本节目标
- 掌握flex-direction的使用。
- 了解主轴变化的概念。
内容摘要
本篇讲解了容器属性 flex-direction,用来设置主轴的方向。
阅读时间大约10~15分钟。
flex容器属性
前面讲的属性都是设置在项目上的,另外还有6个设置在容器上的:
1. flex-direction
2. flex-wrap
3. flex-flow
4. justify-content
5. align-items
6. align-content项目属性可以理解成对项目的单独设置,容器属性可以理解成对容器内项目的统一设置,后面分每小节对这些属性进行讲解。
flex-direction基础
flex-direction用来设置主轴的方向,共有4个值:
.container {
flex-direction: row(这个是默认值) | row-reverse | column | column-reverse
}其中:
1. row 主轴是水平方向,起点在左(可以理解为x轴,这个是默认值)。
2. row-reverse 主轴是水平方向,起点在右(可以理解为x轴)。
3. column 主轴是垂直方向,起点在上(可以理解为y轴)。
4. column-reverse 主轴是垂直方向,起点在下(可以理解为y轴)。如下图所示:
 图中黑色的箭头表示主轴方向。
图中黑色的箭头表示主轴方向。
难点:
设置 flex-direction 会改变主轴方向,相关属性如:flex-basis、order等的视觉效果会根据主轴方向的变化而变化。 但是这些属性都是沿着主轴方向进行渲染显示的,记住这个关键点,我觉得就OK了。
下面举例子说明。
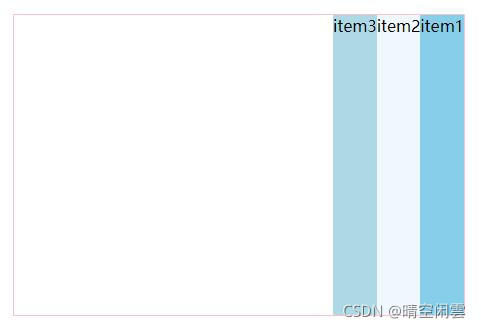
示例1,前面的例子我们实现了flex布局,默认项目是在水平方向上排列,这边设置项目沿水平方向上反序排列。
因为是在水平方向,并且是反序排列,我们在container上设置属性 flex-direction 为 row-reverse 即可。参考如下代码:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置主轴方向:主轴是水平方向,起点在右 */
flex-direction: row-reverse
}运行效果:
 可以看到,项目的排列在水平方向上反序排列了。这个不难理解,项目都是沿着主轴方向排列。
可以看到,项目的排列在水平方向上反序排列了。这个不难理解,项目都是沿着主轴方向排列。
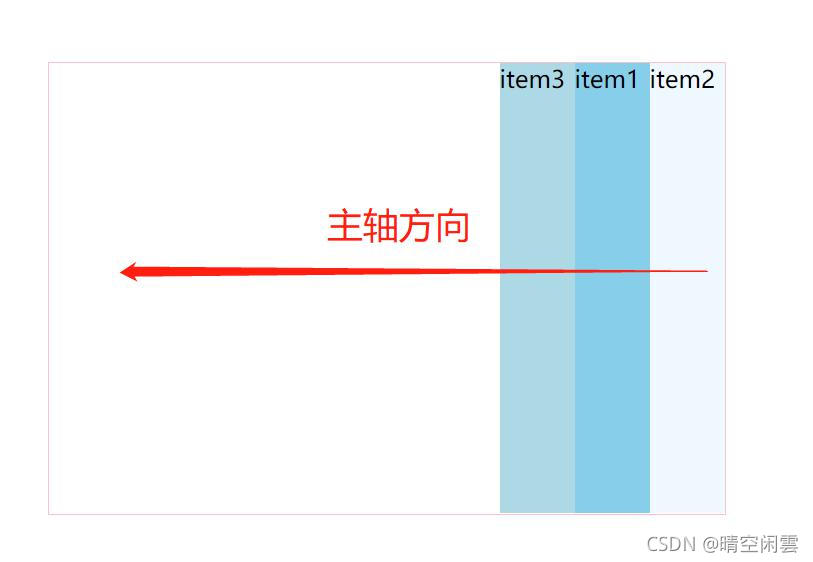
思考:
如果项目2的order设置为-1,请问项目排列的顺序是?
