本节目标
- 掌握align-content的基础使用。
- 掌握align-content和justify-content的区别。
- 掌握align-content和align-items的区别。
内容摘要
本篇介绍了容器属性align-content的姿势,先介绍了知识点,后面和align-items进行了对比。
阅读时间大约15~20分钟。
align-content基础
align-content 和 align-items 类似,如果只有一根轴线 align-content 几乎等同于 align-items。
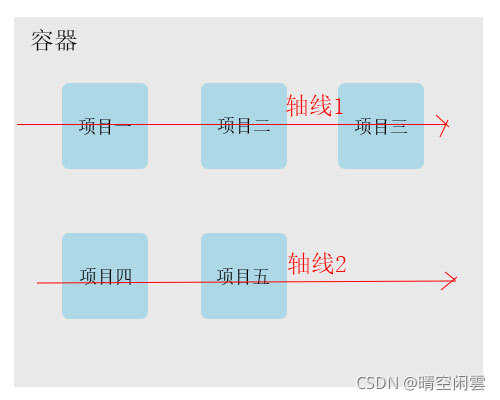
一根轴线的概念可以理解为:项目没有换行,如果项目有换行,那么每行项目上都有一根轴线。如下图所示:

align-content 语法格式如下:
.container {
align-content: stretch (默认值) | center | flex-start | flex-end | space-between | space-around;
}其中:
1. stretch 沿着交叉轴方向自动进行拉升到最大(默认值)。
2. center 沿着交叉轴方向 居中 对齐。
3. flex-start 沿着交叉轴方向 起点 对齐。
4. flex-end 沿着交叉轴方向 结尾 对齐。
5. space-between 沿着交叉轴方向 间隔 对齐,头尾没有间距。
6. space-around 沿着交叉轴方向 间隔 对齐,头尾有间距。下面看示例,因为 stretch 是默认值,我们先从这个例子开始。
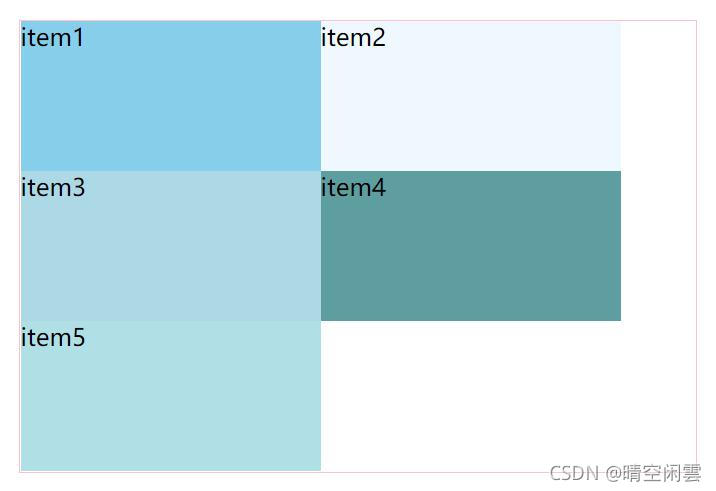
示例1,有一个div(容器,450px),容器内包含5个div(项目,flex-basis 为200px),flew-wrap 为 wrap,设置 align-items 为 stretch:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目换行 */
flex-wrap: wrap;
/* 设置项目交叉轴上拉升 */
align-content: stretch;
}
.item {
flex-basis: 200px;
}运行效果:

