游戏预览是开发中的一个重要环节,Cocos Creator游戏引擎基于JavaScript语言有着丰富强大的预览调试能力,这次我们介绍预览调试相关的技术,了解一下这方面的知识相信对你也非常有帮助。
1. 游戏预览
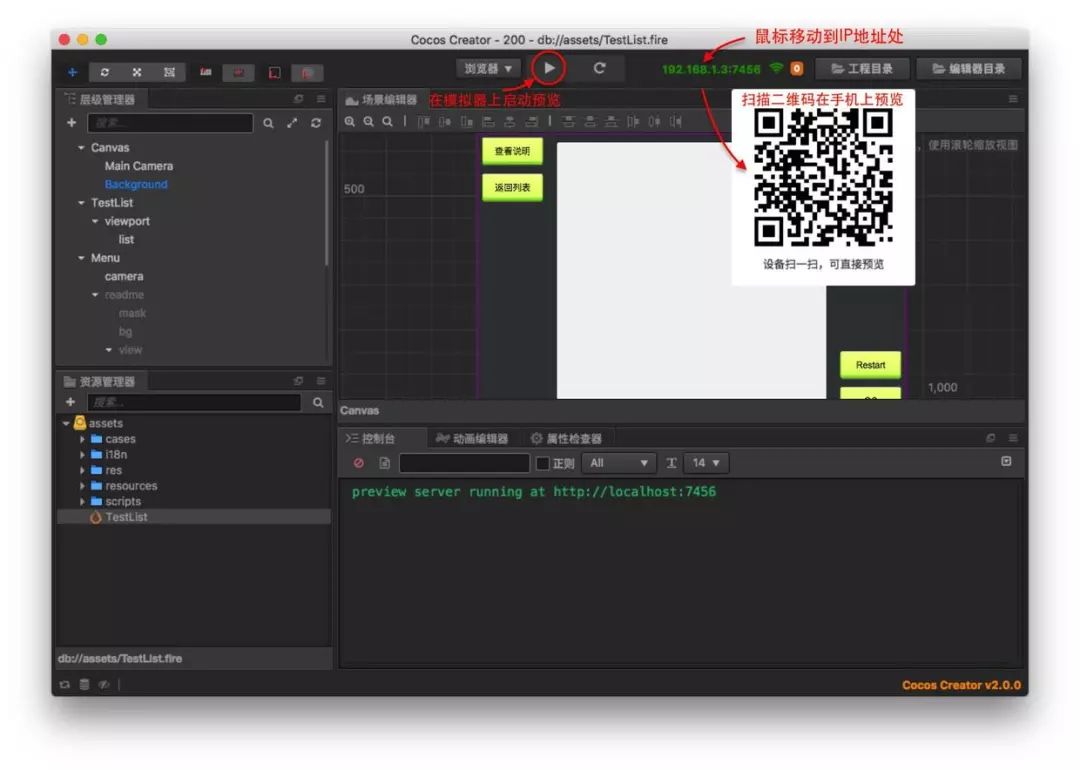
Cocos Creator是跨平台的游戏开发引擎,从类别上主要分为Nativet和H5两大平台,游戏预览也分为这两大模式:浏览器、模拟器。我们可以从Cocos Creator主窗口上选择预览模式、启动预览,也可以通过扫描二维码在手机浏览器中预览(注意IP地址为局域网地址,如不正确请在设置中修改)。

预览游戏
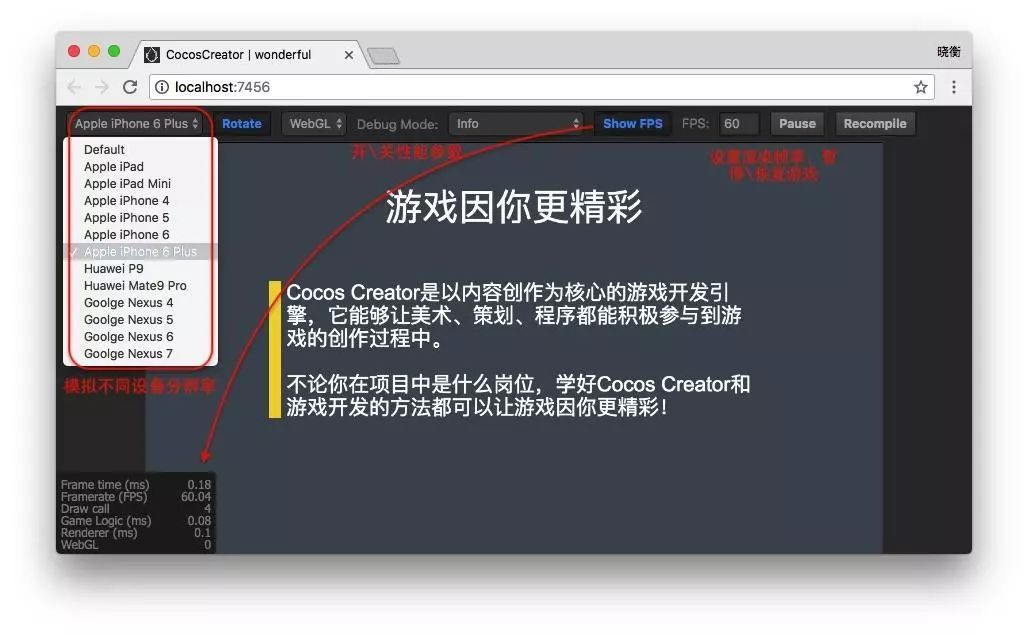
