JS弹出对话框的三种方式
我们用到了alert()方法、prompt()方法、prompt()方法,都是在网页有一个弹出框,那么就让我们探究一下他们之间的区别:
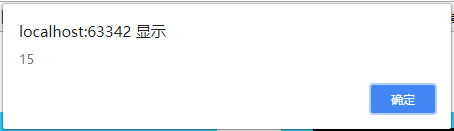
一、第一种:alert()方法
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("15");//在页面上弹出
</script>
</head>
</html>
效果:

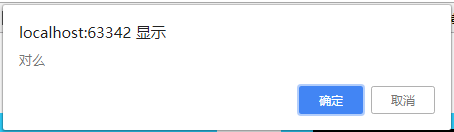
二、第二中:confirm()方法
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
let con; con = confirm("对么");//在页面上弹出 if(con === true){ alert("对") }else{ alert("不对") }
</script>
</head>
</html>
效果:



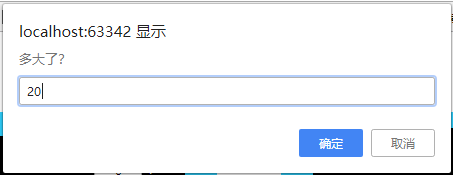
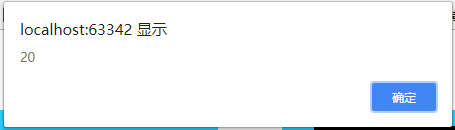
三、第三种:prompt()方法
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
let pro; pro = prompt("多大了?");//在页面上弹出 alert(pro);
</script>
</head>
</html>
效果: