前端使用opencv
最近了解了下opencv,看了下官方的实例和文档 opencvjs文档入口 3.3.1版本 看了官方示例的网页结构 基本上所有的实例都用到了两个js 核心js:opencv.js 工具js:utils.js 官方给出的方案是
Installing Emscripten Emscripten is an LLVM-to-JavaScript compiler. We will use Emscripten to build OpenCV.js. 安装Emscripten Emscripten是LLVM到JavaScript的编译器。我们将使用Emscripten构建OpenCV.js。
但是它官方示例中肯定要用到js对吧
我看了很多csdn文件分享都需要c币或者积分
而且自己编译的也容易出问题
官方给出的能运行示例 那么为啥不拿来用呢
同时还有官方训练的人脸识别xml文件一样可以爬取
那就去网页爬取
老方法 右键检查元素


下载这三个文件放到项目目录下
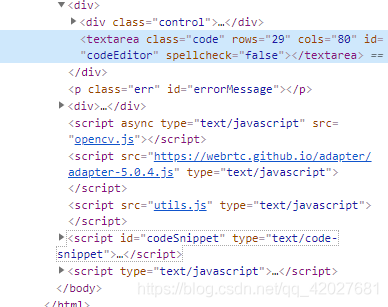
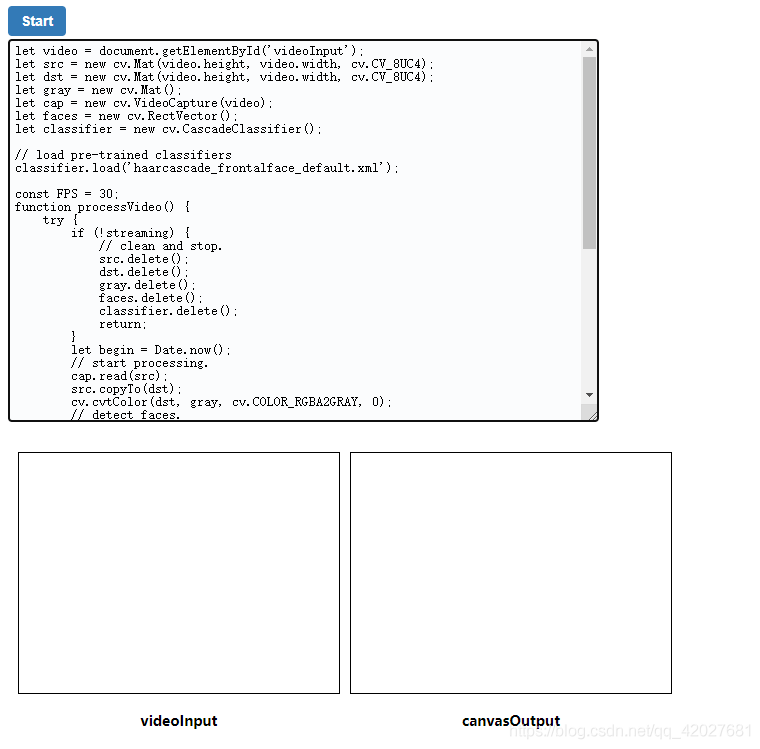
分析网页结构
 将关键代码复制下来后放到自己的文件内
将关键代码复制下来后放到自己的文件内
代码来自爬取官方
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Face Detection Camera Example</title>
<link href="https://docs.opencv.org/3.3.1/js_example_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- <h2>Face Detection Camera Example</h2> -->
<div>
<div class="control"><button id="startAndStop">Start</button></div>
<textarea class="code" rows="29" cols="80" id="codeEditor" spellcheck="false">
</textarea>
</div>
<p class="err" id="errorMessage"></p>
<div>
<table cellpadding="0" cellspacing="0" width="0" border="0">
<tr>
<td>
<video id="videoInput" width=320 height=240></video>
</td>
<td>
<canvas id="canvasOutput" width=320 height=240></canvas>
</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<div class="caption">videoInput</div>
</td>
<td>
<div class="caption">canvasOutput</div>
</td>
<td></td>
<td></td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/opencv.js"></script>
<!-- <script src="js/adapter-5.0.4.js" type="text/javascript"></script> -->
<script src="js/utils.js" type="text/javascript"></script>
<script id="codeSnippet" type="text/code-snippet">
let video = document.getElementById('videoInput');
let src = new cv.Mat(video.height, video.width, cv.CV_8UC4);
let dst = new cv.Mat(video.height, video.width, cv.CV_8UC4);
let gray = new cv.Mat();
let cap = new cv.VideoCapture(video);
let faces = new cv.RectVector();
let classifier = new cv.CascadeClassifier();
// load pre-trained classifiers
classifier.load('haarcascade_frontalface_default.xml');
const FPS = 30;
function processVideo() {
try {
if (!streaming) {
// clean and stop.
