前言:
javascript是一种轻量的、动态的脚本语言,我们为什么要使用javascript ?对于一个网页的设计,.html用来放置网页的内容,.css则用来设计网页的样式和布局,那么.js它主要是使网页能够产生交互,意思就是能够通过代码动态的修改HTML、操作CSS、响应事件、获取用户计算机的相关信息等。javascript不是所有的浏览器都能够支持的,还有就是javascript和java除了名字差不多以外没有太大的关系。
.js引入.html也有三种方式,和.css的引入是一样的,不过在链接引入的时候可能会遇到一个这样的问题:我把<script src="JS1.js"></script>代码放在html中的前面,由于代码加载是从上往下的,这样的话js中的代码可能会出现一些错误,比如,你的js代码中有getElementById代码,这样就会出现错误,因为你的元素都还没加载怎么获取到元素。所以建议这个引入代码最好放在最后位置.
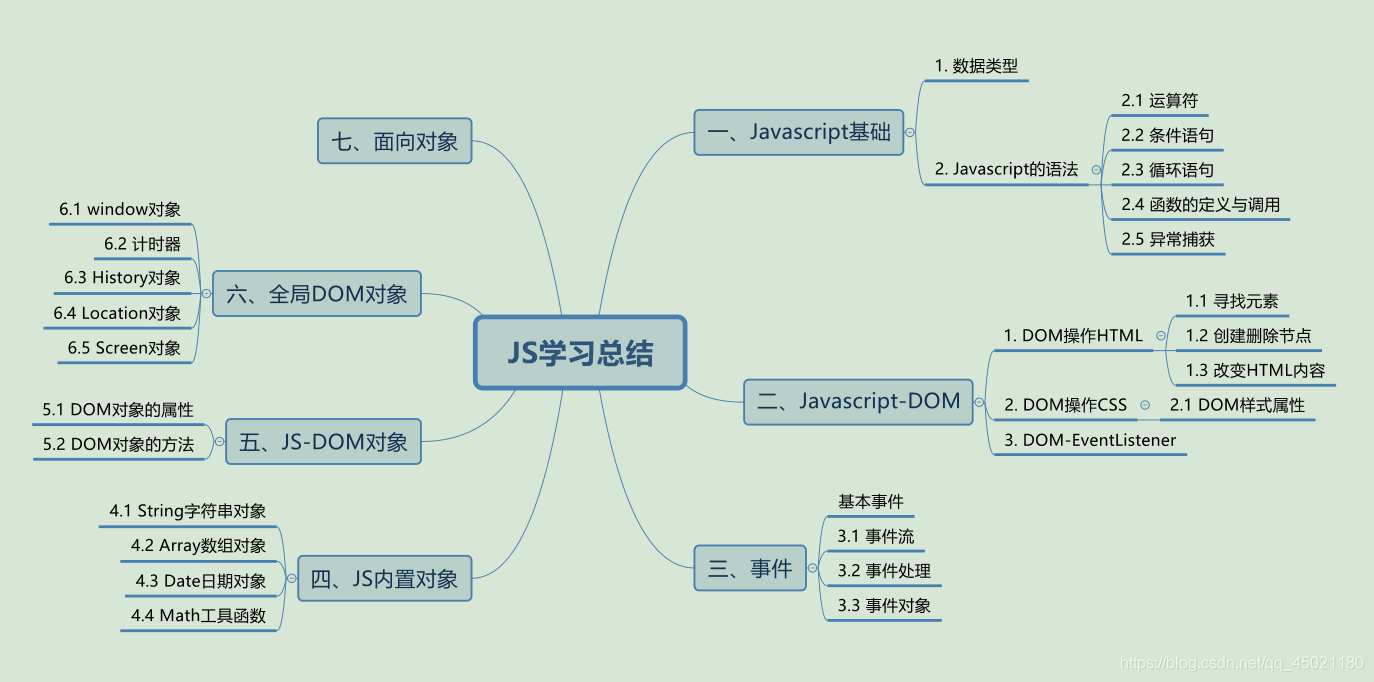
JS学习思维导图:

一、Javascript的基础
1. 数据类型
我们在定义变量时都是使用var关键字定义
类型
描述
举例
Number
整数或实数
var a=3.1;
Boolean
逻辑值
var fg=true;
String
字符串
var str="hello";
Array
数组
var array=[1,2,3];
Object
包含数据和行为的实体
var people={name:"Xiao",age:10};
function
函数
var f=function(){函数体};
null
空值
var x=null;
undefined
没定义的值
undefined
注意:
- 数组里面的元素可以是不同类型的值;
- Object里面的元素通过
,分隔;
2. Javascript的语法
2.1 运算符
算数运算符: +、-、*、/、%,++、--;
赋值运算符: =、+=、-=、/=、*=、%=;
比较运算符: ==、===、!=、!==、>、<、>=、<=;
逻辑运算符: &&、||、!;
条件运算符: 条件 ? 选择1 :选择2;
注意:
- 这里的
==和===的区别就是===是精确比较; - 其他的运算符的使用和其他语言差不多的使用;
2.2 条件语句
- if-else语句
- switch语句
2.3 循环语句
- for( ; ; )语句
- while()和do-while()语句
2.4 函数的定义与调用
function 函数名(参数){
// 这里的function必须小写;
函数体(代码块)
}
1.在HTML中调用
2.在<script>中调用;
// 在HTML中调用
<button οnclick="add(a,b)">相加</button>
//在<script>中调用
<script>
function add(a,b){
return a+b;
}
add(a,b);
</script>
2.5 异常捕获
try{
throw "产生异常";
}catch(err){
发生异常产生的相应行为;
}
二、Javascript-DOM
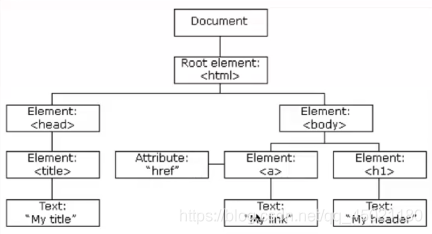
当网页加载时,浏览器会创建页面的文档对象模型(Document Object MOdel)。
1. DOM操作HTML
- 可以对HTML标签、元素、属性等增删改查;
- 可以改变页面中的CSS样式;
- 能够对页面中的所有事件做出反应;
1.1 寻找元素
方法名
描述
getElementById(“id名”)