在浏览器中预览游戏是日常开发工作最为常用的功能,同时Cocos Creator为我们提供多种屏幕分辨率的模拟,查看游戏渲染性能参数,请看下图:

浏览器预览
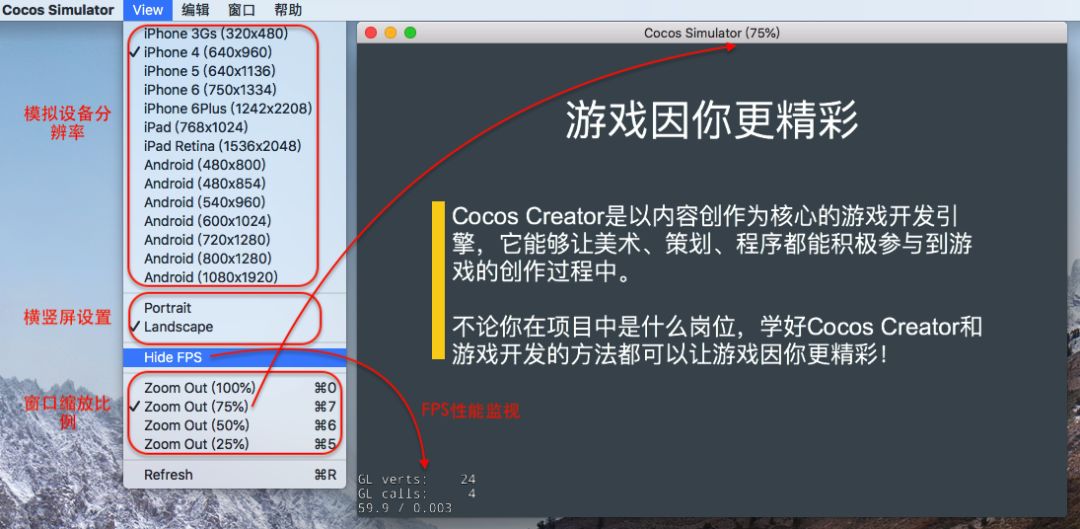
在原生模拟器中也可以模拟不同的设备尺寸、设置横竖屏,看下图:

模拟器预选项
日常的开发中,我们用的最为频繁的还是在浏览器中预览,这里推荐大家使用Google Chrome浏览作为开发调试环境。
2. 游戏调试
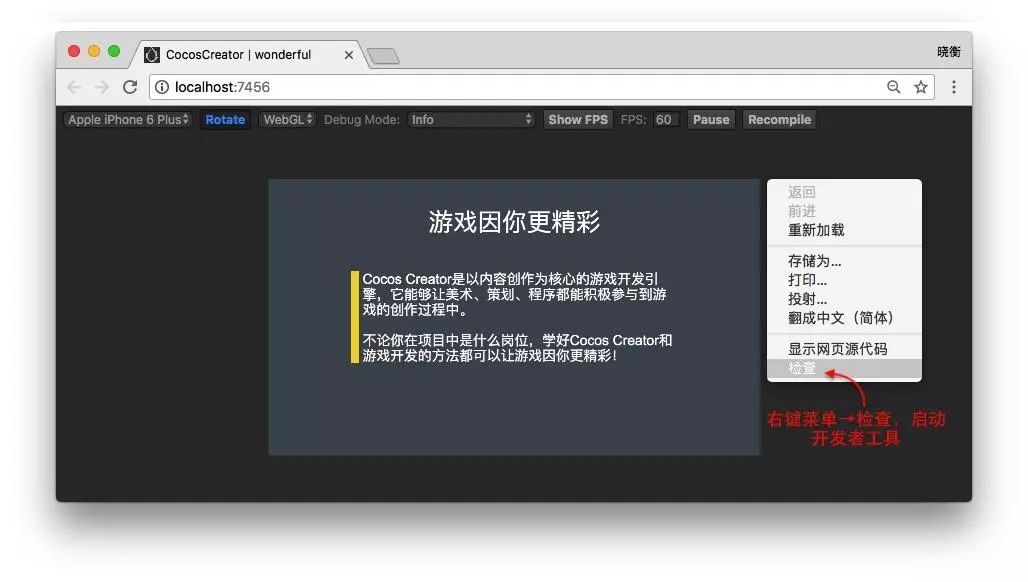
在浏览器中启动预览后,可以开启Chrome的开发者工具进行游戏代码的浏览、调试、日志查看等调试代码中的问题。在游戏画布窗口之外,点击鼠标右键,选择检查(快捷键:ctrl+shift+I/cmd+opt+I),打开开发者工具:
 启动开发者工具
启动开发者工具
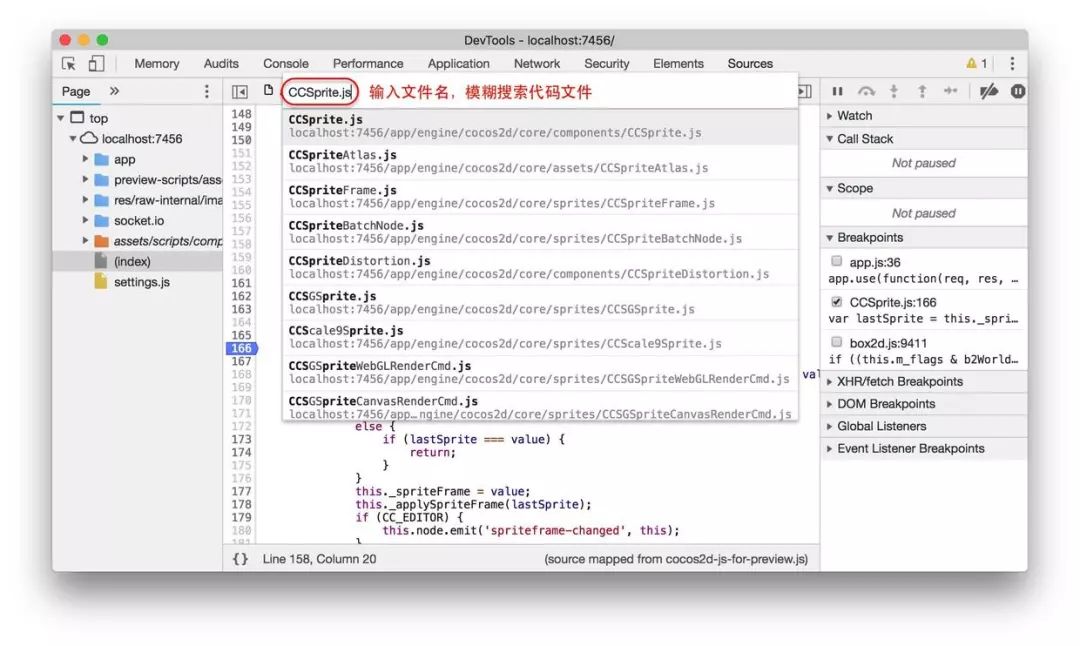
在Chrome开发者工具窗口中使用快捷键ctrl+p或cmd+p呼出文件搜索窗口,快速定位代码文件(与VSCode的文件查找一样)。

Chrome开发者工具
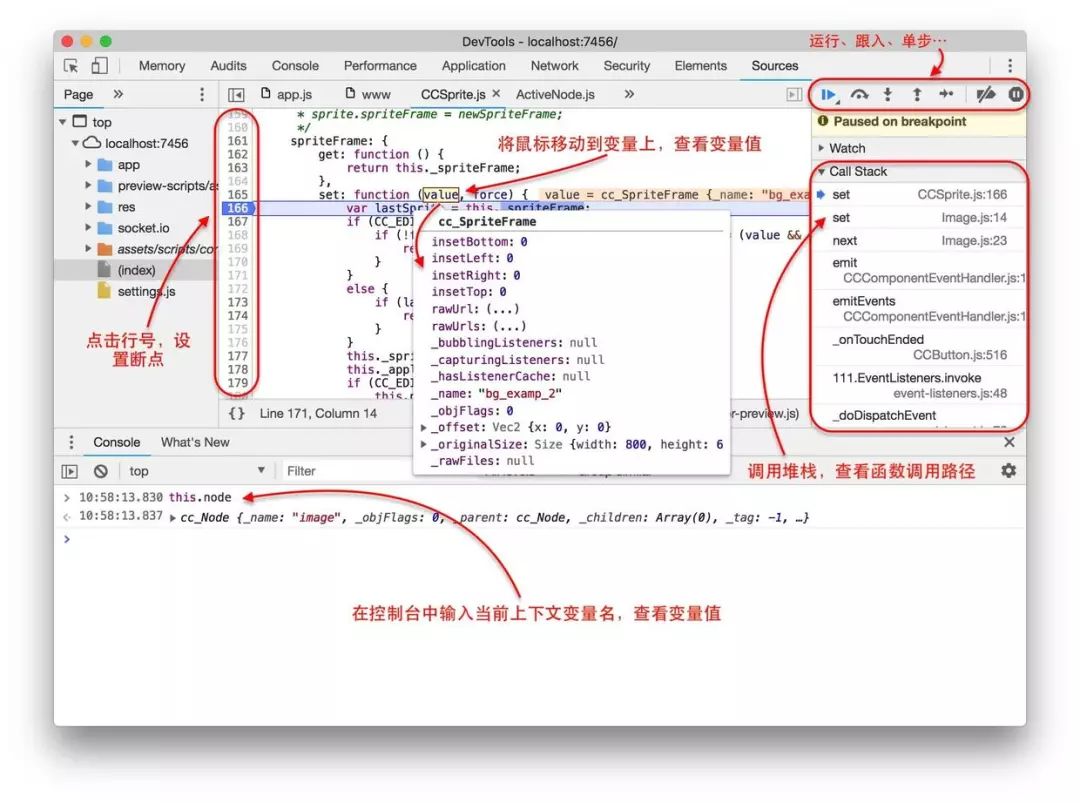
此处你可以利用开发者工具,对Cocos Creator的源码进行跟踪调试,查看API接口,这是学习Cocos Creator一个重要途径,看下图:

Chrome调试
Chrome的开发者调试工具非常强大,这里简单介绍几个常用的功能:
点击行号设置断点,代码运行到此处程序会自动暂停下来
当代码被断点后,将鼠标移动变量之上查看变量值
