虽然很想做定时发送短信的 可惜签名还没审核过 审核过了会写一篇 本文章 后续会出一篇 管理邮件推送信息的小后台讲解 代码已放置github https://github.com/dmhsq/uniCloud-demo
文档 https://nodemailer.com/usage/ https://nodemailer.com/smtp/well-known/ https://nodemailer.com/message/
谁不想有一个可爱漂亮的女孩子呢,可惜泡不到呀,那就用实力征服她 告诉她以后我每天早上6点整给你发邮件说明今天的天气,每天6点整给你发短信哈哈哈 说不定 人家感动了呢 而且你不需要操心怎么发 哈哈哈哈哈哈哈哈 一篇文章带你征服万千女孩 让他们为你的持之以恒感动 对你投怀送抱 生活爱情 就算结婚了 天天汇报汇报也挺感人的对吧 哈哈 既然要追女生 那么咱们拿出实力 来吧
我还发现了一个 情书网站哈哈哈 https://www.ymqsw.com/ 可以选择不发送天气 发送情书 每天一封 让她/他为爱感动 将自己的一生托付给你
等短信签名审核过了 会给大家不一篇 发小故事呀 发天气 发情书什么的哈哈 情人节快乐 每天都要开开心心
制作公共模块
命令窗口打开 执行
npm install nodemailer 这里 可以删除 node_modules package-lock.json
上传的时候会自动安装(腾讯云服务空间)
这里 可以删除 node_modules package-lock.json
上传的时候会自动安装(腾讯云服务空间)
根据文档
https://nodemailer.com/smtp/well-known/
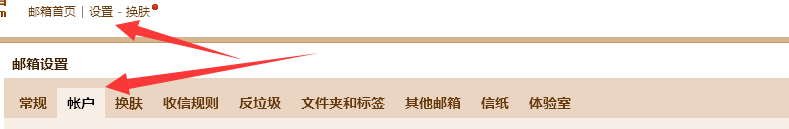
 这里以qq邮箱举例子
这里以qq邮箱举例子

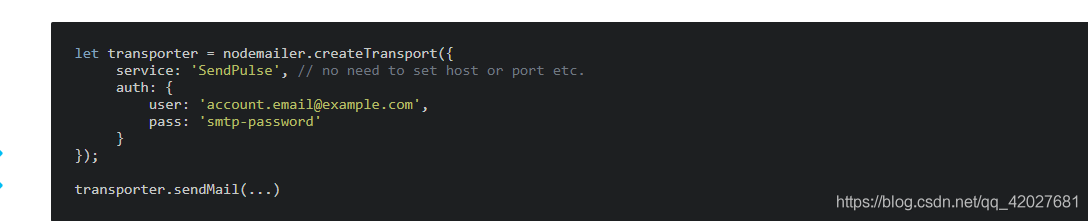
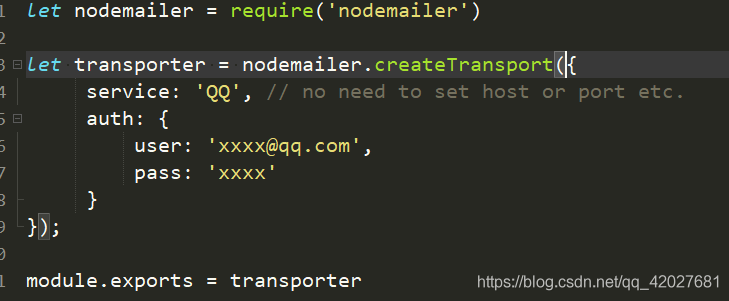
 在创建的公共模块index.js中
在创建的公共模块index.js中

