前言:
CSS主要是用来修饰标签的样式、使得网页更加美观,其实css的引用有三种方式,但主要是使用链接引用,意思就是我们写一个.css的文件,将样式修饰的控制代码写在这里面,这样控制起来方便快捷。对于CSS的学习,知识点中最重要的部分就是属性和选择器,其次还有页面布局和盒子模型,下面进行学习以及代码效果演示。
一、CSS的三种引入方式
1. 行内引入(少用)
说明:直接在标签style里书写。
<p style="color: #92ff73">行内引用</p>
2. 内嵌式引入(少用)
说明:在所在html文件中的style标签中书写。
<style>
p{
color: #92ff73;
}
</style>
3. 连接式引入(常用)
说明:css代码在单独的.css文件中书写,然后通过<link>标签引用即可。
<link rel="stylesheet" type="text/css" href="mystyle.css">
二、CSS选择器
1. 标签选择器
说明:标签选择器就是通过标签名定位修改样式。
p{
color: red;
}
2. 类选择器
说明:使用时需要在标签中加入class属性,然后再.css文件中.class名定位。
<p class="p1">测试文本</p>
.p1{
color: red;
}
3. id选择器
说明:使用时需要在标签中加入id属性,然后再.css文件中#id名定位。
<p id="myid">测试文本</p>
#myid{
color: red;
}
4. 并列选择器
说明:连续的定位之间用,隔开。
<p>测试文本</p>
<h1>并列选择器</h1>
p,h1{
color: red;
}
5. 复合选择器
说明:标签.类名
<p class="p1">测试文本</p>
p.p1{
width: 150px;
height: 40px;
border: orange;
border-style: double;
color: red;
}
6. 后代选择器
说明:按爷爷、父亲、儿子的顺序,之间用空格分隔。
<div>
<p>测试文本</p>
</div>
div p{
color: red;
}
7. 直接后代选择器
说明:按爷爷、父亲、儿子的顺序,之间用>分隔。
<div>
<p>测试文本1</p>
<p>测试文本2</p>
<span> <p>测试文本3</p></span>
</div>
div>p{
color: red;
}

8. 相邻兄弟选择器
说明:两个标签之间用+连接,只有相邻的才有效果。
<div>
<p>测试文本1</p>
</div>
<p>测试文本2</p>
div+p{
color: red;
}

9. 属性选择器
说明:通过自己在标签中添加属性进行标识。
<p name="name1">测试文本1</p>
<p pp1="p1" pp2="p2">测试文本2</p>
<div name="name2">测试文本3</div>
[name]{
color: red;
}
p[name]{
color: red;
}
div[name="name2"]{
color: red;
}
div[name][pp1]{
color: red;
}
10.伪类选择器
属性
描述
:active
向被激活的元素中添加此样式
:hover
当鼠标浮在元素上方时,向元素添加此样式
:link
向未被访问的链接中添加此样式
:visited
向已被访问的链接中添加此样式
:focus
向拥有键盘输入焦点的元素中添加此样式
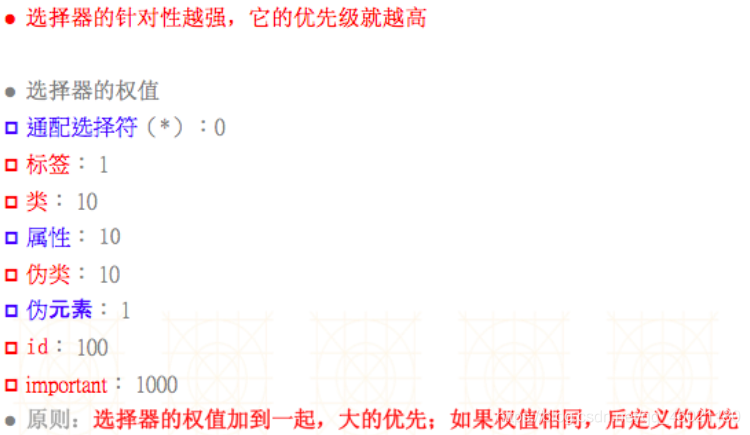
11.选择器的优先级
排序: important > 内联 > id > 类 > 标签|伪类|属性选择 > 伪元素 > 通配符 > 继承
二、常用属性
不同类型的标签使用不同的属性。
1. 字体Font属性
属性
含义
值
font-family
所用字体
字体名称,如“宋体”,“黑体”
font-size
字体大小
单元值,百分比,命名值
font-style
是否倾斜
normal,italic,oblique
font-weight
是否加粗
normal,bold,bolder,lighter,inherit,100-900
font-vaiant
设定大小写字母
normal,small-caps,inherit
font
设置所有字体属性
style、weight、size、family
2. 文本Text属性
属性
含义
值
text-align
行内容对齐
left,right,center,justify
text-decoration
添加下划线
underline,overline,linethough,blink,none
text-indent
首行缩进
px,pt,%,em
text-overflow
如何处理长文本
clip,ellipsis,ellipsis-word
text-shadow
设置文本阴影
例:text-shadow:px px px red;
text-transform
修改文本大小写
capitalize,uppercase,lowercase
line-height
设置行高
px,pt,%,em
letter-spacing
设置字符间距
px,pt,%,em
word-spacing
设置字间距
px,pt,%,em
3. 背景background属性
属性
含义
值
background-color
背景颜色
颜色(名称、RGB、HEX)
background-image
背景图片
url(“图片的url”)
background-position
背景起始位置
水平位置+垂直位置 或(x%+y%)
background-repeat
是否及如何重复背景图片
repeat,repeat-x,repeat-y, no-repeat
background-attachment
背景图片是否固定或者随着页面其余部分滚动
fixed,scroll
background
简写属性,在一个声明中设置所有的背景属性
background: #ff0000 url("***.gif") no-repeat fixed center
4. 多列属性
属性
含义
值
column-count
规定元素应该被分隔的列数
一个整数
column-gap
规定列之间的间隔
尺寸(px,pt,em,%)
column-rule
设置列之间的竖线宽度、样式和颜色规则
2px soilid green
column-span
规定元素应该跨多少列
1或a11
column-width
规定列的宽度
尺寸(px,pt,%,em)
5. 列表属性
属性
含义
list-style-type
列表前面的图形
list-style-image
列表项图像
list-style-position
列表标志位置
list-style
简写列表项
6. 轮廓属性
属性
含义
outline
设置轮廓属性
outline-color
设置轮廓颜色
outline-style
设置轮廓样式
outline-width
设置轮廓宽度
7. 浮动属性
属性
含义
值
float
设置浮动
left;right;none;inherit:继承父级
clear
去掉浮动属性
both;left;right;none;inherit:继承父级
8. 定位属性
属性
含义
值
position
对页面元素进行定位

