在前端页面设计器内,点击底部的“JS脚本”选项卡,可以打开JS脚本编辑器,查看和设置当前页面的JavaScript脚本有关的内容,包括以下几个部分:
3.3.5.1外部脚本引用
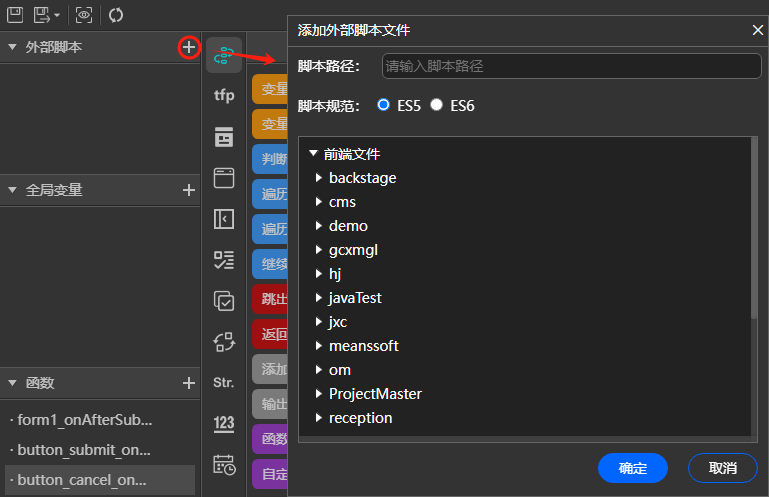
如果在前端页面里需要用到外部js文件的功能,则可以点击JS脚本设计器左上角“外部脚本”栏右侧的加号,即可打开“添加外部脚本文件”的对话框。在该对话框中,可以在下部前端文件列表里选择当前任擎服务器上的前端js脚本,也可以直接输入js脚本文件的路径,支持引入第三方服务器上的js脚本,只需要提供完整的、可以访问的url路径即可。
另外,需要选择js脚本支持的语言规范的版本,默认为ES5,如果是ES6模块,则需要选择ES6。该窗口的界面如下图:
 3.3.5.2全局变量
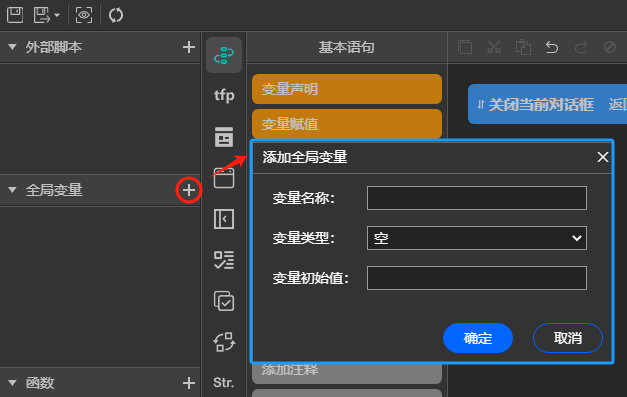
如果前端页面中定义了多个函数,而且需要在多个函数之间共享数据,则可以通过全局变量来实现,点击JS脚本设计器左侧“全局变量”栏右侧的加号按钮,即可打开“添加全局变量”的对话框,如下图所示:
3.3.5.2全局变量
如果前端页面中定义了多个函数,而且需要在多个函数之间共享数据,则可以通过全局变量来实现,点击JS脚本设计器左侧“全局变量”栏右侧的加号按钮,即可打开“添加全局变量”的对话框,如下图所示:
 3.3.5.3函数
函数主要用来实现组件事件的业务逻辑,例如点击确定按钮后提交表单里输入项的数据,点击取消按钮关闭当前对话框等,也可以将特定的功能封装到函数中,以便多个函数调用,实现代码的复用。点击JS脚本设计器左侧“函数”栏右边的加号按钮,即可打开“添加函数”的对话框,如下图所示:
3.3.5.3函数
函数主要用来实现组件事件的业务逻辑,例如点击确定按钮后提交表单里输入项的数据,点击取消按钮关闭当前对话框等,也可以将特定的功能封装到函数中,以便多个函数调用,实现代码的复用。点击JS脚本设计器左侧“函数”栏右边的加号按钮,即可打开“添加函数”的对话框,如下图所示:
 在该对话框中输入函数名称、备注,选择编辑模式,设置好调用该函数需要传入的参数,点确定即可完成函数的创建,如果函数有返回值,则选中“有返回值”复选框,如果有回调函数,则选中“有回调函数”,并可以设置回调函数名称和回调参数。
