1、使用O2OA平台封装好对象o2.DL的open方法创建弹出层,传入options参数构建弹出框内容、按钮等元素
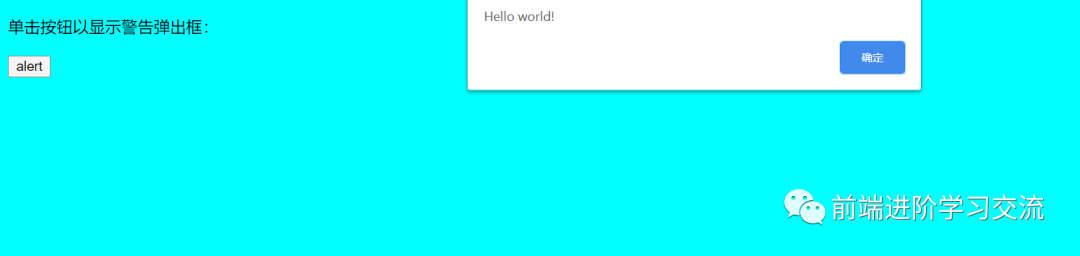
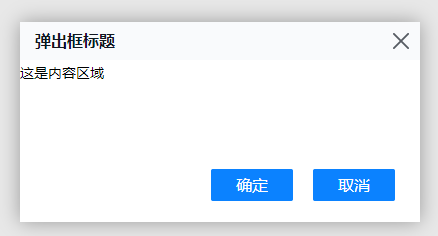
实现效果:

对象源代码位置:o2server\o2web\source\o2_core\o2\xDesktop\Dialog.js,
该对象继承至o2.widget.Dialog,源代码位置:o2server\o2web\source\o2_core\o2\widget\Dialog.js
实现代码如下:
var dialog = o2.DL.open({ "style" : "o2", "title": "弹出框标题", "width": "400", "height" : "200", "isMax": false, "isClose": true, "isResize": true, "isMove": true, "isTitle": true, "offset": {"x":-200, "y": -100}, "mask": true, "content": new Element("div"), "container": this.form.getApp().content, "duration": 200, "buttonList": [ { "text": "确定", "action": function(){ var result = {"key":"value"}; if (callback) callback.apply(this, [result]); dialog.close(); }.bind(this) }, { "text": "取消", "action": function(){ dialog.close(); }.bind(this) } ], "onQueryClose": function(){ console.log("-onQueryClose-"); }.bind(this), "onPostClose": function(){ console.log("-onPostClose-"); }.bind(this), "onQueryLoad":function(){ console.log("-onQueryLoad-"); }, "onPostLoad": function(){ console.log("-onPostLoad-"); new Element("div",{text:"这是内容区域"}).inject(this.content); // ...code... }, "onQueryShow": function(){ console.log("-onQueryshow-"); }, "onPostShow": function(){ console.log("-onPostShow-"); }.bind(this) })
2、主要参数说明
1)、style:弹出框使用的样式,默认是default,系统内置一些样式,比如:flat,o2,chartd等,对应样式文件位置路劲:o2server\o2web\source\o2_core\o2\widget\$Dialog,用户也可以自己增加自定义样式风格,对应文件及结构参考已有样式风格。
2)、title:弹出框头部标题,在isTitle参数为true时有效。
3)、width:弹出框宽度。 默认值:300
4)、height:弹出框高度。 默认值:150
5)、isMax:标题栏是否有最大化按钮,相对应有还原按钮,默认值:false
6)、isClose:标题栏是否有关闭按钮。默认值:false
7)、isResize:弹出框大小是否可调整。默认值:true
8)、isMove:弹出框是否可移动。默认值:true
9)、isTitle:是否显示标题栏。默认值:true
10)、offset:弹出框相对默认x轴y轴位置
11)、mark:是否需要遮罩层。默认值:true
12)、content:弹出框层的容器。
13)、container:弹出框层dom对象需要插入页面html内元素的位置,默认插入到body中。
14)、duration:动画显示弹出框效果时间。默认值:200
15)、buttonList:定义底部按钮,比如“确认”,“关闭”按钮等,数组列表。text:按钮显示名称,action: 按钮对应的点击事件
16)、onQueryClose:关闭弹出框前事件
17)、onPostClose:关闭弹出框后事件
18)、onQueryLoad:弹出框载入前事件
19)、onPostLoad:弹出框载入后事件
20)、onQueryShow:弹出框显示前事件
21)、onPostShow:弹出框显示后事件
3、其他注意事项及说明
1)、调用弹出框对象后各事件执行先手顺序 onQueryLoad-->onPostLoad-->onQueryShow-->onPostShow
2)、弹出框传值问题,通过apply方法,在关闭弹出框后把值通过回调方法传到外部调用的对象中。
3)、除了以上列出的一些常用参数及方法外,可以查看widget\Dialog.js源代码文件中其他内置的参数及方法。 比如setContentSize(),设置居中,reCenter()重新设置居中位置等方法。
4)、可以自定义一个dialog类设置继承widget.dialog重写内置方法,满足特殊的业务要求