上篇文章我们讲了拦截用户请求 我们的视频教程(免费)链接为https://static-b5208986-2c02-437e-9a27-cfeba1779ced.bspapp.com/ 由于考研所以可能文章比较短也是为了拆分每一步操作
基础操作上 我们讲用户注册 登录 以及 登出 为什么基础操作要分上中下呢 看了上估计大家就可以会全部操作了,但是我们还是要都说说 接上篇文章这里使用switch case来进行相应请求 在基础操作(中) 我们将讲解客户端如何调用
完整代码(下面分步解释)
params为客户端请求携带的请求主体参数
uniIdToken为客户端默认携带
action为操作类型比如登录退出等等
为什么这样写呢
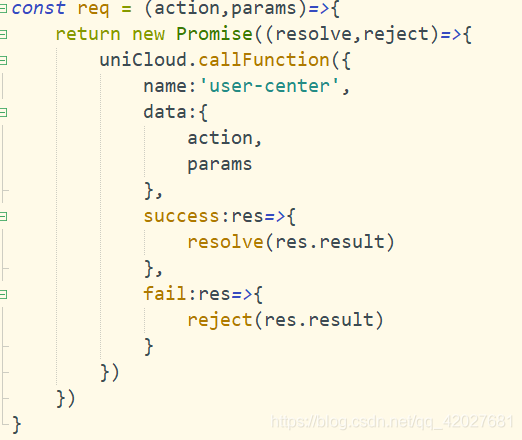
客户端我们封装了请求

'use strict';
const uniIDs = require('uni-id')
exports.main = async (event, context) => {
let res = {};
let params = event.params ? event.params : {};
const uniID = uniIDs.createInstance({
context: context
})
const noNeedTokens = ['login', 'register', 'logout'];
if (noNeedTokens.indexOf(event.action) == -1) {
if (!event.uniIdToken) {
res = {
code: 403,
message: "未携带token"
}
return res;
} else {
let check_user = await uniID.checkToken(event.uniIdToken, {});
if (check_user.code === 0) {
params.uid = check_user.uid;
} else {
res = check_user;
return res;
}
}
}
switch (event.action) {
case 'register': {
const {
username,
password
} = params;
res = await uniID.register({
username,
password
})
break;
}
case 'login': {
const {
username,
password
} = params;
res = await uniID.login({
username,
password,
queryField: ['username', 'email', 'mobile']
})
break;
}
case 'logout': {
res = await uniID.logout(event.uniIdToken);
break;
}
default: {
res = {
code: 402,
message: "请求非法"
}
break;
}
}
//返回数据给客户端
return event
};
用户注册
这里接收请求传来用户名和密码来进行注册操作 (uniID.register)
uniID.register文档地址uniID.register
文档中可以看到 需要传入Object RegisterParams对象
对象包括用户名密码等属性 其中用户名和密码是必填的

case 'register': {
const {
username,
password
} = params;
res = await uniID.register({
username,
password
})
break;
}用户登录
这里登录调用了 uniID.login
文档地址https://uniapp.dcloud.io/uniCloud/uni-id?id=login
文档中可以看到 需要的是Object LoginParams类型参数
queryField 是指用户名参考 可选用户名/手机号/邮箱 不带此属性则默认为用户名

case 'login': {
const {
username,
password
} = params;
res = await uniID.login({
username,
password,
queryField: ['username', 'email', 'mobile']
})
break;
}用户登出
登出调用uniID.logout 文档地址https://uniapp.dcloud.io/uniCloud/uni-id?id=%e7%99%bb%e5%87%ba
将用户的token传入即可
case 'logout': {
res = await uniID.logout(event.uniIdToken);
}结语
下篇文章基础操作(中)我们讲客户端如何调用~

