这篇文章将会带大家使用客户端来请求云函数
我们的视频教程(免费)链接为https://static-b5208986-2c02-437e-9a27-cfeba1779ced.bspapp.com/ 由于考研所以可能文章比较短也是为了拆分每一步操作 我们简单的来做个登录注册退出~ 为了方便演示,我们在一个(vue文件)页面文件里面来写

云函数代码
'use strict';
const uniIDs = require('uni-id')
exports.main = async (event, context) => {
let res = {};
let params = event.params ? event.params : {};
const uniID = uniIDs.createInstance({
context: context
})
const noNeedTokens = ['login', 'register', 'logout'];
if (noNeedTokens.indexOf(event.action) == -1) {
if (!event.uniIdToken) {
res = {
code: 403,
message: "未携带token"
}
return res;
} else {
let check_user = await uniID.checkToken(event.uniIdToken, {});
if (check_user.code === 0) {
params.uid = check_user.uid;
} else {
res = check_user;
return res;
}
}
}
switch (event.action) {
case 'register': {
const {
username,
password
} = params;
res = await uniID.register({
username,
password
})
break;
}
case 'login': {
const {
username,
password
} = params;
res = await uniID.login({
username,
password,
queryField: ['username', 'email', 'mobile']
})
break;
}
case 'logout': {
res = await uniID.logout(event.uniIdToken);
break;
}
default: {
res = {
code: 402,
message: "请求非法"
}
break;
}
}
//返回数据给客户端
return res;
};
客户端调用
完整代码(下面分步讲解)
 )
)
<template>
<view class="content">
<input v-model="username" placeholder="用户名" />
<input v-model="password" placeholder="密码" />
<button @click="register()">注册</button>
<button @click="login()">登录</button>
<button @click="logout()">退出</button>
<text>{{token}}</text>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
username: "",
password: "",
token: ""
}
},
onLoad() {
},
methods: {
req(action,params){
return new Promise((resolve,reject)=>{
uniCloud.callFunction({
name:'user-center',
data:{
action,
params
},
success:res=>{
resolve(res.result);
},
fail:res=>{
reject(res.result);
}
})
})
},
register(){
this.req("register",{username:this.username,password:this.password}).then(res=>{
console.log(res);
uni.setStorageSync('uni_id_token',res.token);
uni.setStorageSync('uni_id_token_expired',res.tokenExpired);
this.token = res.token;
})
},
login(){
this.req("login",{username:this.username,password:this.password}).then(res=>{
console.log(res);
uni.setStorageSync('uni_id_token',res.token);
uni.setStorageSync('uni_id_token_expired',res.tokenExpired);
this.token = res.token;
})
},
logout(){
this.req("logout",{}).then(res=>{
console.log(res);
this.token = "";
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
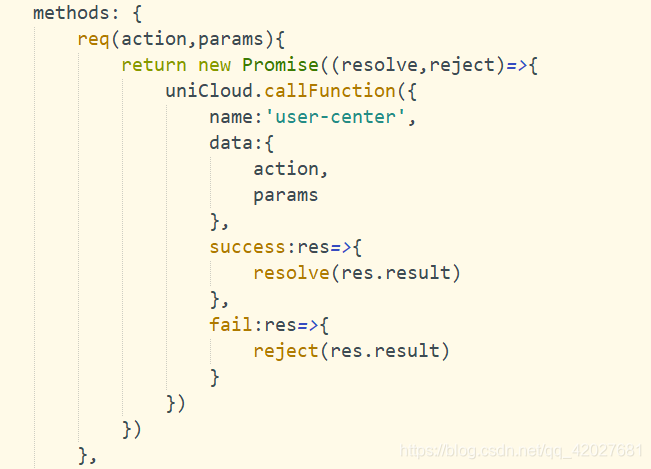
封装请求

req(action, params) {
return new Promise((resolve, reject) => {
uniCloud.callFunction({
name: 'user-center',
data: {
action,
params
},
success: res => {
resolve(res.result)
},
fail: res => {
reject(res.result)
}
})
})
}由于本次只用了user-center云函数 所以name属性我固定了
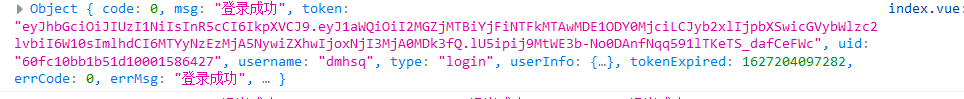
登录
传参为用户名密码 登录成功将token保存为uni_id_token 则请求时会默认携带
login() {
this.req("login", {
username: this.username,
password: this.password
}).then(res => {
console.log(res);
uni.setStorageSync('uni_id_token', res.token);
uni.setStorageSync('uni_id_token_expired', res.tokenExpired);
this.token = res.token;
})
}