top,bottom,left,right
元素边界的偏移量
px;pt;em;%
z-index
设置元素的堆叠顺

9. 宽度、高度属性
属性
含义
width
设置元素宽度
height
设置元素高度
max-width
设置最大宽度
min-width
设置最小宽度
max-height
设置最大高度
min-height
设置最小高度
其他属性
属性
含义
overflow
属性规定当内容溢出元素框时发生的事情(visible,hidden,scroll,auto)
opacity
设置元素透明度
visibility
设置元素是否可见
三、盒子模型

1. 内边框padding
属性
含义
padding
设置所有边框
padding-bottom
设置底边距
padding-left
设置左边距
padding-right
设置右边距
padding-top
设置上边距
2. 边框border
属性
含义
border-style
有10种不同的样式
border-top-style;boeder-left-style;border-bottom-style; border-right-style;
设置单边样式
border-radius
圆角边框
box-shadow
边框阴影
border-image
边框图片
3. 外边框margin
属性
含义
margin
设置所有边框
marigin-top;margin-left;margin-bottom;margin-right
设置单边框
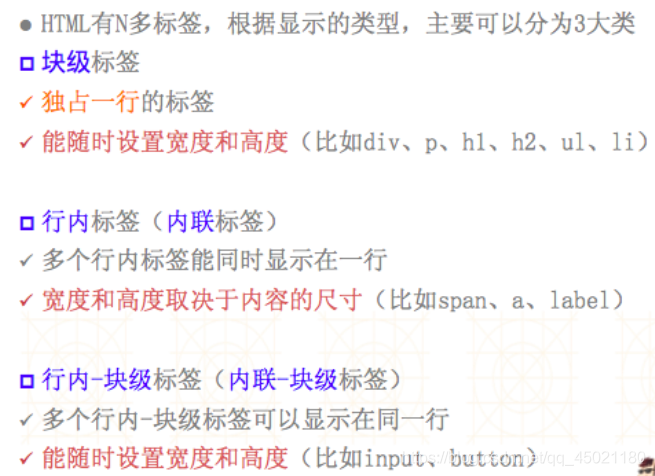
四、3种标签类型

通过属性display修改标签的类型
值
含义
none
隐藏标签
block
让标签变成块级标签
inline
让标签变成行内标签
inline-block
让标签变成行内-块级标签
div{
/*隐藏*/
display: none;
/*变成块级标签*/
display: inline;
/*变成行内-块级标签*/
display: inline-block;
}
为了更熟练这些知识点,需要通过一定的练习,下面将学习JS,在学习完JS之后,基本能够完成一个网页的制作了。
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。









