目录
- 如何学习CSS
- 什么是CSS
- 发展史
- 快速入门
- css的优势
- 三种CSS导入方式
- 拓展:外部样式两种写法
- 选择器
- 基本选择器
- 层次选择器
- 结构伪类选择器
- 属性选择器
- 美化网页元素
- 为什么要美化网页
- span标签:需要重点突出的文字,使用span套起来,单独设置样式
- 字体样式
- 文本样式
- 超链接伪类和阴影
- 列表样式
- 背景
- 渐变
- 盒子模型
- 什么是盒子模型
- 边框
- 内外边距
- 圆角边框
- 阴影
- 浮动
- display
- float
- 父级边框塌陷的问题
- 定位
- 相对定位-相对于自己原来的位置进行偏移
- 绝对定位-相对于父级或浏览器进行偏移
- 固定定位-fixed
- z-index
- CSS3动画
- 总结
如何学习CSS
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点)
- 美化网页(文字,阴影,超链接,列表,渐变......)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
什么是CSS
- Cascading Style Sheet 层叠样式表
- CSS 表现(美化网页)
- 字体,颜色,边距,宽度,高度,背景图片,网页定位,网页浮动……
发展史
- CSS1.0
- CSS2.0 div+css,HTML与CSS结构分离的思想,网页变得简单,利于SEO(搜索引擎优化)
- CSS2.1 浮动,定位
- CSS3.0 圆角,阴影,动画……需要考虑浏览器兼容
快速入门
第一种方式:style标签中写css代码;
Title 武侠世界
第二种方式:写css文件,HTML页面引入css文件;(建议使用)
Title 武侠世界
h1{ color:red;}
css的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 利于SEO,容易被搜索引擎收录
三种CSS导入方式
行内样式
内部样式
外部样式
优先级:就近原则,行内样式最优先,内部样式和外部样式看谁近
Title 武侠世界
h1{ color:red;}
拓展:外部样式两种写法
链接式
导入式:@import是CSS2.1特有的
选择器
基本选择器
标签选择器:选择同一类型的标签 标签{}
类选择器:选择同一class属性的标签 .class名{}
id选择器:全局唯一 #id名{}
优先级:id选择器>类选择器>标签选择器
1.标签选择器 武侠世界
武侠世界
流星蝴蝶剑
2.类选择器 九阳真经
九阴真经
太极拳
降龙十八掌
3.id选择器 九阳真经
层次选择器
后代选择器 body p{}
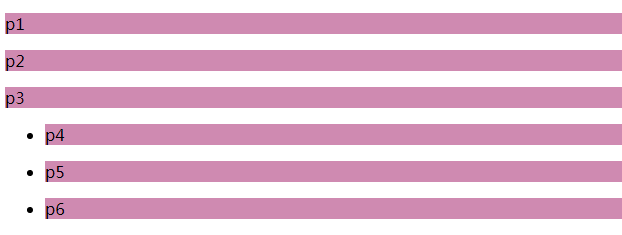
子选择器 body>p{}
相邻弟选择器:只有一个,相邻向下 .active+p{}
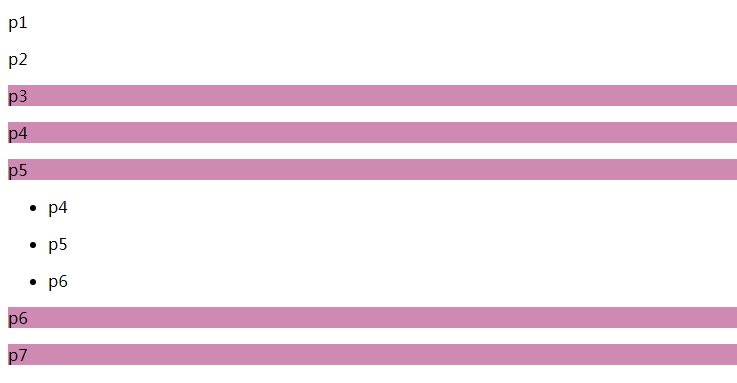
通用弟选择器,向下的所有兄弟元素 .active~p{}
4.层次选择器 p1
p2
p3
-
p4
-
p5
-
p6
-

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ /*body p{*/ /*background: #cf8ab1;*/ /*}*/ /*子选择器*/ body>p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ /*body p{*/ /*background: #cf8ab1;*/ /*}*/ /*子选择器*/ /*body>p{*/ /*background: #cf8ab1;*/ /*}*/ /*相邻弟选择器,只有一个,并且相邻向下*/ .active+p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p >p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul></body></html>

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>4.层次选择器</title> <style> /*后代选择器:包括所有后代,子,孙……*/ /*body p{*/ /*background: #cf8ab1;*/ /*}*/ /*子选择器*/ /*body>p{*/ /*background: #cf8ab1;*/ /*}*/ /*相邻弟选择器,只有一个,并且相邻向下*/ /*.active+p{*/ /*background: #cf8ab1;*/ /*}*/ /*通用弟选择器,向下的所有兄弟元素*/ .active~p{ background: #cf8ab1; } </style></head><body> <p>p1</p> <p >p2</p> <p>p3</p> <p>p4</p> <p>p5</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> <p>p6</p> <p>p7</p></body></html>

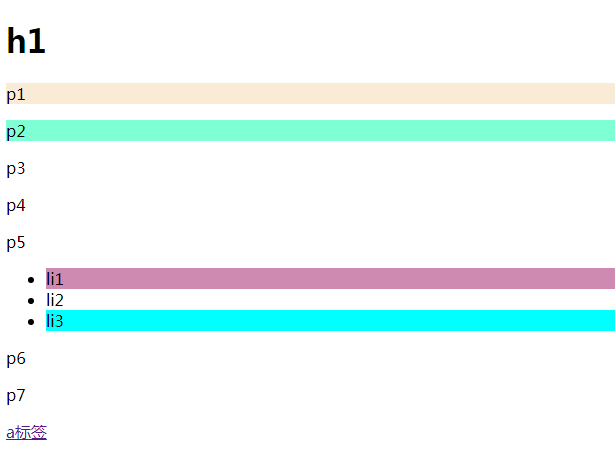
结构伪类选择器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>5.结构伪类选择器</title> <style> /*ul的第一个子元素*/ ul li:first-child{ background: #cf8ab1; } /*ul的最后一个子元素*/ ul li:last-child{ background: aqua; } /*选择当前p元素的父级元素的第一个子元素,并且是p元素才生效*/ p:nth-child(1){ background: antiquewhite; } p:nth-child(2){ background: antiquewhite; } /*选择当前p元素的父级元素的第二个p子元素*/ p:nth-of-type(2){ background: aquamarine; } /*鼠标悬停效果*/ a:hover{ background: black; } </style></head><body> <h1>h1</h1> <p>p1</p> <p>p2</p> <p>p3</p> <p>p4</p> <p>p5</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> <p>p6</p> <p>p7</p> <a href="">a标签</a></body></html>