本节目标
- 掌握flex-wrap的使用,flex-wrap用于设置项目换行属性。
内容摘要
本篇讲解了容器属性 flex-wrap,用于设置容器内项目是否自动换行,并对相应的值进行了演示。
阅读时间大约5~10分钟。
flex-wrap基础
flex-wrap属性用于设置容器内项目是否自动换行。语法格式如下:
.container {
flex-wrap: nowrap | wrap | wrap-reverse
}其中:
1. nowrap 项目不换行(这个是默认值)。
2. wrap 项目在超出容器时进行换行。
3. wrap-reverse 同 wrap 值,只是换成反序方向。如下图所示:
 还记得前面学习的flew-basis属性吗?该属性用于设置项目在主轴上占用的空间,如果占用的空间超过了,就会根据 flex-shrink 设置的系数进行缩小。
还记得前面学习的flew-basis属性吗?该属性用于设置项目在主轴上占用的空间,如果占用的空间超过了,就会根据 flex-shrink 设置的系数进行缩小。
如果我们设置了 flex-wrap 为 wrap ,那么项目就不会缩小了,会自动换行。
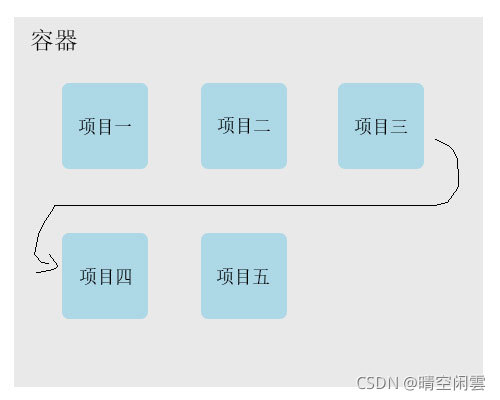
示例1,有一个div(容器,450px),容器内包含5个div(项目,flex-basis 为 120px)。
设置 flex-wrap 为 wrap:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目自动换行 */
flex-wrap: wrap;
}
.item {
flex-basis: 120px;
}运行效果:
 可以看到每个项目都是120px,这次没有缩小,而是自动换行了。
可以看到每个项目都是120px,这次没有缩小,而是自动换行了。
思考:
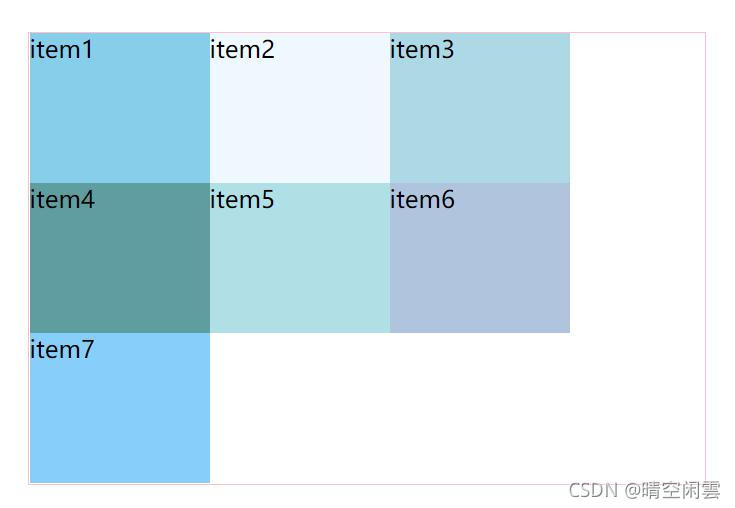
上例是5个项目,如果有7个会怎么样呢?解答:
因为每行只能排下3个项目,所以7个项目会排成3行,项目的高度会缩小。如下图所示:
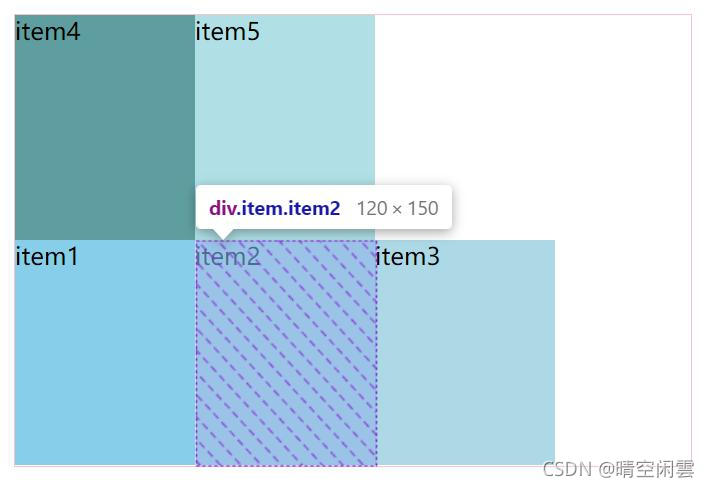
 示例2,接上例,设置 flex-wrap 为 wrap-reverse:。
示例2,接上例,设置 flex-wrap 为 wrap-reverse:。
在容器上设置属性 flex-wrap 为 wrap-reverse 即可,参考如下代码:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目自动换行 */
flex-wrap: wrap-reverse;
}
.item {
flex-basis: 120px;
}运行效果:
 这边项目也进行了换行,只是顺序从下面开始了,这个就是反序的含义了。
这边项目也进行了换行,只是顺序从下面开始了,这个就是反序的含义了。
本节总结
- flex-wrap 用来设置项目换行属性,默认是不换行。
- flex-wrap 属性优先级高于 flex-shrink。