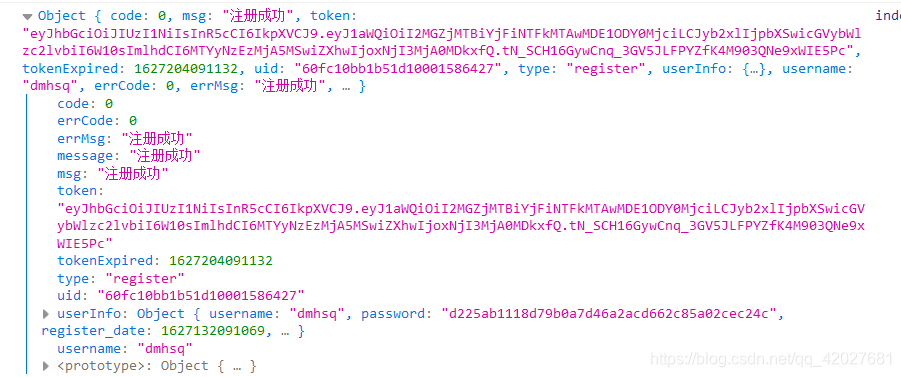
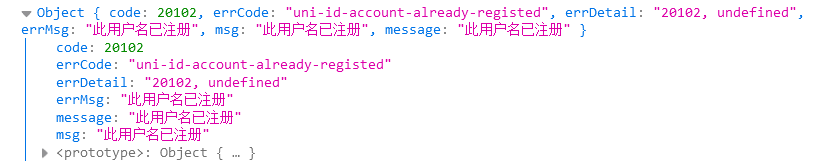
注册
传参为用户名密码 注册成功会默认登录
register() {
this.req("register", {
username: this.username,
password: this.password
}).then(res => {
console.log(res);
uni.setStorageSync('uni_id_token', res.token);
uni.setStorageSync('uni_id_token_expired', res.tokenExpired);
this.token = res.token;
})
} )
)
退出
传参为uni_id_token
logout() {
this.req("logout", {}).then(res => {
console.log(res);
this.token = "";
})
}
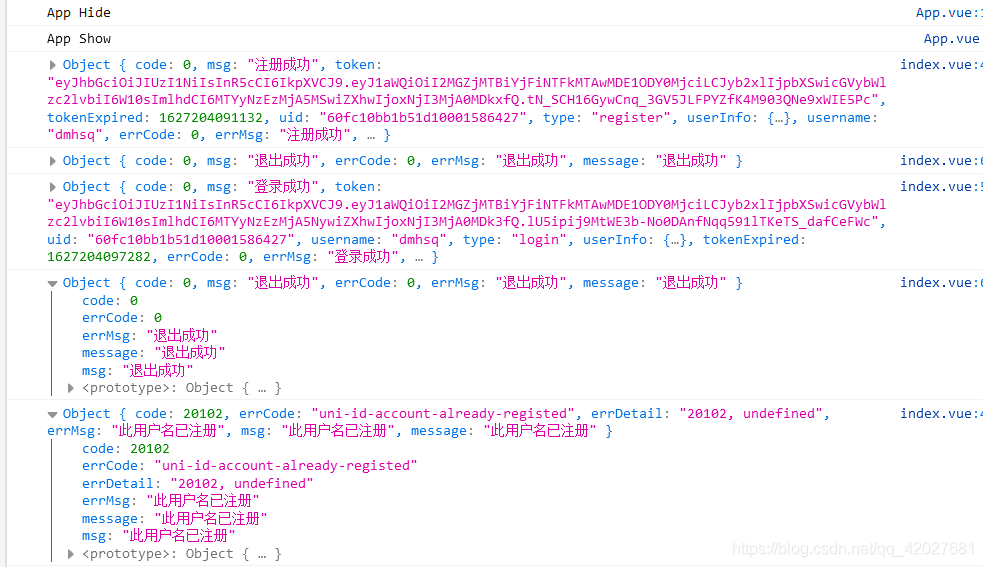
结语
这里并没有处理错误情况
code为0为请求成功 你学会了吗~
你学会了吗~