src.delete();
dst.delete();
gray.delete();
faces.delete();
classifier.delete();
return;
}
let begin = Date.now();
// start processing.
cap.read(src);
src.copyTo(dst);
cv.cvtColor(dst, gray, cv.COLOR_RGBA2GRAY, 0);
// detect faces.
classifier.detectMultiScale(gray, faces, 1.1, 3, 0);
// draw faces.
for (let i = 0; i < faces.size(); ++i) {
let face = faces.get(i);
let point1 = new cv.Point(face.x, face.y);
let point2 = new cv.Point(face.x + face.width, face.y + face.height);
cv.rectangle(dst, point1, point2, [255, 0, 0, 255]);
}
cv.imshow('canvasOutput', dst);
// schedule the next one.
let delay = 1000/FPS - (Date.now() - begin);
setTimeout(processVideo, delay);
} catch (err) {
utils.printError(err);
}
};
// schedule the first one.
setTimeout(processVideo, 0);
</script>
<script type="text/javascript">
let utils = new Utils('errorMessage');
utils.loadCode('codeSnippet', 'codeEditor');
let streaming = false;
let videoInput = document.getElementById('videoInput');
let startAndStop = document.getElementById('startAndStop');
let canvasOutput = document.getElementById('canvasOutput');
let canvasContext = canvasOutput.getContext('2d');
startAndStop.addEventListener('click', () => {
if (!streaming) {
utils.clearError();
utils.startCamera('qvga', onVideoStarted, 'videoInput');
} else {
utils.stopCamera();
onVideoStopped();
}
});
function onVideoStarted() {
streaming = true;
startAndStop.innerText = 'Stop';
videoInput.width = videoInput.videoWidth;
videoInput.height = videoInput.videoHeight;
utils.executeCode('codeEditor');
}
function onVideoStopped() {
streaming = false;
canvasContext.clearRect(0, 0, canvasOutput.width, canvasOutput.height);
startAndStop.innerText = 'Start';
}
utils.loadOpenCv(() => {
let faceCascadeFile = 'haarcascade_frontalface_default.xml';
utils.createFileFromUrl(faceCascadeFile, faceCascadeFile, () => {
// startAndStop.removeAttribute('disabled');
});
});
</script>
</body>
</html>
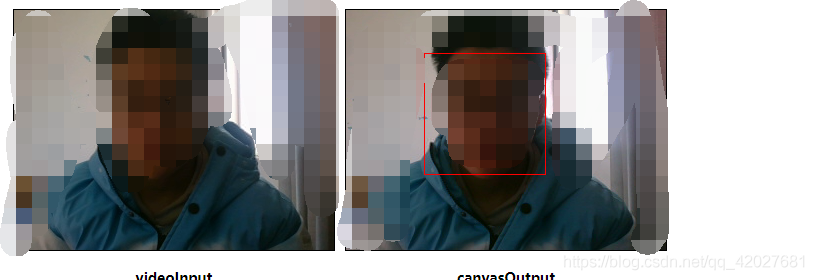
效果

 提示
这个页面的好处有很多,可以将自己的js写入来测试自己的功能,稍微修改代码即可跑通官方给出的所有示例。
提示
这个页面的好处有很多,可以将自己的js写入来测试自己的功能,稍微修改代码即可跑通官方给出的所有示例。
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等 后端: java入门 springboot入门等 服务器:mysql入门 服务器简单指令 云服务器运行项目 一些插件的使用等
大学之道亦在自身,努力学习,热血青春 如果对编程感兴趣可以加入我们的qq群一起交流:974178910
有问题可以下方留言,看到了会回复哦
