返回HTML代码中具有给定ID属性的DOM元素
getElementsByTagName(“tag名”)
返回一个DOM元素数组,tag为一个标签名
getElementsByClassName(“class名”);
返回一个DOM元素数组,class
getElemenstByName(“name名”)
返回一个DOM元素数组,name
querySelector(sel) querySelectorAll(sel)
返回与给定CSS样式选择器字符串匹配的第一个元素(或者返回所有的元素)
var btn=document.getElementById("btn"); //id只有一个
var name=document.getElementsByClassName("class1");//class可多个,为一个数组
1.2 创建删除节点
方法名
描述
appendChild(node)
在此节点(this)的子节点列表尾追加节点
insertBefore(new,old)
在此节点列表中old前面添加节点
removeChild(node)
在此节点列表中移除节点
replaceChild(new,old)
用新的节点替换
//创建一个新的<h2>节点
var newHeading=document.createElement("h2");
newHeading.style.color="red";
newHeading.innerHTML="new节点";
1.3 改变HTML内容、
方法名
描述
innerHTML(“内容”)
修改标签文本内容
innerText()
修改节点内的文本(仅支持IE)
textContent()
修改节点内的文本(除IE以外)
value
表单控件的文本值
document.write()
改变HTML的输出流,会覆盖该文档
2. DOM操作CSS
语法:document.getElementById(id).style.property=new style
2.1 DOM样式属性
CSS属性名
DOM属性名
举例
background-color
backgroundColor
“#ffffff”
border
border
“1px solid red”
border-top-width
borderTopWidth
“3px”
color
color
“red”
float
cssFloat
“left”
font-weight
fontWeight
“bold”
font-size
fontSize
“12pt”
z-index
zIndex
“456”
// 修改CSS样式
document.getElementById("id1").style.background="blue";
3. DOM-EventListener
给元素添加一个事件句柄,就是添加一个事件监听器。
一个元素可以添加多个监听器从而产生多个行为,直接给对象的事件添加行为只能产生一个行为,后面添加的会将前画的覆盖掉(就如onclick单击事件就只添加一个行为函数)。还有就是监听器操作方便。
方法
描述
addEventListener(事件,行为函数,逻辑值)
向指定元素添加句柄
removeEventListener(事件,行为函数,逻辑值)
移除方法添加的事件句柄
逻辑值:true表示事件捕获,false表示事件冒泡
逻辑值在调用函数时可以不写。
function dom(){
alert("你按了一下");
}
var btn=document.getElementById("btn");
btn.addEventListener("click",dom);