 这里的pass就是授权码
这里的pass就是授权码
然后上传公共模块
云函数调用
新建云函数
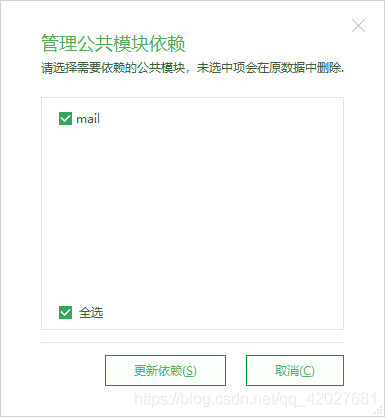
 右键usemail文件夹 选择管理公共模块依赖
右键usemail文件夹 选择管理公共模块依赖
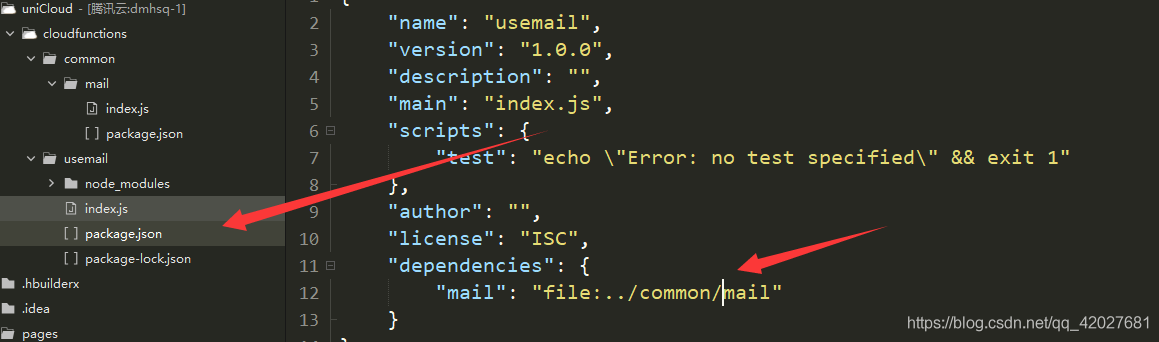
 这里改为
这里改为
 根据文档
https://nodemailer.com/message/
根据文档
https://nodemailer.com/message/
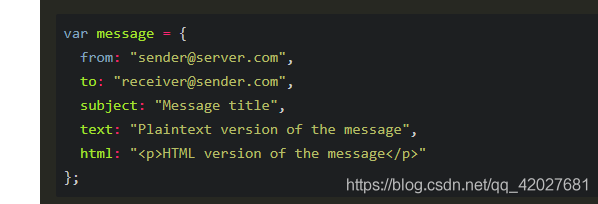
 发送的邮件格式如下 如果发送文本邮件则使用text 发送html邮件则使用html
也可以综合
发送的邮件格式如下 如果发送文本邮件则使用text 发送html邮件则使用html
也可以综合
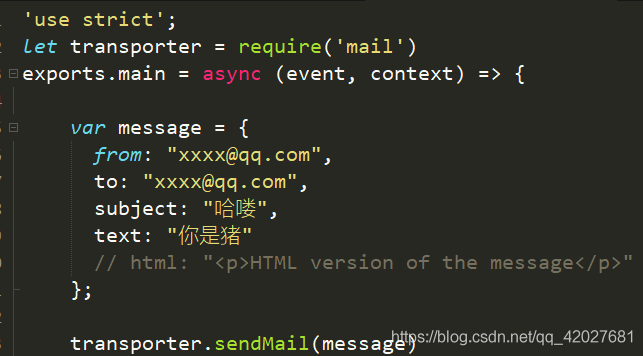
发送文本邮件
 我们让他返回
我们让他返回
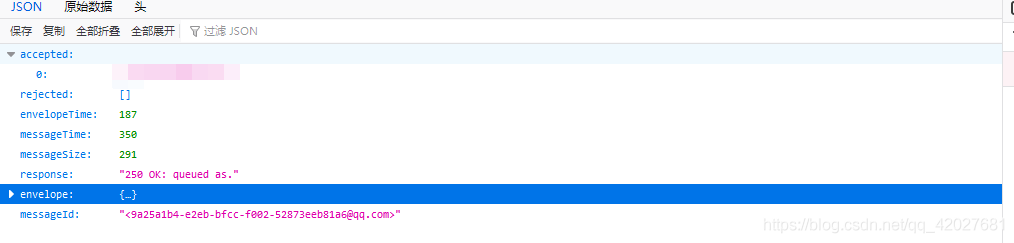
 文档中这样说 所以我们先返回这个看看是否成功以及返回的参数
文档中这样说 所以我们先返回这个看看是否成功以及返回的参数

