“CSS样式”选项卡,可以打开CSS样式设计器,在此查看和设计当前页面的CSS样式规则,如下图所示:
 3.3.6.1引入外部样式文件
如果要在页面中引入外部CSS文件,可以点击CSS样式设计器左上角“外部样式文件”栏右边的加号按钮,可以打开“添加外部样式文件”对话框,如下图所示:
3.3.6.1引入外部样式文件
如果要在页面中引入外部CSS文件,可以点击CSS样式设计器左上角“外部样式文件”栏右边的加号按钮,可以打开“添加外部样式文件”对话框,如下图所示:
 在该对话框中,可以从下部前端文件列表里选择当前任擎服务器web目录下的CSS样式文件,也可以直接输入其他服务器上的CSS样式文件的URL路径。
3.3.6.2设置自定义样式规则
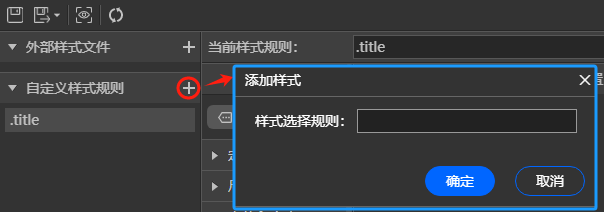
点击CSS样式设计器左边“自定义样式规则”栏右边的加号按钮,可以打开“添加样式”对话框,如下图所示:
在该对话框中,可以从下部前端文件列表里选择当前任擎服务器web目录下的CSS样式文件,也可以直接输入其他服务器上的CSS样式文件的URL路径。
3.3.6.2设置自定义样式规则
点击CSS样式设计器左边“自定义样式规则”栏右边的加号按钮,可以打开“添加样式”对话框,如下图所示:
 在该对话框中输入样式选择器的规则,点确定按钮即可创建空白的样式规则,然后从左边样式库中拖拽样式设置项到右边的样式设计区,输入相关参数,即可实现样式规则的设置。
3.3.6.3样式规则的应用
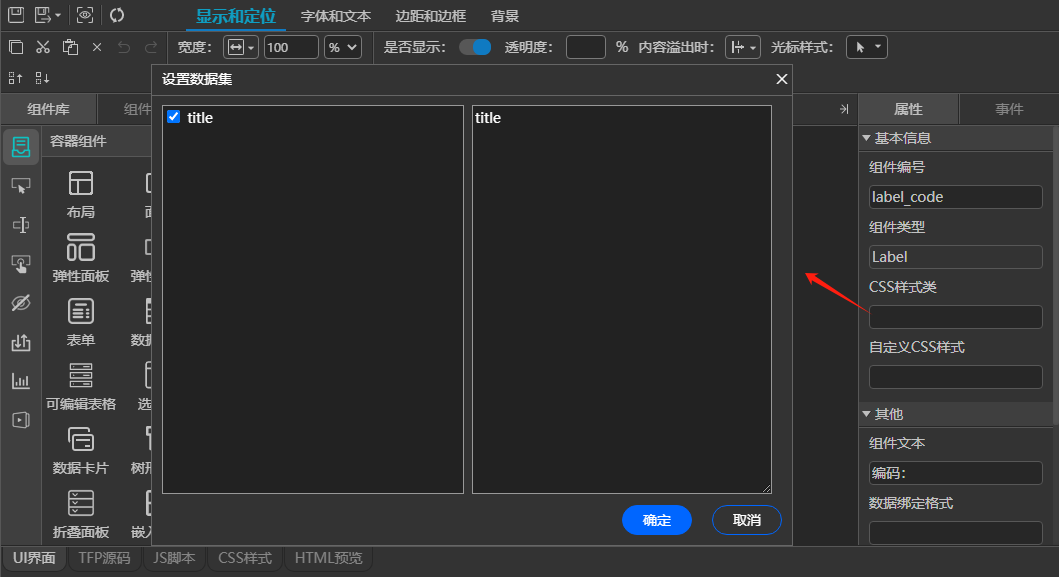
如果设置的样式规则是类选择器(.class-name),则设置好样式规则后,点击前端页面设计器底部的“UI界面”选项卡,在UI界面设计器中选中要应用该规则的组件,然后在属性设置面板的“CSS样式类”属性的输入框里双击鼠标,打开CSS样式类选择对话框,选中要应用的样式类,点确定,即可将该样式规则应用到该组件上,如下图所示:
在该对话框中输入样式选择器的规则,点确定按钮即可创建空白的样式规则,然后从左边样式库中拖拽样式设置项到右边的样式设计区,输入相关参数,即可实现样式规则的设置。
3.3.6.3样式规则的应用
如果设置的样式规则是类选择器(.class-name),则设置好样式规则后,点击前端页面设计器底部的“UI界面”选项卡,在UI界面设计器中选中要应用该规则的组件,然后在属性设置面板的“CSS样式类”属性的输入框里双击鼠标,打开CSS样式类选择对话框,选中要应用的样式类,点确定,即可将该样式规则应用到该组件上,如下图所示:
 3.3.7查看前端页面的HTML代码
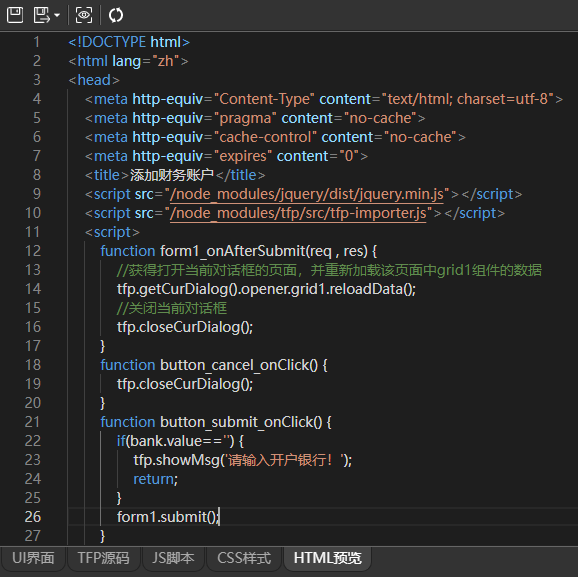
在前端页面设计器内,点击底部的“HTML预览”选项卡,可以预览当前tfp页面编译后的HTML代码,但只能查看,不能修改,如下图所示:
3.3.7查看前端页面的HTML代码
在前端页面设计器内,点击底部的“HTML预览”选项卡,可以预览当前tfp页面编译后的HTML代码,但只能查看,不能修改,如下图所示: