前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
JavaScript的基本用法
1.如何使用Js脚本
1).引入Js文件 在头部标签中导入脚本标签并指明脚本文件路径
<head><script src="XXX.js"></script></head>2).标签中使用
<body><script >javascript 语句</script></body>
<head><script >javascript 语句</script></head>2.数据类型
JavaScript的数据类型分为:
string
number
boolean
array
object
null
undefined3.注释
1).单行注释 以“//”开头,后面接注释语句,只能注释一行
2).多行注释 /* 注释语句,可注释多行 */
4.特殊符号
\n 换行
\t 制表符
\b 空格
\r 回车
\f 换页符
\\ 反斜杠
\' 单引号
\" 双引号
\0 x 八进制代码x表示的字符(n是0到7中的一个八进制数字)
\x x 十六进制代码x表示的字符(n是0到F 中的一个十六进制数字)
\u x 十六进制代码x表示的Unicode字符(n是0到F 中的一个十六进制数字)5.变量声明
1).Var声明
var ss='fsdf' 外部声明的变量可在全局使用
var ss 也可以不声明值,也不会产生错误,唯一的遗憾是会产生变量提升2).Const 声明
const ss=123 不存在变量提升,可生成块级作用域 ,常用于声明常量,声明后必须赋值3).Let 声明
let ss=123 不存在变量提升,可生成块级作用域,常用于声明变量6.控制结构语句
1).If ......Else
var aa=12
if(aa>3){console.log(1)}
else{alert(1)}
可以看出与我们的Python语句略有不同。2).Do.....While
var i=1
do
{
i++;
console.log(i);
}
while(i<5)
3).While
var i=1
while(i<5){
i++;
console.log(i)
}4).For
for(let i=1;i<6;i++){
console.log(i)
}5).For....In...
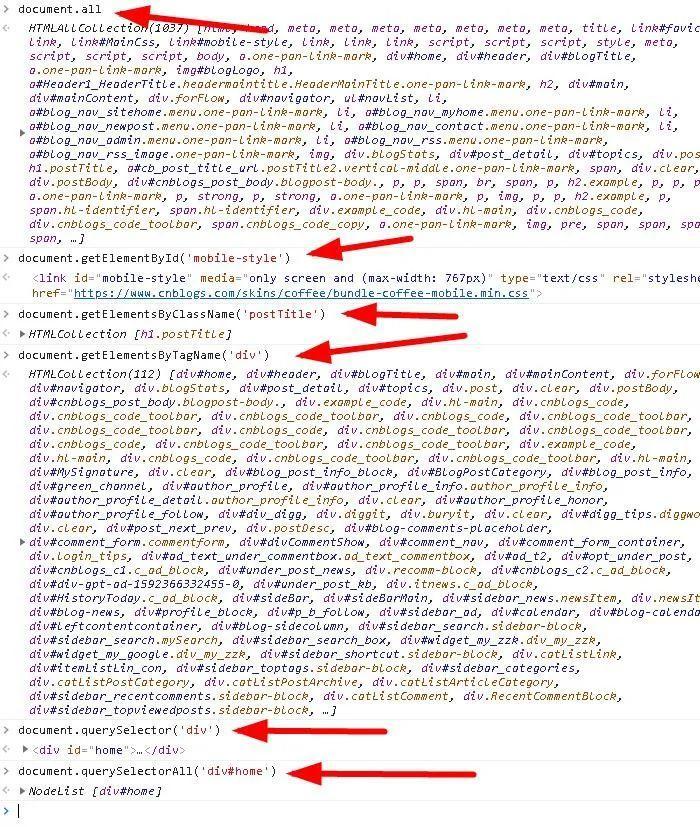
#打印了document对象的所有方法
for(y in document)
{
console.log(y)
}6.Break、Continue
break 立即终止循环
continue 退出当前循环进入下一个循环7).标签语句 指的是标签后面的语句可由判断结果自行决定什么时候结束
var i=0
label:while(i<10){
i++;
if(i==5){
break label;
}
else{
console.log(i)
}
}8).With语句 相当于Python中的上下文管理器
var aa='fasdffsa'
with(aa){
console.log(aa)
}9).Switch语句
var aa=[1,2,3]
switch(aa){
case 1:console.log(1);
break;
case 2:console.log(2);
break;
case 3:console.log(3);
break;
default:console.log('fas');
}10).For....of
for(let val of iterable){
console.log(val)
}11).For each ..... in
var sum = 0;
var obj = {prop1: 5, prop2: 13, prop3: 8};
for each (var item in obj) {
sum += item;
}
print(sum); // 输出"26",也就是5+13+8的值
obj.forEach(function(val,item,array){
array[item]=val
})总结
这篇文章主要结束了JavaScript的导入、数据类型、注释、变量和控制语句。下一篇文章,我们继续介绍JavaScript,敬请期待!