本节目标
- 掌握flex-shrink的使用,同flex-grow类似。
- 掌握flex-shrink缩小的计算公式(难点)。
内容摘要
本篇介绍了 flex-shrink 属性,flow-grow 用于放大,那么 flex-shrink 就是缩小了,其缩小规则和 flex-grow 类似。
阅读时间约10~15分钟,文字虽多,但主要都是例子。
flex-shrink基础
上面一节学习了 flex-grow,如果理解了,那么这节的 flex-shrink 就简单了。
简单的说 flex-grow 用于放大,那么 flex-shrink 就是用于缩小了,两个属性就是反过来,计算方式都类似。
放大是因为有剩余空间,缩小就是因为项目的宽度超过容器了,有一个超出空间,所以就要进行缩小。
超出空间计算方式:
所有项目的总大小 减去 容器大小参考如下示例:
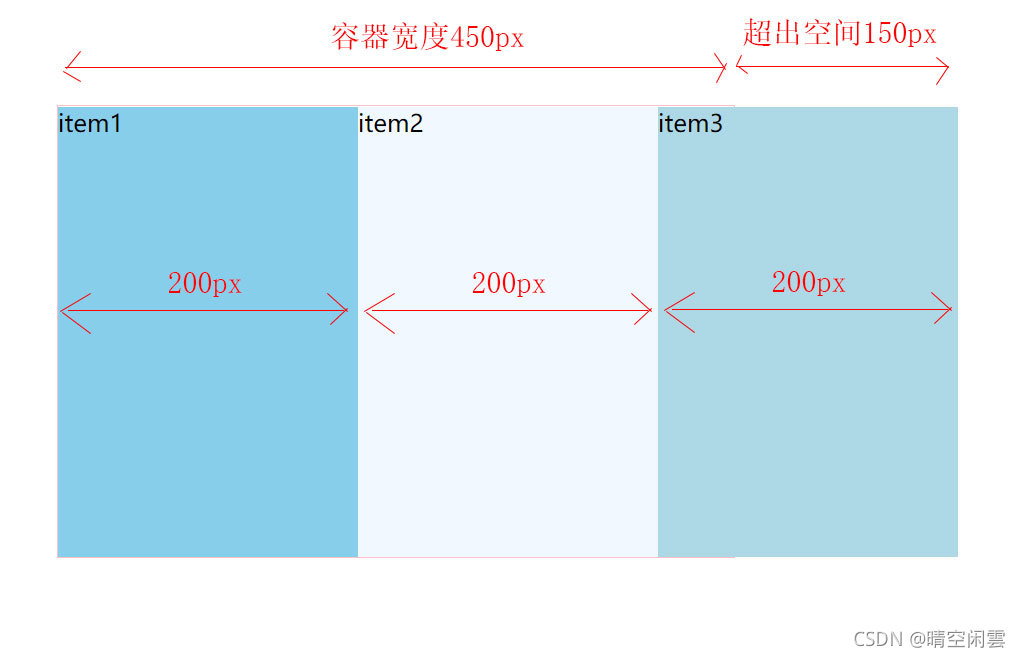
 还记的 flex-basis 章节最后一个例子吗?
还记的 flex-basis 章节最后一个例子吗?
容器宽度为450px,三个项目各为200px,总宽超过容器了,就自动缩小了。不难计算,这里超出的空间就是 200px * 3 - 450px = 150px。
语法格式:
.item {
/* >=0 的数,默认值为 1 */
flex-shrink: <number>;
}其中:
1. 默认值为1,表示所有项目等比例缩小。
2. 如果为0,那么表示不缩小。缩小的尺寸计算方式和flew-grow类似,涉及到两个公式:
1)计算超出空间中多少用来压缩。
公式:超出空间 * ( 所有项目的flex-shrink之和 >= 1 ? 1 : 所有项目的flex-shrink之和 ) 。如果没有超出空间,那么就用压缩了;如果超出空间为150px,所有项目的flex-shrink之和为0.6,那么90px用来压缩。
2)计算每个项目缩小多少空间。
公式:要压缩的空间 * ( 单个项目flex-shrink / 所有项目的flex-shrink之和 )简单的说,就是按照 flex-shrink 占比进行缩小。
下面我们结合例子进行说明,对这边的计算公式进行理解。
