本节目标
- 掌握align-self的使用。
内容摘要
本篇介绍了项目属性 align-self,和 align-items 类似。align-items设置在容器上,作用所有的项目。align-self 设置在项目上,作用单个项目。
阅读时间约5~10分钟。
align-self属性
细心的童靴可能会发现前面在介绍项目属性的时候,少介绍了一个属性,因为这个属性和容器属性 align-items 类似,所以就放到后面来了。
align-self 属性用来设置项目在交叉轴方向上的对齐方式,设置在项目上,作用单个项目。 而 align-items 设置在容器上,作用所有的项目。
语法格式如下:
.item {
align-self: auto(默认值) | flex-start | flex-end | center | baseline | stretch;
}其中:
1. auto 表示继承容器的 align-items 属性。(默认值)
2. flex-start 沿着交叉轴方向 起点 对齐(默认值)。
3. flex-end 沿着交叉轴方向 结尾 对齐。
4. center 沿着交叉轴方向 居中 对齐。
5. baseline 沿着交叉轴方向,按照项目内的文字对齐。
6. stretch 沿着交叉轴方向自动进行拉升到最大。因为和 align-items 类似,我们不再赘述,来个简单的示例就好了。
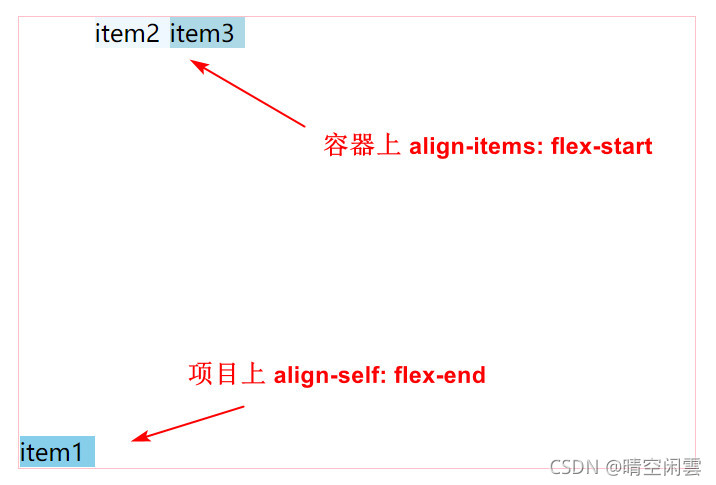
示例1,有一个div(容器,450px),容器内包含3个div(项目,flex-basis 为50px),设置 align-items 为 flex-start,项目1的align-self设置为 flex-end:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目交叉轴方向上的对齐方式 */
/* 作用于所有项目 */
align-items: flex-start;
}
.item1 {
/* 设置单个项目交叉轴方向上的对齐方式 */
/* 作用于单个项目 */
align-self: flex-end;
}运行效果:

本节总结
- align-self 和 align-items 类似,默认值为auto,表示继承 align-items 的属性。
- align-self 设置在项目上,作用单个项目。align-items设置在容器上,作用所有的项目。