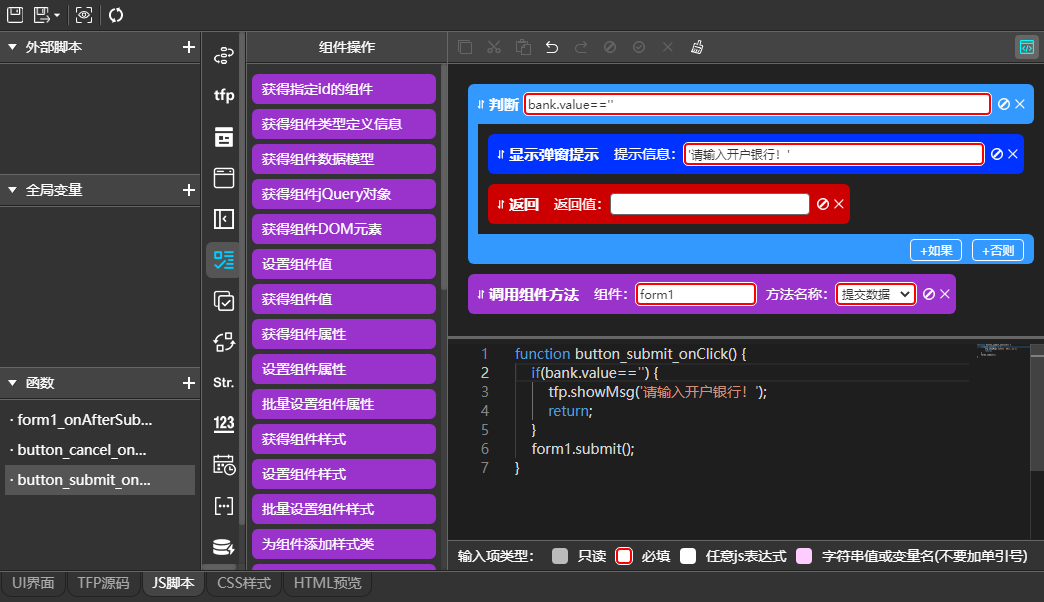
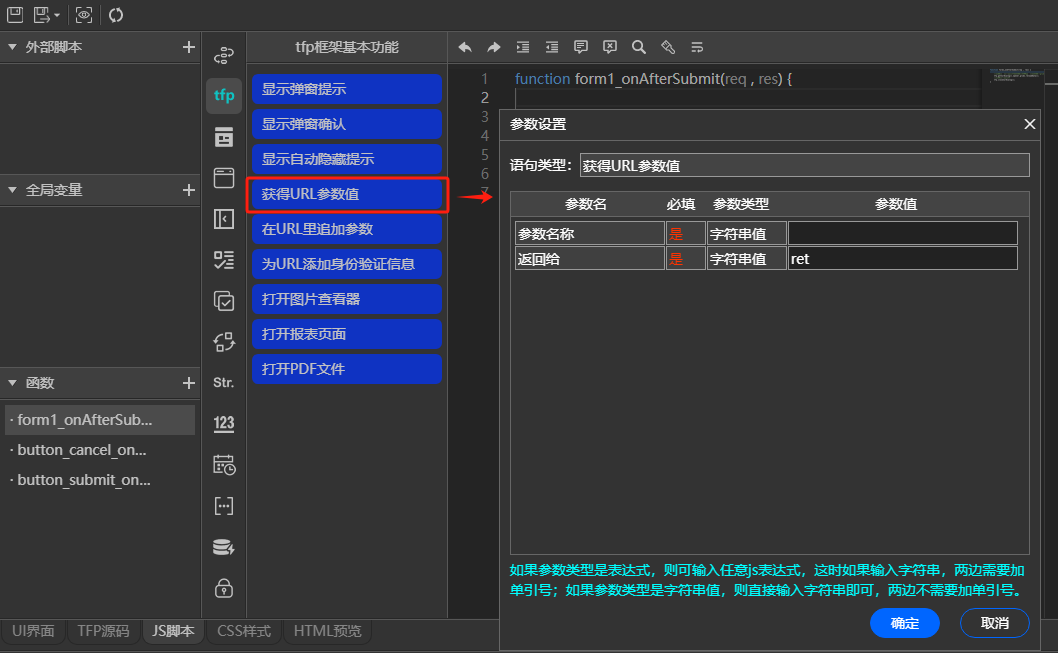
其中,函数的编辑模式支持图形化和代码两种模式,如果是图形化模式,会在设计器右侧显示一个可视化业务逻辑编排区,可以在此编排当前函数的业务逻辑,可以从左侧语句库中拖拽各种语句到右侧可视化业务逻辑编排区,并设置其详细参数,TaskBuilder提供了一百多个常用的前端操作语句,包括基本语句、tfp框架基础功能、页面操作、对话框操作、抽屉页操作、组件操作、数据格式校验、数据格式转换、字符串处理、数值处理、日期时间处理、数组处理、浏览器存储和加密解密这几大类,如下图所示:
在该对话框中输入函数名称、备注,选择编辑模式,设置好调用该函数需要传入的参数,点确定即可完成函数的创建,如果函数有返回值,则选中“有返回值”复选框,如果有回调函数,则选中“有回调函数”,并可以设置回调函数名称和回调参数。
其中,函数的编辑模式支持图形化和代码两种模式,如果是图形化模式,会在设计器右侧显示一个可视化业务逻辑编排区,可以在此编排当前函数的业务逻辑,可以从左侧语句库中拖拽各种语句到右侧可视化业务逻辑编排区,并设置其详细参数,TaskBuilder提供了一百多个常用的前端操作语句,包括基本语句、tfp框架基础功能、页面操作、对话框操作、抽屉页操作、组件操作、数据格式校验、数据格式转换、字符串处理、数值处理、日期时间处理、数组处理、浏览器存储和加密解密这几大类,如下图所示:
 如果是代码模式,则只能在代码编辑器中编写当前方法的逻辑代码,如下图所示:
如果是代码模式,则只能在代码编辑器中编写当前方法的逻辑代码,如下图所示:
 当然,也可以从左侧语句库中拖拽语句到代码编辑器,但需要先设置好语句的参数,点确定后,就会将该语句的相应代码插入到光标位置,如下图所示:
当然,也可以从左侧语句库中拖拽语句到代码编辑器,但需要先设置好语句的参数,点确定后,就会将该语句的相应代码插入到光标位置,如下图所示:

TaskBuilder前端页面JS脚本编辑
点赞
收藏