原创不易,转载请联系作者!因为内容上下文有联系性,随意转载对读者非常不友好。随意转载必究法律责任。
前言
flex弹性布局作为现在流行的布局方式,可以很好的适配不同尺寸的屏幕,可以说是web前端的必备知识了,也可以说是 新生代农民工 的吃饭技能了。
本篇将会对flex弹性布局进行详细的介绍,需要阅读者:
1. 具备一定的html+css基础。
2. 了解布局概念。
3. 了解table或者div+css布局知识。本篇共计16小节,每节阅读时间5分钟,总计一个半小时。
为了保证读者在碎片化时间阅读也能大体理解flex,本文尽力使用更多的图片来进行说明。
本文虽然尽力考证每个知识点的准确性,但是因为时间和精力有限,难免有错误的地方,欢迎大家指正。
布局(layout)基础知识
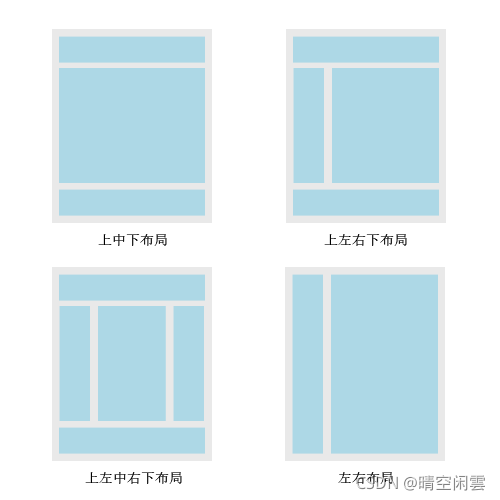
什么是布局?简单的说布局就是网页内容的编排,常见的网页布局有上中下,上左右下等布局。
如下图所示:
 早年在技术还不太成熟的时候,布局更多使用table进行布局,table布局虽然方便,只是页面元素多时需要嵌套表格,标签层次很深,非常不方便。
早年在技术还不太成熟的时候,布局更多使用table进行布局,table布局虽然方便,只是页面元素多时需要嵌套表格,标签层次很深,非常不方便。
后来流行盒子模型,使用div+css布局,通过display、float、position属性进行布局,这个更多应用在pc端的网页。 后来随着移动应用兴起和多终端的出现,如:电视、手表、ipad等设备,不同的设备屏幕尺寸都不一致,div+css的布局显得有点难适应了。
为了应多更多场景的显示效果,随着css3规范的完善,弹性布局(flex blox)就逐渐开始流行起来了。
后面章节将对flex弹性布局进行讲解。
flex基本概念
flex容器和项目
flex的使用涉及两个概念:
1. 容器(container)
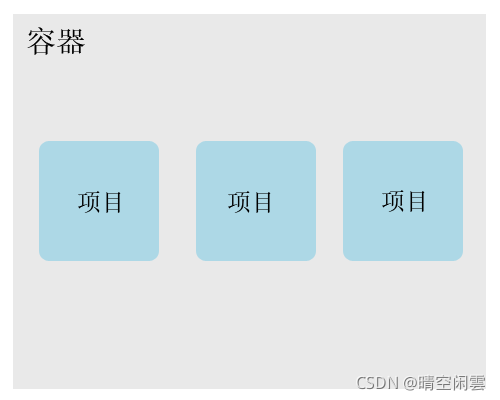
2. 项目(item)后面会反复提到这边两个词,所以这边先用图示说明:
 采用 flex 布局的元素,称为 flex 容器(flex container),简称:容器。
采用 flex 布局的元素,称为 flex 容器(flex container),简称:容器。
它的所有子元素自动成为容器成员,称为 flex 项目(flex item),简称:项目。
flex主轴和交叉轴
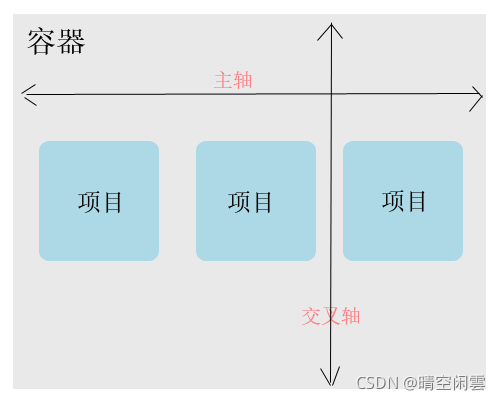
容器默认存在两根轴:
1. 水平的主轴(main axis)
2. 垂直的交叉轴(cross axis)如下图所示:

后续排列的方式就是沿着主轴还是交叉轴方向。
flex三类样式设置
flex的样式设置包含下面三类:
1. 1个关键定义:容器display设置为flex
2. 6个项目属性:设置在项目上的属性。
3. 6个容器属性:设置在容器上的属性。1)1个关键定义
很简单,就是容器样式 display 设置为 flex 即可,表示html元素使用flex容器布局。
2)6个项目属性
flex-basis
flex-grow
flex-shrink
flex
align-self
order3)6个容器属性
flex-direction
justify-content
align-items
flex-wrap
align-content
flex-flow搞定这边些个样式,flex知识点就掌握了,后面将逐一对这边的样式进行讲解。
喜欢的读者,麻烦帮忙点个赞,谢谢。也可以关注我的公众号:晴空闲云,一个有灵魂的前端,关注前端的最新动态和各类干货。


