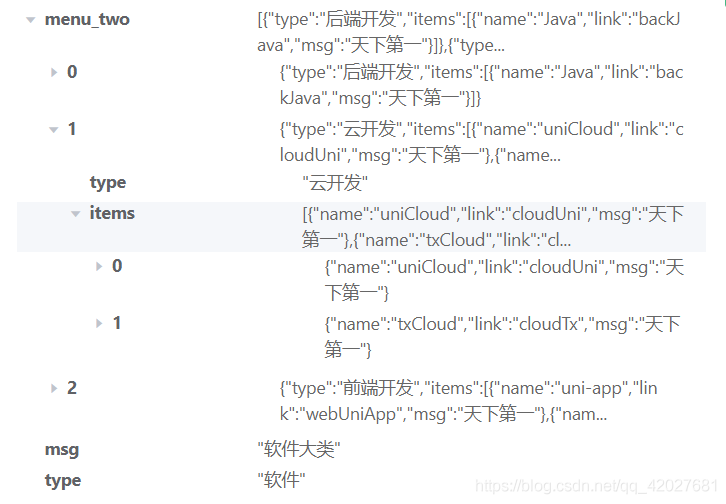
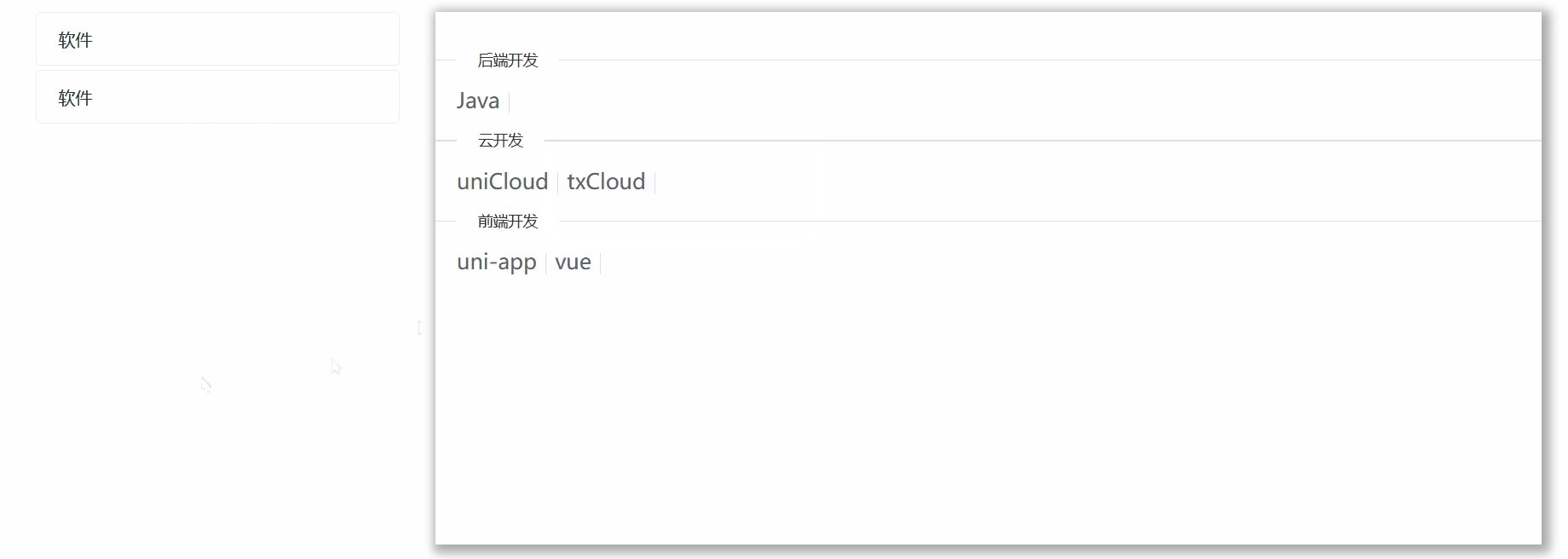
效果如下 数据来源为uniCloud云数据库 照片来源为网络 代码来源为我的毕业设计
鼠标未放到软件上面之前
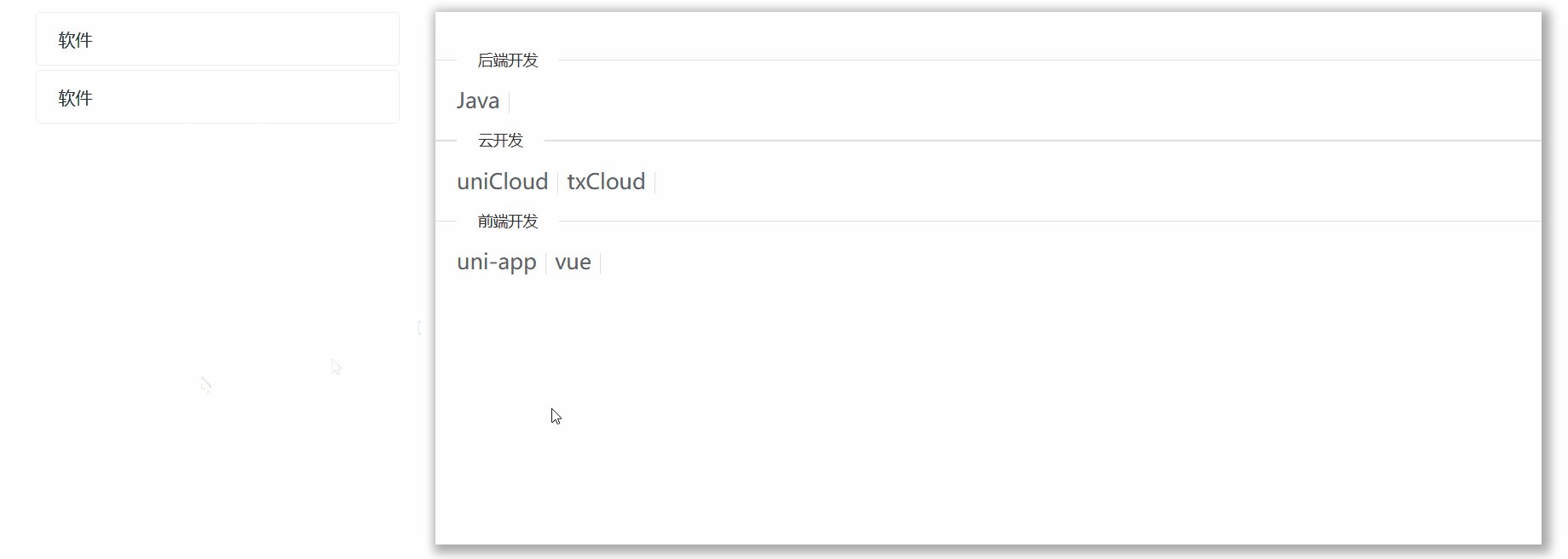
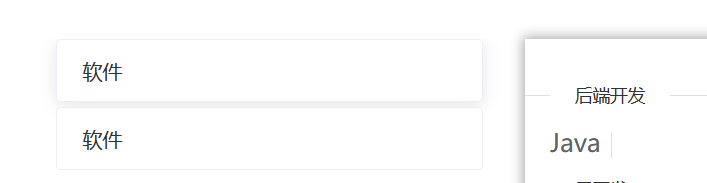
放到软件上面后 软件所在卡片 高亮显示 如果背景颜色是灰色 效果更加明显

)
使用element ui的 卡片 走马灯 弹出框 文字链接 分割线
elementui文档地址 https://element.eleme.cn/#/zh-CN/component/installation
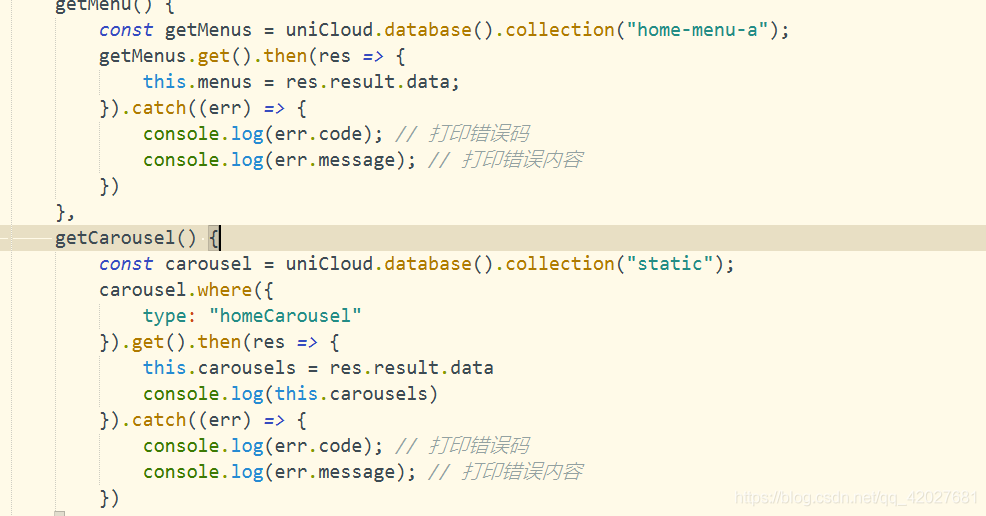
这里的
 是数据来源 自行更换即可
是数据来源 自行更换即可
完整代码如下
<template>
<div>
<el-container>
<el-aside width="400px" style="position: relative;top: 20px;left: 15px;height: 500px;">
<div style="height: 500px;">
<div v-for="(item,index) in menus" :key="index">
<div style="width: 340px;height: 49px;margin-left: 30px;line-height: 10px;"
@mouseover="showMsg(item.menu_two)" @mouseleave="unShow">
<el-card shadow="hover" style="width: 340px;height: 49px;line-height: 10px;">
{{item.type}}
</el-card>
</div>
<div style="margin-top: 5px;"></div>
</div>
</div>
</el-aside>
<el-main>
<div v-show="isShow" class="show-menu" @mouseover="isShow_o=true" @mouseleave="unShows()">
<span> </span>