示例1,设置项目的 flex-shrink 为0:
接上一篇例子,有一个div(容器,450px),容器内包含3个div(项目,flex-basis 为200px)。
.item {
/* flex-basis属性定义了项目占据主轴空间(main size)大小。 */
flex-basis: 200px;
/* flex-shrink 属性定义项目的缩小系数 */
flex-shrink: 0;
}其中:
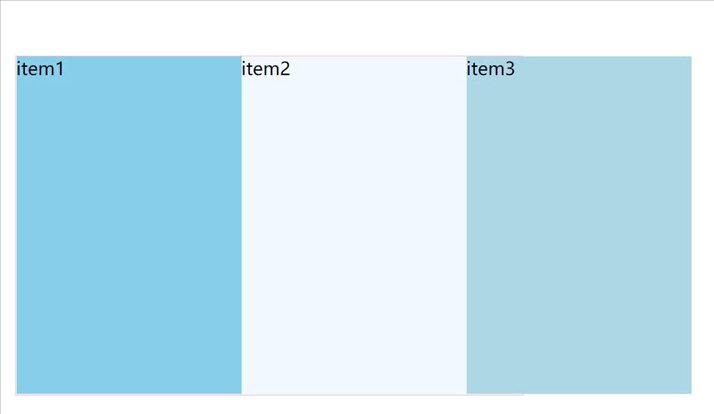
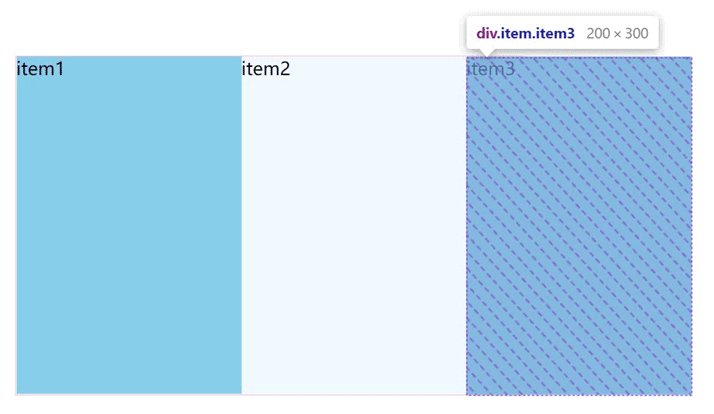
flex-shrink 为0表示不压缩项目。运行效果:
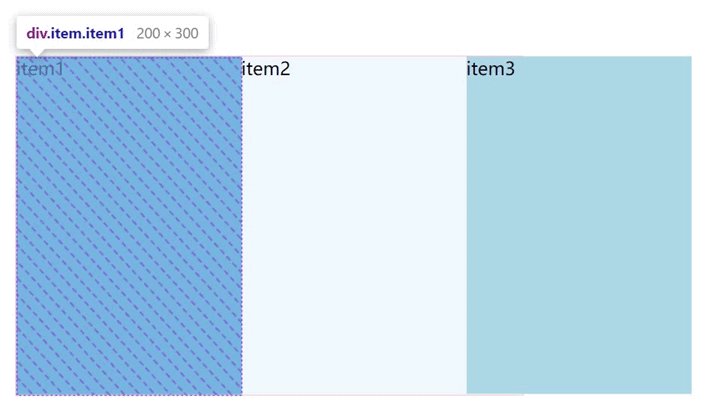
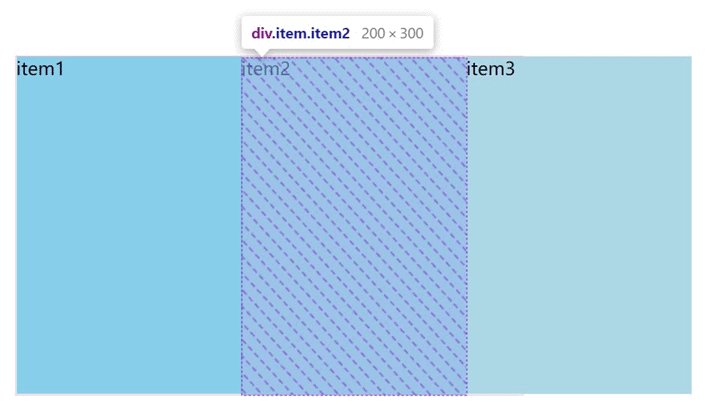
 可以看到item3项目那边超出了容器一截。
可以看到item3项目那边超出了容器一截。
示例2,接上例,设置项目1、2、3的 flex-shrink 分别为0、1、2:
套公式计算:
1)计算超出空间中多少用来压缩。
要压缩的空间
= 总超出空间 * ( 所有项目的flex-shrink之和 >= 1 ? 1 : 所有项目的flex-shrink之和 ) 。
= 150px * ( 3 >= 1 ? 1 : 3)
= 150px2)计算每个项目缩小多少空间。
项目1压缩的空间
= 150px * ( 0 / 3 )
= 0
项目2压缩的空间
= 150px * ( 1 / 3 )
= 50px
项目3压缩的空间
= 150px * ( 2 / 3 )
= 100px所以最终:项目1宽为200px、项目2宽为150px、项目3宽为100px。
写上代码看看效果:
.item {
/* flex-basis属性定义了项目占据主轴空间(main size)大小。 */
flex-basis: 200px;
}
.item1 {
flex-shrink: 0;
}
.item2 {
flex-shrink: 1;
}
.item3 {
flex-shrink: 2;
}运行效果:
