async与defer
async: 可选属性。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效(写在html文件中的js代码,添加此属性无效,仍按代码加载顺序执行)。
defer: 可选属性。标识脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。

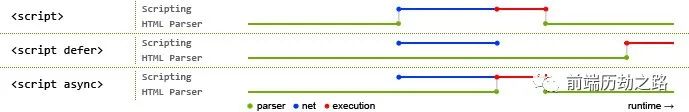
script标签属性async与defer之间的区别:蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
伪元素与伪类
伪元素: 是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。例如::before,::after,::first-letter等。它是创造出一个并不存在的“元素”内容,并附加样式。
伪类: 没有创造元素内容,只是选中某些状态下的已有元素,并附加样式。比如:first-child,:active,:focus等等。
防抖与节流
函数防抖: 当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时。
function debounce(handle, delay) {
var timer = null;
return function () {
var _self = this,
_args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
handle.apply(_self, _args)
}, delay)
}
}
函数节流: 当持续触发事件时,保证一定时间段内只调用一次事件处理函数。
function throttle(handler, wait) {
var lastTime = 0;
return function (e) {
var nowTime = new Date().getTime();
if (nowTime - lastTime > wait) {
handler.apply(this, arguments);
lastTime = nowTime;
}
}
}
call、apply、bind
为了改变方法内部this的指向,第一个参数为this的指向,其余参数是一个普通的参数列表。
call: 第一个参数为this的指向,其余参数就是一个普通的参数列表。
apply: 第一个参数为this的指向,其余参数接受一个数组类型的参数。
bind: 第一个参数为this的指向,其余参数就是一个普通的参数列表。但是返回是函数。
当然,三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等!
cookie、localStorage、sessionStorage
| 存储方式 | 作用与特性 | 存储数量及大小 |
|---|---|---|
| cookie | 1、存储用户信息,获取数据需要与服务器建立连接。2、可存储的数据有限,且依赖于服务器,无需请求服务器的数据尽量不要存放在cookie中,以免影响页面性能。3、可设置过期时间。 | 1、最好将cookie控制在4095B以内,超出的数据会被忽略。2、IE6或更低版本最多存20个cookie;IE7及以上版本最多可以有50个;Firefox最多50个;chrome和Safari没有做硬性限制。 |
| localStorage | 1、存储客户端信息,无需请求服务器。2、数据永久保存,除非用户手动清理客户端缓存。3、开发者可自行封装一个方法,设置失效时间。 | 5M左右,各浏览器的存储空间有差异。 |
| sessionStorage | 1、存储客户端信息,无需请求服务器。2、数据保存在当前会话,刷新页面数据不会被清除,结束会话(关闭浏览器、关闭页面、跳转页面)数据失效。 | 5M左右,各浏览器的存储空间有差异。 |
prototype与__proto__
__proto__是每个对象都有的一个属性,而prototype是函数才会有的属性。
__proto__指向的是当前对象的原型对象,而prototype指向的,是以当前函数作为构造函数构造出来的对象的原型对象。
①只要创建了一个函数,该函数的原型对象也随之同时被创建出来,原型对象中的属性和方法被经由其相对应的构造函数所创建的实例所共享。
②每个函数在创建之后都会获得一个prototype的属性,这个属性指向该函数的原型对象。
③每个对象的__proto__属性都指向其构造函数的原型。
function Fun() {}
var f = new Fun();
console.log(f.__proto__ === Fun.prototype); // true
console.log(f.__proto__.__proto__);
console.log(Fun.__proto__.__proto__);
console.log(Fun.__proto__.__proto__ === f.__proto__.__proto__); // true
console.log(f.prototype);
console.log(Fun.prototype);
function a() {}
console.log(a.prototype);
console.log(a instanceof Function) // true
console.log(a.__proto__ === Function.prototype) // true
欢迎关注我的公众号
前端历劫之路回复关键词
电子书,即可获取12本前端热门电子书。回复关键词
红宝书第4版,即可获取最新《JavaScript高级程序设计》(第四版)电子书。我创建了一个技术交流、文章分享群,群里有很多大厂的前端大佬,关注公众号后,点击下方菜单了解更多即可加我微信,期待你的加入。

本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/uKkJyRWYzE1bheLWElPlMA,如有侵权,请联系删除。