和不设置是一样的,因为 stretch 是默认值的原因了,这个词中文意思也是拉长的意思。
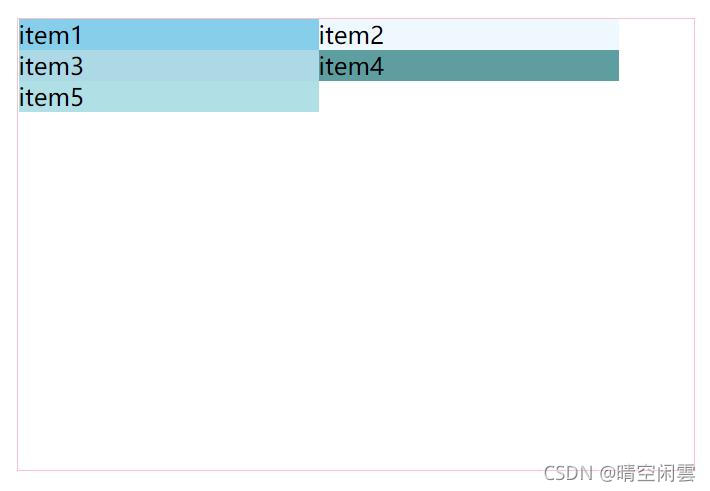
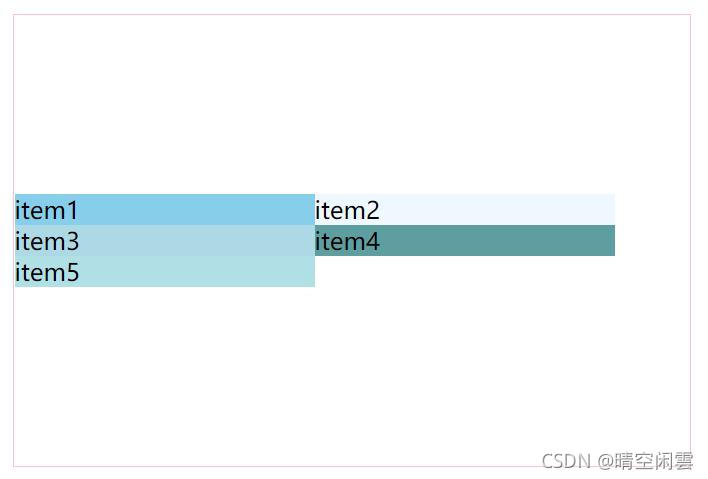
示例2,接上例,设置 align-content 为 flex-start:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-content: flex-start;
}运行效果:

沿着交叉轴起点开始对齐,并且每行的项目是紧凑排列的。
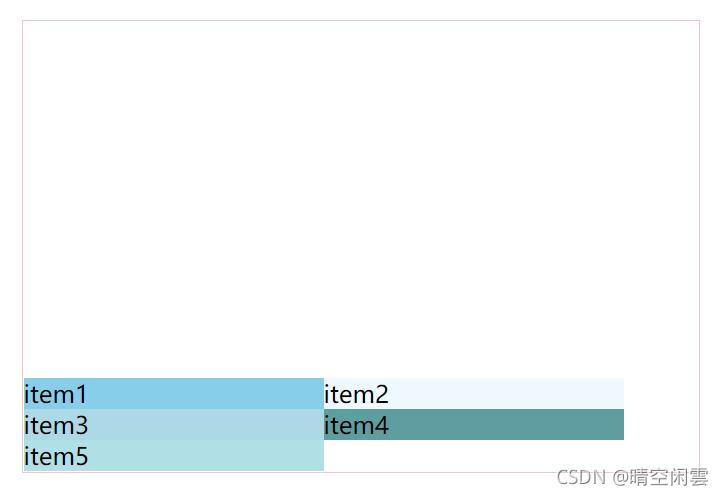
示例3,接上例,设置 align-content 为 flex-end:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-content: flex-end;
}运行效果:

沿着交叉轴尾部开始对齐,并且每行的项目是紧凑排列的。
示例4,接上例,设置 align-content 为 center:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-content: center;
}运行效果:

上下距离相等,这个就是居中的意思了。
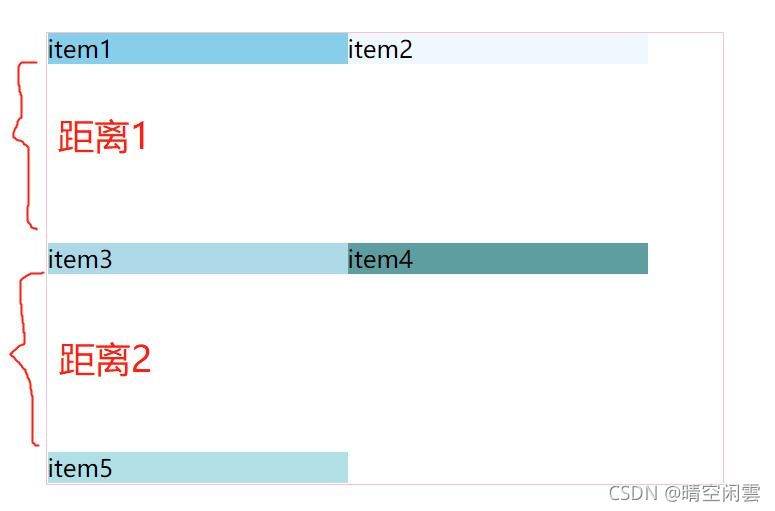
示例5,接上例,设置 align-content 为 space-between:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-content: space-between;
}运行效果:

距离1和距离2相等,最上和最下的项目顶到容器边界。
示例6,接上例,设置 align-content 为 space-around:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-content: space-around;
}运行效果:

align-content和justify-content比较
justify-content 用于设置主轴上的对齐方式,相关属性有:
.container {
justify-content: flex-start(默认值) | flex-end | center | space-between | space-around;
}align-content 用于设置交叉轴上的对齐方式,相关属性有:
.container {
align-content: stretch (默认值) | flex-start | flex-end | center | space-between | space-around;
}可以对比出来两个不同点:
1. justify-content 是主轴,align-content 是交叉轴。
2. align-content 多了一个 stretch?思考:
为什么 align-content 多了一个 stretch?
解答:
其实 justify-content 是设置主轴方向,主轴方向项目依次排列,项目拉升到最大意义不大,一般直接设置 flex-basis 即可。
algin-content和align-items比较
algin-content和align-items很像,这边有什么不同呢?我们来对比一下。
align-content 用于设置交叉轴上的对齐方式,相关属性有:
.container {
align-content: stretch (默认值) | flex-start | flex-end | center | space-between | space-around;
}align-items 也是设置交叉轴上的对齐方式,相关属性有:
.container {
align-items: flex-start | flex-end | center | baseline | stretch (默认值);
}这边我们对比:flex-start、flex-end、center、stretch属性即可。
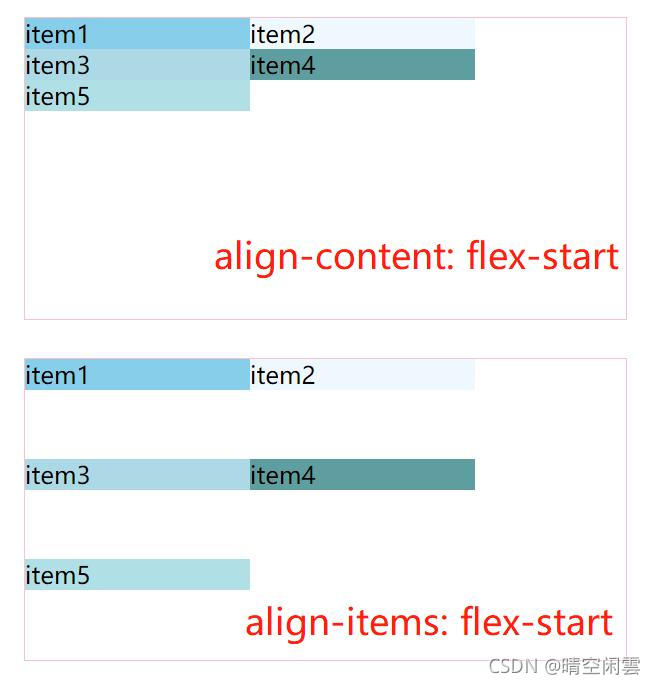
1)flex-start

align-content是项目紧挨着对齐,align-items会间隔一定的距离。
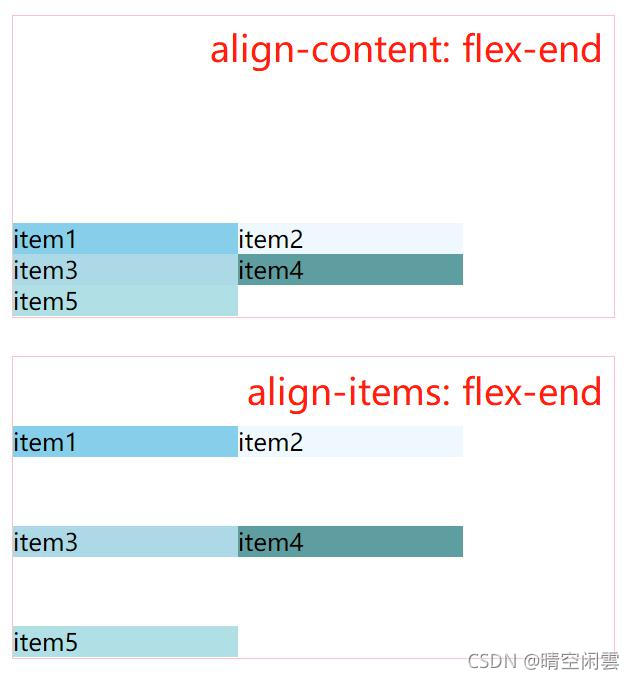
2)flex-end