记得上传云函数
这里我们先不定时
来测试下效果
我们在控制台 https://unicloud.dcloud.net.cn
找到云函数 点击进入云函数管理 编辑云函数url化


这里返回了

这里也收到了邮件
 哈哈哈
哈哈哈
发送html
我门来写个模板 既然要推送天气 那就做个和天气有关的

html: `<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div style="width: 500px;height: 800px;background-image: url('https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2916614428,3435446859&fm=26&gp=0.jpg');">
<center>
<h1>今日份天气</h1>
</center>
<div style="float: left;position: relative;left: 50px;">
<h2>当前温度</h2>
<p>当前温度</p>
<h2>最高温度</h2>
<p>最高温度</p>
<h2>最低温度</h2>
<p>最低温度</p>
</div>
<div style="width: 200px;float: right;position: relative;right: 50px;">
<h2>出行建议</h2>
<p style="width: 200px;height: 200px;border: 1px solid; black">美美哒美美哒美美哒美美哒美美哒</p>
</div>
</div>
</body>
</html>`图片来自网上

更多用法
参考文档 https://nodemailer.com/message/
推送天气
获取天气
我们在
送给女朋友的情人节礼物---超贴心小程序
也讲过如何获取天气
天气接口 https://tianqiapi.com/
现在我们已经知道了女朋友所在地
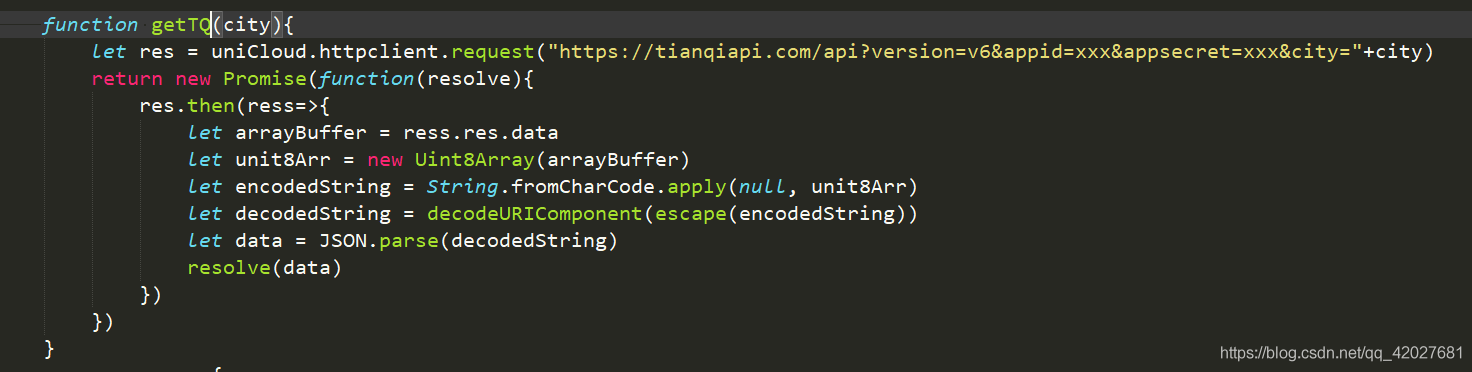
通过调用接口获取天气
appid和secret去接口网站获取 https://tianqiapi.com/
 获取天气
获取天气

