css中可以用transform可以实现元素2D、3D的一些变化,其中有一个变化倾斜可以用skew实现。
skew语法
skew语法:
skew(ax, ay)其中:
1. ax 表示在x轴上的倾斜角度,单位为 deg。
2. ay 表示在y轴上的倾斜角度,单位为 deg。x轴倾斜
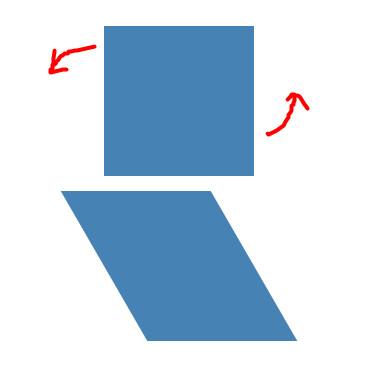
示例1,x轴上倾斜30deg:
<!-- 要旋转的div -->
<div class="box"></div>
<!-- 参照物 -->
<div class="box"></div>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: steelblue;
margin: 10px 100px;
}
.box:nth-of-type(1) {}
.box:nth-of-type(2) {
/* x轴上倾斜30deg */
transform: skew(30deg, 0);
}
</style>运行效果:

红色是辅助线,标明旋转的方向,是沿着x轴倾斜。
y轴倾斜
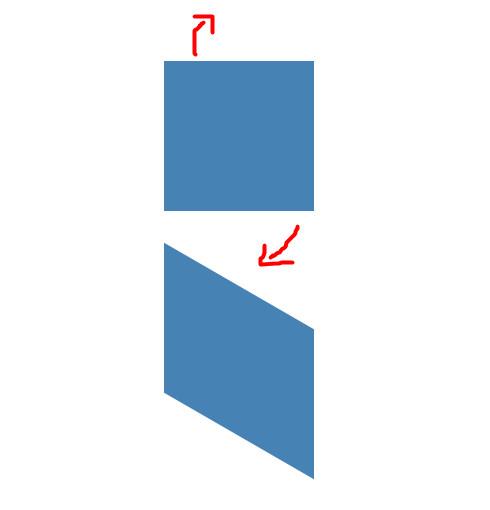
示例2,y轴上倾斜30deg:
<!-- 要旋转的div -->
<div class="box"></div>
<!-- 参照物 -->
<div class="box"></div>
<style type="text/css">
.box {
width: 100px;
height: 100px;
background-color: steelblue;
margin: 50px 100px;
}
.box:nth-of-type(1) {}
.box:nth-of-type(2) {
/* x轴上倾斜30deg */
transform: skew(0, 30deg);
}
</style>运行效果:

红色是辅助线,标明旋转的方向,是沿着y轴倾斜。
x和y轴倾斜
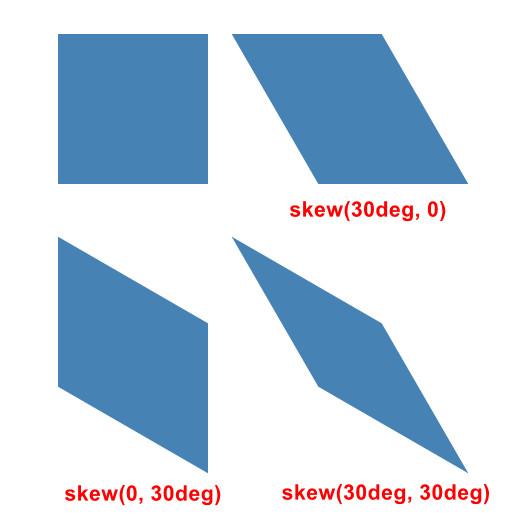
示例3,x和y轴各旋转30度。
<!-- 要旋转的div -->
<div class="box"></div>
<!-- x旋转30deg的div -->
<div class="box"></div>
<!-- y旋转30deg的div -->
<div class="box"></div>
<!-- x和y旋转30deg的div -->
<div class="box"></div>
<style type="text/css">
body {
padding: 0 35%;
}
.box {
width: 100px;
height: 100px;
background-color: steelblue;
display: inline-block;
margin: 30px 20px;
}
.box:nth-of-type(1) {}
.box:nth-of-type(2) {
/* x轴上倾斜30deg */
transform: skew(30deg, 0);
}
.box:nth-of-type(3) {
/* y轴上倾斜30deg */
transform: skew(0, 30deg);
}
.box:nth-of-type(4) {
/* x和y轴上倾斜30deg */
transform: skew(30deg, 30deg);
}
</style>运行效果:

实务应用
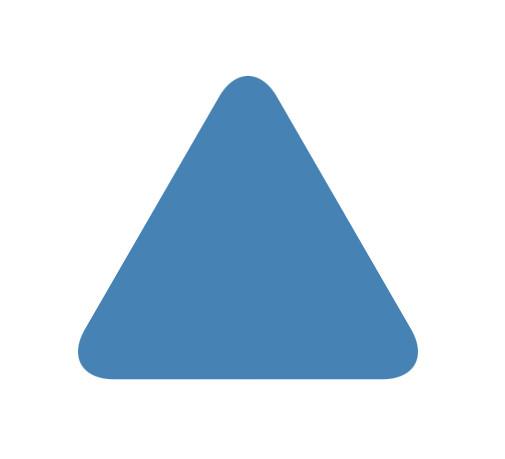
上次在知乎上看到一个问题,就是如何画一个圆角的三角形?其实就是用 transform 变换实现的,其中包括了 旋转、倾斜(skew)等。
思路:3个div设置倾斜角度、旋转,设置圆角,然后用before和after伪元素代替2个div。
<!-- 要旋转的div -->
<div class="triangle rounded"></div>
<style type="text/css">
.triangle {
position: absolute;
left: 50%;
top: 50%;
background-color: steelblue;
text-align: left;
}
.triangle:before,
.triangle:after {
content: '';
position: absolute;
background-color: inherit;
}
.triangle,
.triangle:before,
.triangle:after {
width: 8em;
height: 8em;
border-top-right-radius: 30%;
}
.triangle {
/* 2d 变换 */
transform: translate(-50%, -50%) rotate(-60deg) skewX(-30deg) scale(1, .866);
}
.triangle:before {
/* 2d 变换 */
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0, -50%);
}
.triangle:after {
/* 2d 变换 */
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}
</style>运行效果:

参考链接
如何利用纯css画出一个三个角都是圆角的三角形? https://www.zhihu.com/question/507186160/answer/2281529296
mdn skew: https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-function/skew()