三、事件
事件响应的步骤:
- 决定要响应的元素或者控件;
- 用我们运行的代码编写一个js函数;
- 将该函数附加到控件的事件。
常用事件
描述
onClick
单击事件
onMouseOver
鼠标经过事件
onMouseOut
鼠标移出事件
onChange
文本内容改变事件
onSelect
文本框选中事件
onFocus
光标集聚事件
onBlur
移开光标事件
onLoad
网页加载事件
onUnload
关闭网页事件
3.1 事件流
定义: 描述的是页面中接受事件的顺序,包括事件冒泡、事件捕获。
事件冒泡:由最具体的元素接受,然后逐级向上传播至最不具体的元素的节点(文档)。
事件捕获: 最不具体的节点先接受事件,然后由此传递到最具体的节点。
大多的浏览器都是使用事件冒泡。
3.2 事件处理
- HTML事件处理;
- DOM 0级事件处理;
- DOM 2级事件处理;
- IE事件处理程序。
1.HTML事件处理:直接添加到HTML结构中。
<button id="id1" οnclick="add()">按钮</button> <script> function add(){ alert("点击"); } </script>
2.DOM 0级事件处理: 把一个函数赋值给一个事件处理程序。
<button id="id"">按钮</button> <script> function add(){ alert("点击"); var btn=document.getElementById("id"); btn.οnclick=add; } </script>
3.DOM 2级事件处理:
通过addEventListener()和removeEventListener()操作。
4.IE事件处理程序。:
通过attachEvent()和detachEvent()操作,用法和参数和addEventListener()一样。
总结:HTML事件处理操作麻烦,DOM 0级处理存在覆盖现象,DOM 2级事件处理操作方便不会覆盖。
3.3 事件对象
事件对象: 在触发DOM事件的时候都会产生一个对象。
事件对象event
- type-----获取事件类型;
- target-----获取事件目标;
- stopPropagation()-----阻止事件冒泡;
- preventDefault()-----阻止事件默认行为。
举例:
<div id="divid">
<button id="id1">按钮</button>
</div>
<script>
document.getElementById("id1").addEventListener("click",btnevent);
document.getElementById("divid").addEventListener("click",divevent);
function btnevent(){
alert("按钮接受到事件");
}
function divevent(){
alert("div接受到事件");
}
</script>
执行代码,点击按钮弹出下面两个对话框:

分析:明明只点击按钮为什么div也接收到了click事件,这是因为事件冒泡的原因。可以通过event. stopPropagation()阻止事件冒泡。
对于Javascript的学习这一篇就先学习到这里,不然会拉的很长不好浏览,下一篇还是继续学习JS,主要是JS一些对象的知识点(内置对象,DOM对象)。
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

