同上,只是从交叉轴结尾处开始排列。
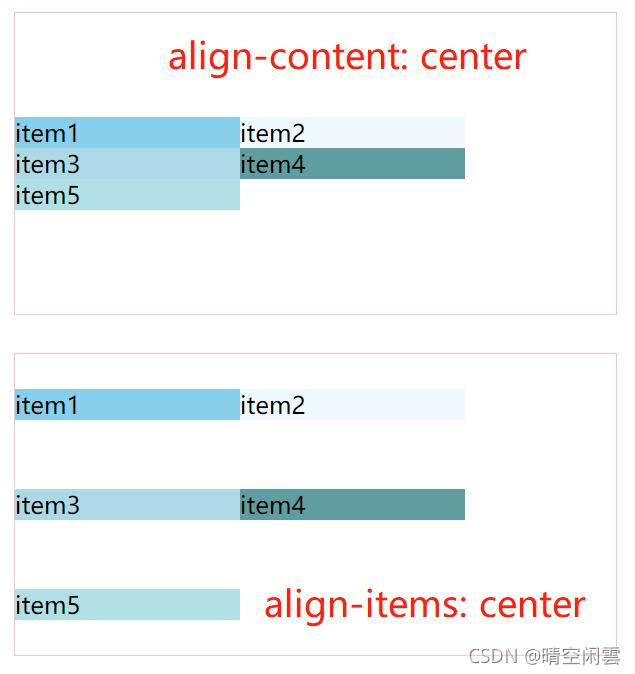
3)center

align-items 设置center,效果其实和 align-content 设置为 space-around 一致。
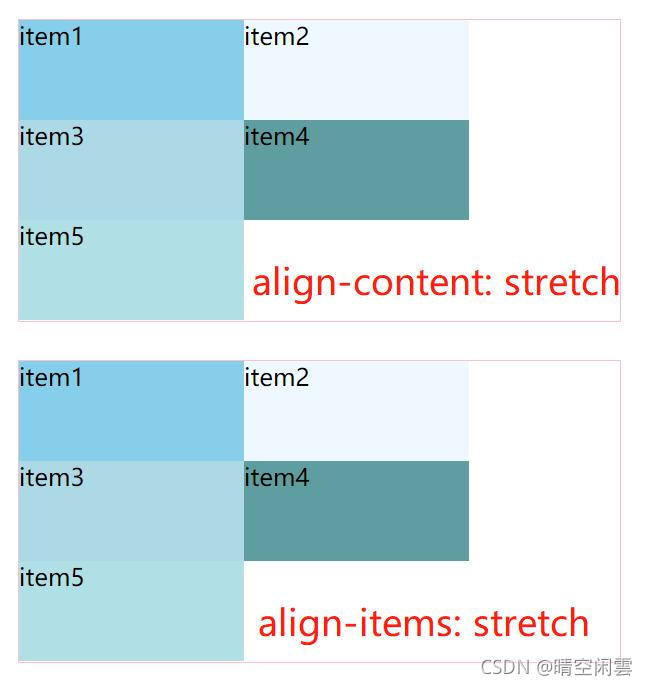
4)stretch

这边设置为 stretch 两者是一致的。
通过几个例子,可以看的出来,两者不一样的地方:align-content 项目紧挨着,align-items 会间隔一定的距离。
本节总结
- align-content 属性用来设置项目在交叉轴方向上的对齐方式,每行的项目是紧挨着的。
- align-content 设置交叉轴上的对齐方式,justify-content 设置主轴上的对齐方式。