解答:
项目1、项目2和项目3的order分别为0、-1、0,因为项目的排序是从小到大排列,所以应该是:项目2、项目1、项目3。
因为主轴方向是水平方向反序,所以运行效果如下:
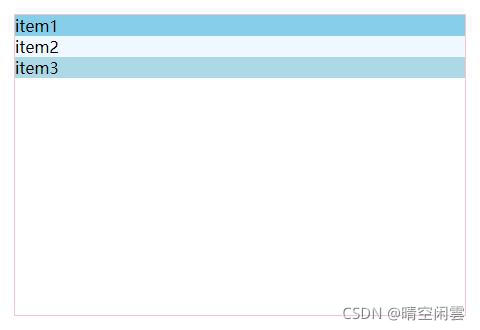
 示例2,接上例,设置项目沿垂直方向正序排列。
示例2,接上例,设置项目沿垂直方向正序排列。
在box上设置属性 flex-direction 为 column 即可。参考如下代码:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置主轴方向:主轴是垂直方向,起点在上 */
flex-direction: column;
}运行效果:
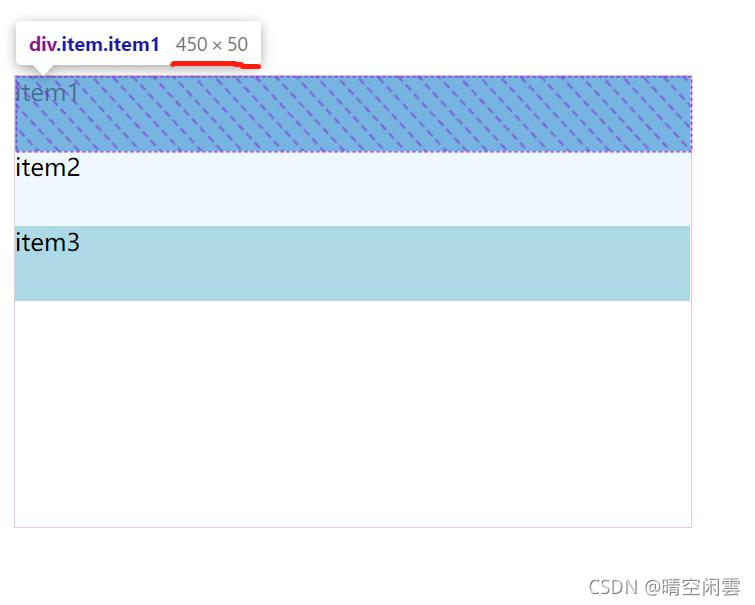
 思考:
思考:
前面讲解 flex-basis 的时候有提到过 flex-basis 是设置主轴方向的占用空间。那么请问这边设置 flex-basis 为 50px,是相当于设置 宽(width)、还是高(height)?
解答:
因为当 flex-direction 设置为 column 的时候,主轴方向变成了垂直方向,所以这里相当于设置 flex-basis 相当于设置高(height)。
运行效果如下:
 示例3,接上例,设置项目沿垂直方向反序排列:
示例3,接上例,设置项目沿垂直方向反序排列:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置主轴方向:主轴是垂直方向,起点在下 */
flex-direction: column-reverse;
}运行效果:

本节总结
- flex-direction 用于设置容器的主轴方向,值有4个:row(这个是默认值) 、 row-reverse 、 column 、 column-reverse。
- 关键点:项目都是沿着主轴方向排列。
- flex-direction 主轴改变比较难理解,实务中 row 属性用的最多,熟练掌握配合其他属性的变化即可。

