本节目标
- 掌握 flex-basis 的用法。
- 了解 flex-basis 和 width 的不同。
- 阅读时间大约5分钟。
内容摘要
本篇介绍了 flex 项目属性的第一个 flex-basis ,用于设置占据主轴空间的大小。
阅读时间10~15分钟。
flex项目属性
flex项目属性总共有6个:
flex-basis
flex-grow
flex-shrink
flex
align-self
order见名知意,项目属性就是设置在项目上的属性,实务中不同的项目显示的样子一般就是通过这些属性实现。
比如:不同的背景、宽高等等,后面逐一对各个属性进行讲解。
flex-basis属性
flex-basis 属性定义项目占据主轴空间的大小,因为flex布局默认的主轴都是横向的(可以想象成数学坐标轴的X轴)。
所以在这里可以先理解成 宽(width)属性,用法和 width 的一致,只是优先级比 width 更高。
语法格式:
.item {
flex-basis: <length> | auto; /* 默认值 auto */
}示例1,接上例,设置项目宽度为120px:
接上一篇例子,有一个div(容器),容器内包含3个div(项目),容器设置为 flex 弹性布局。
 容器内项目的宽度是根据内容自适应的,这个也就是 flex-basis 默认值为 auto 的含义了。
容器内项目的宽度是根据内容自适应的,这个也就是 flex-basis 默认值为 auto 的含义了。
下面设置项目的宽度为120px:
.item {
/* flex-basis属性定义了项目占据主轴空间(main size)大小。 */
flex-basis: 120px;
}运行效果:
 可以看到3个项目的宽度都为120px了,这个就是 flex-basis 的含义了。
可以看到3个项目的宽度都为120px了,这个就是 flex-basis 的含义了。
思考:
如果设置 width: 100px,那么项目实际为多宽呢?解答:因为 flex-basis 属性的优先级比 width 高,所以项目的宽度还是120px。
思考:
设置宽度为什么不直接用 width 属性?还要再多一个 flex-basis 属性,不是多此一举吗?解答(难点):
flex-basis 这边并没有说是定义项目的宽度,而是说:占据主轴空间的大小。
因为设置容器属性 flex-direction 为 column或者column-reverse 的时候主轴会变成纵向的(可以想象成数学坐标轴的Y轴)。
在这种情况下,flex-basis 就是设置高,可以理解成 height 属性。
从这个意义上来讲,flex-basis 不全等于 width。示例2,设置项目的宽度为200px。
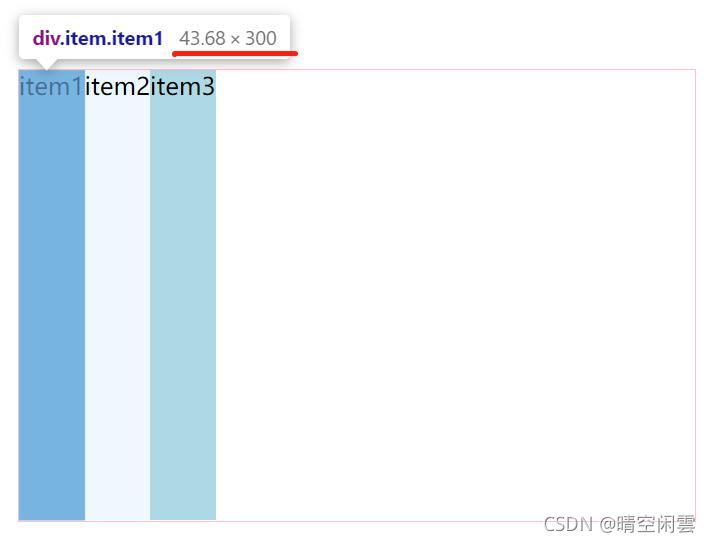
这个例子看起来和上面的例子没有什么差别,就是把宽度调整大一些。细心的童靴会发现如果项目的宽度都为200px,那么3个就是600px,会超过容器宽度了。
代码很简单:
.item {
/* flex-basis属性定义了项目占据主轴空间(main size)大小。 */
flex-basis: 200px;
}运行效果:
 其中:
其中:
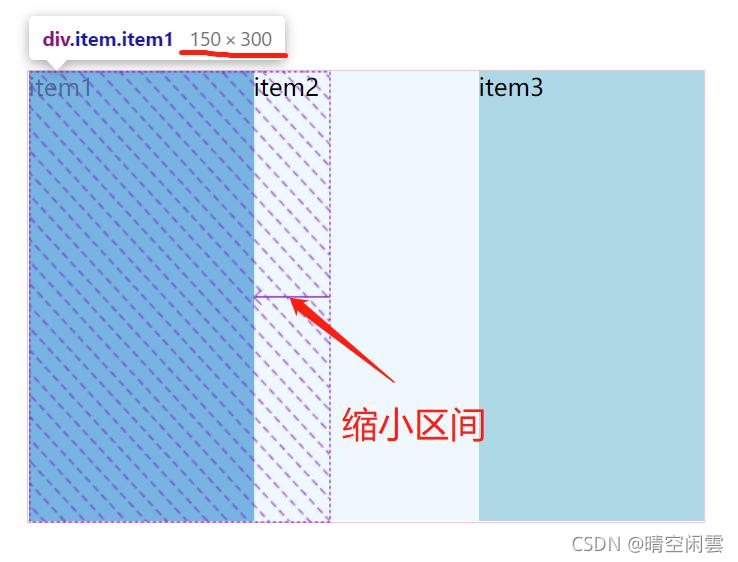
1. 项目被压缩显示了,运行效果图里可以看到缩小的区间。
2. 缩小后项目的宽度是150px,3个刚好为450px,等于容器的宽度。由此可知:
如果项目的总宽度超过容器的宽度,那么会缩小到容器范围内。本节总结
- flex-basis 属性设置在项目上的。
- flex-basis 是设置项目 占据主轴空间的大小、不全等于width。
- flex-basis 优先级比 width 更高。