发送邮件
嵌入数据
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div style="width: 500px;height: 800px;background-image: url('https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2916614428,3435446859&fm=26&gp=0.jpg');">
<center>
<h1>今日份天气-${datas.week}</h1>
</center>
<div style="float: left;position: relative;left: 50px;">
<h2>当前温度</h2>
<p>${datas.tem}</p>
<h2>最高温度</h2>
<p>${datas.tem1}</p>
<h2>最低温度</h2>
<p>${datas.tem2}</p>
</div>
<div style="width: 200px;float: right;position: relative;right: 50px;">
<h2>出行建议</h2>
<p style="width: 200px;height: 200px;border: 1px solid; black">${datas.air_tips}</p>
</div>
</div>
</body>
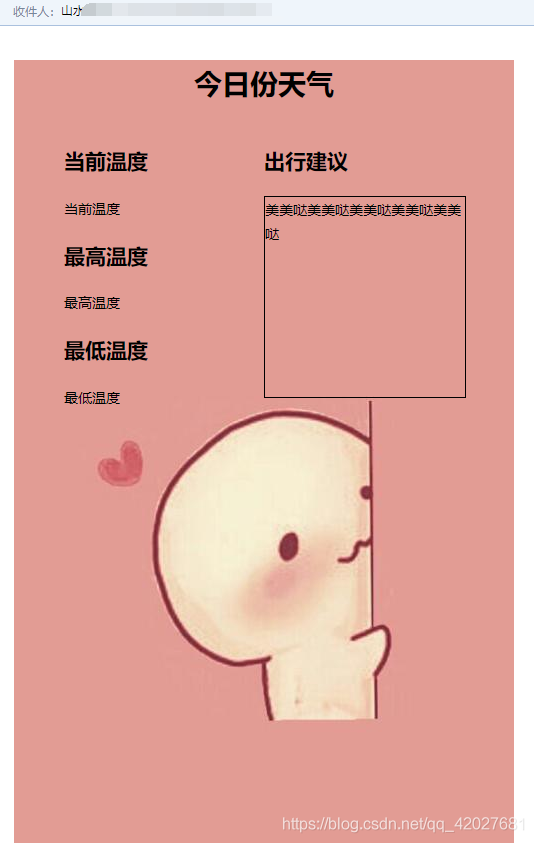
</html>效果如下
 )
) 哈哈 你也可以尝试自己写个模板
哈哈 你也可以尝试自己写个模板
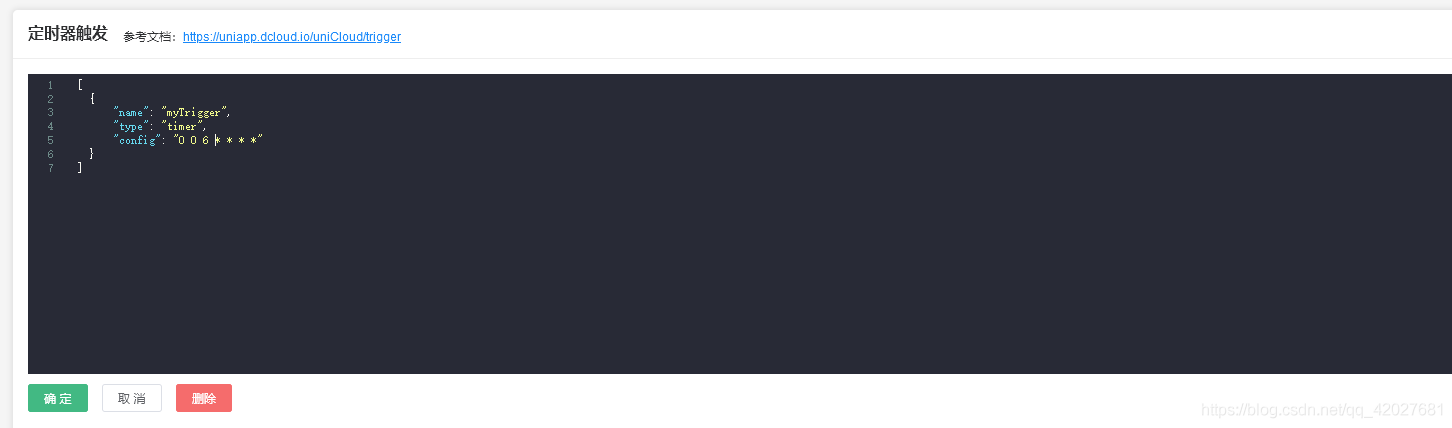
定时触发
我们想要早上六点发送邮件

[
{
"name": "myTrigger",
"type": "timer",
"config": "0 0 6 * * * *"
}
]更多定时器参考文档 https://uniapp.dcloud.io/uniCloud/trigger
情人节快乐