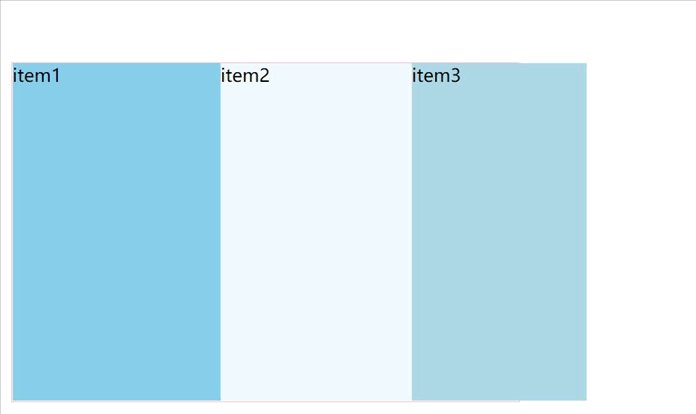
 观察运行效果,符合预期。
观察运行效果,符合预期。
示例3:设置项目1、2、3的 flex-shrink 分别为 0.1、0.2、0.3:
这个示例和上例差不多,只是数字变成了小数,并且总和不大于1。
先套公式来计算一下:
1)计算超出空间中多少用来压缩。
要压缩的空间
= 总超出空间 * ( 所有项目的flex-shrink之和 >= 1 ? 1 : 所有项目的flex-shrink之和 ) 。
= 150px * ( 0.6 >= 1 ? 1 : 0.6)
= 90px2)计算每个项目缩小多少空间。
项目1压缩的空间
= 90px * ( 0.1 / 0.6 )
= 15px
项目2压缩的空间
= 90px * ( 0.2 / 0.6 )
= 30px
项目3压缩的空间
= 90px * ( 0.3 / 0.6 )
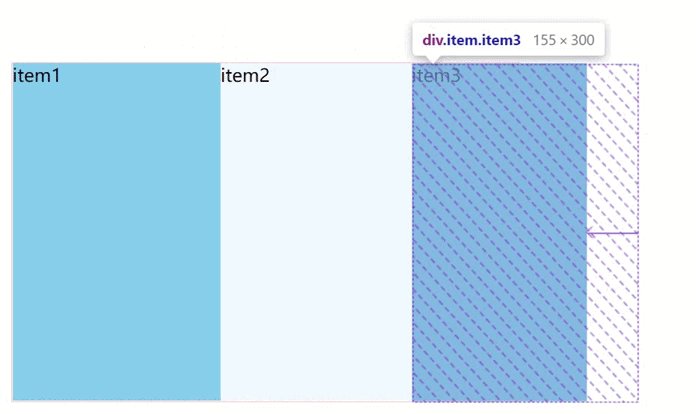
= 45px所以最终:项目1宽为185x、项目2宽为170px、项目3宽为155px。
样式代码如下:
.item {
/* flex-basis属性定义了项目占据主轴空间(main size)大小。 */
flex-basis: 200px;
}
.item1 {
flex-shrink: .1;
}
.item2 {
flex-shrink: .2;
}
.item3 {
flex-shrink: .3;
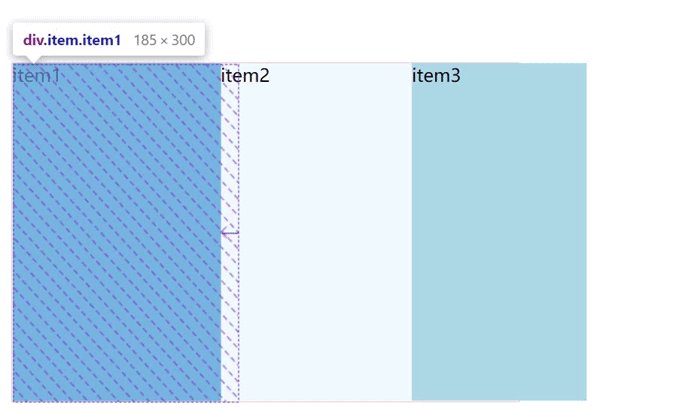
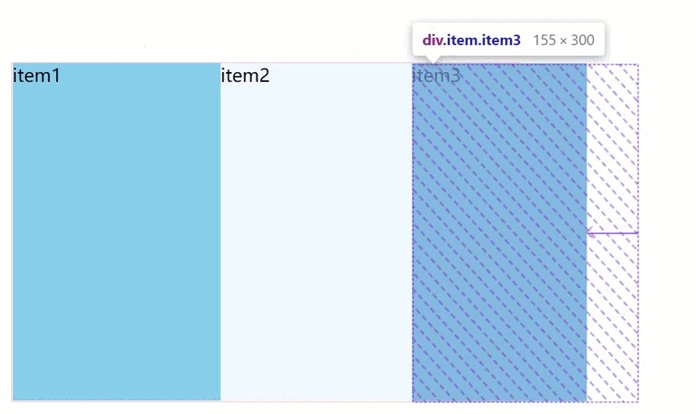
}运行效果如下:
 符合计算预期。
符合计算预期。
本节总结
项目的总大小超出容器部分成为超出空间。
flex-shrink用于设置项目的缩小系数。
项目缩小尺寸计算包含两个公式:
1)计算超出空间中多少用来压缩。
公式:总超出空间 * ( 所有项目的flex-shrink之和 >= 1 ? 1 : 所有项目的flex-shrink之和 ) 。2)计算每个项目缩小多少空间。
公式:要压缩的空间 * ( 单个项目flex-shrink / 所有项目的flex-shrink之和 )