<div v-for="(item,index) in meunItems" :key="index">
<el-divider content-position="left">{{item.type}}</el-divider>
<div style="margin-left: 20px;">
<el-popover v-for="(items,indexs) in item.items" :key="indexs" placement="top-start"
:title="items.name" width="200" trigger="hover" :content="items.msg" >
<el-link slot="reference" :underline="false" style="font-size: 20px;">{{items.name}}
<el-divider v-if="indexs!=item.items.length-1" direction="vertical"></el-divider>
</el-link>
</el-popover>
</div>
</div>
</div>
<el-carousel height="500px" v-show="!isShow">
<el-carousel-item v-for="(item,index) in carousels" :key="index">
<el-image :src="item.url" style="width: 100%;height: 500px;"></el-image>
<!-- <h3 class="small">{{ item }}</h3> -->
</el-carousel-item>
</el-carousel>
</el-main>
</el-container>
</div>
</template>
<script>
export default {
name: 'homeMsg',
data() {
return {
carousels: [],
isShow: false,
menus: [],
meunItems: [],
isShow_o: false,
timer_a: "",
timer_b: ""
}
},
mounted() {
this.getMenu()
this.getCarousel()
},
methods: {
showMsg(item) {
this.isShow = true;
this.meunItems = item
clearTimeout(this.timer_a)
clearTimeout(this.timer_b)
},
unShow() {
this.timer_b = setTimeout(() => {
if (!this.isShow_o) {
this.isShow = false
}
}, 1000)
},
unShows() {
this.isShow_o = false;
this.timer_a = setTimeout(() => {
this.isShow = false
}, 1000)
},
getMenu() {
const getMenus = uniCloud.database().collection("home-menu-a");
getMenus.get().then(res => {
this.menus = res.result.data;
}).catch((err) => {
console.log(err.code); // 打印错误码
console.log(err.message); // 打印错误内容
})
},
getCarousel() {
const carousel = uniCloud.database().collection("static");
carousel.where({
type: "homeCarousel"
}).get().then(res => {
this.carousels = res.result.data
console.log(this.carousels)
}).catch((err) => {
console.log(err.code); // 打印错误码
console.log(err.message); // 打印错误内容
})
}
}
}
</script>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 150px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
.show-menu {
width: 100%;
height: 500px;
background-color: #ffffff;
box-shadow: darkgrey 3px 3px 10px 5px;
}
</style>