使用快捷键ctrl+~呼出交互式命令控制台,可以查看变量值或执行代码
使用快捷键F10单步执行、F11单步跟入、Shift+F11跳出当前函数、F8运行
右侧Call Stack函数调用堆栈窗口,点击堆栈函数可以跳转到对应函数源码
3. 构建微信小游戏
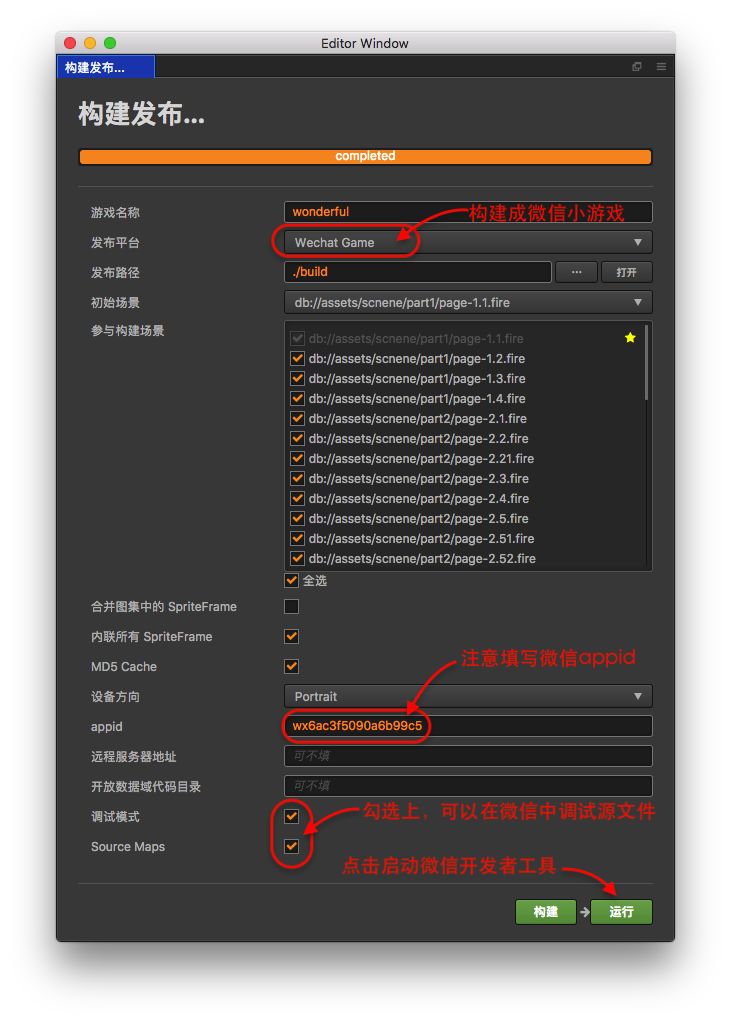
Cocos Creator支持多平台构建模板,如果你开发的是微信小游戏,一定要在微信开发者工具中预览调试。在构建发布窗口中,简单设置就可以构建出目标平台所需的文件,请看下图:

构建微信小游戏
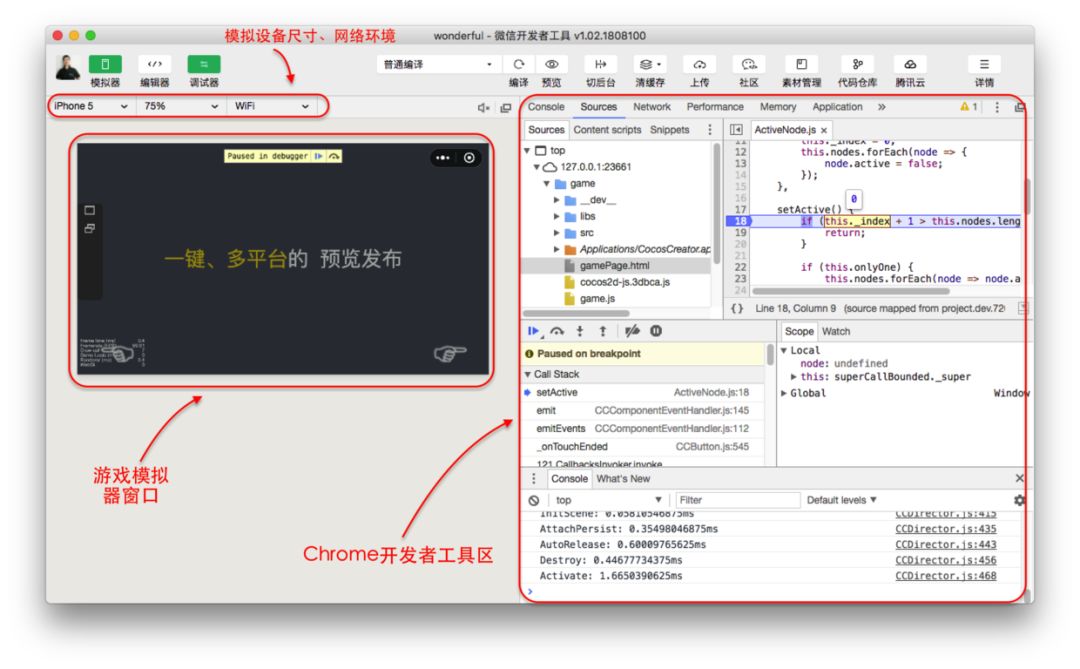
启动微信开发者工具,选择小程序项目,你会看到与Chrome浏览器类似的预览调试窗口:

微信开发者工具
按照之前Chrome的快捷键用法,你就可以在微信开发者工具中断点调试游戏了,没什么太多区别,是就窗口太挤了,建议将调试窗口浮动出来形成一个独立的窗口。
4. 小结
Chrome是JavaScript的开发调试神器,熟练使用Chrome的调试工具是开发H5游戏的必备技能,我们这里只是介绍了Chrome的冰山一角,下来还请大家多多实践。
欢迎关注「奎特尔星球」微信公众号,来我们一起成长!

热门文章TOP10,带你遨游奎特尔星球
Cocos Creator基础教程(4)—color属性的妙用
Cocos Creator基础教程(1)—从zIndex开始
Cocos Creator基础教程(2)—聊聊scale与size属性
本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















