一、作业内容
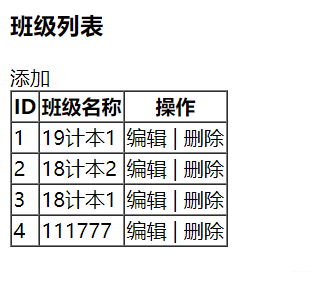
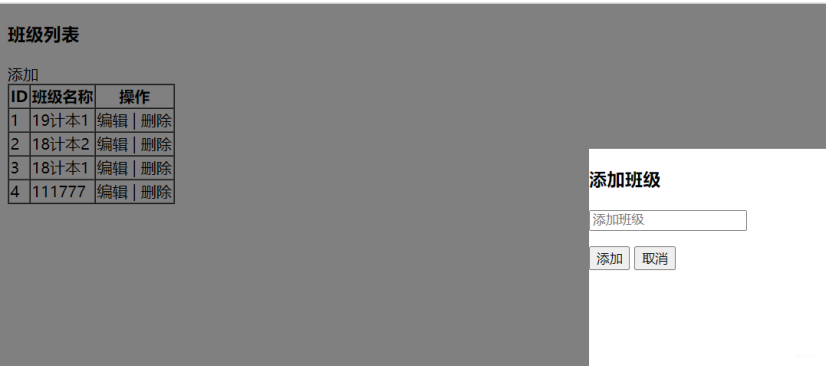
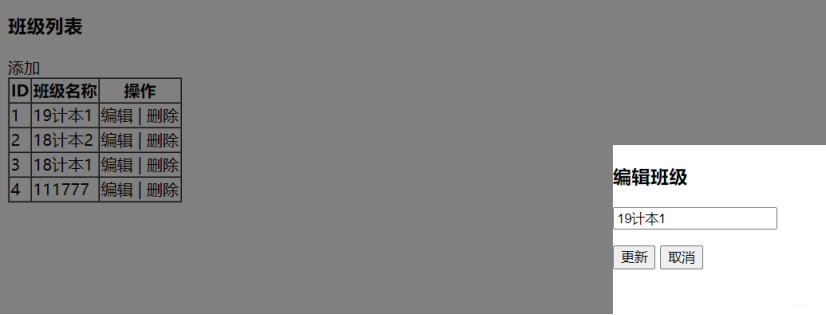
1、班级表的操作,包括增加、编辑、删除。要求(1)增加、编辑,弹出对话框;(2)这些操作用JQuery、Ajax实现。
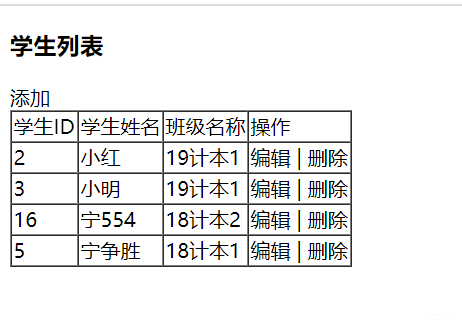
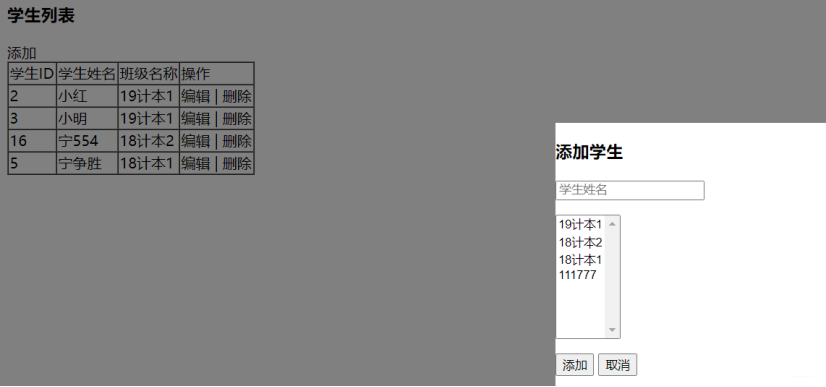
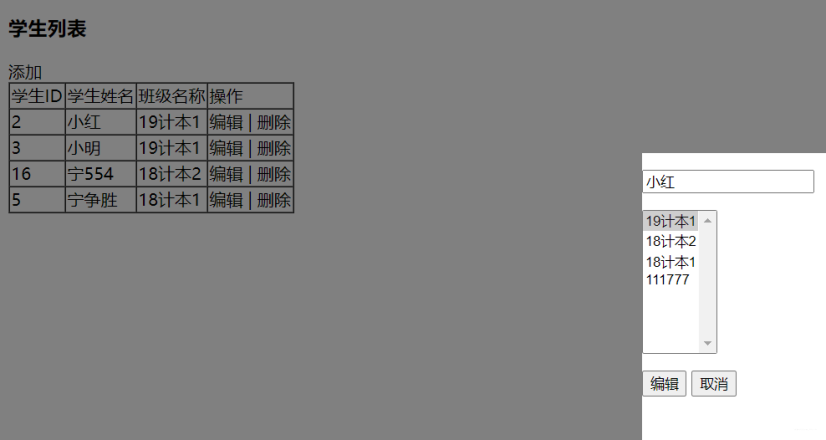
2、学生表的操作,包括增加、编辑、删除。要求(1)增加、编辑,弹出对话框;(2)这些操作用Jquery、Ajax实现。
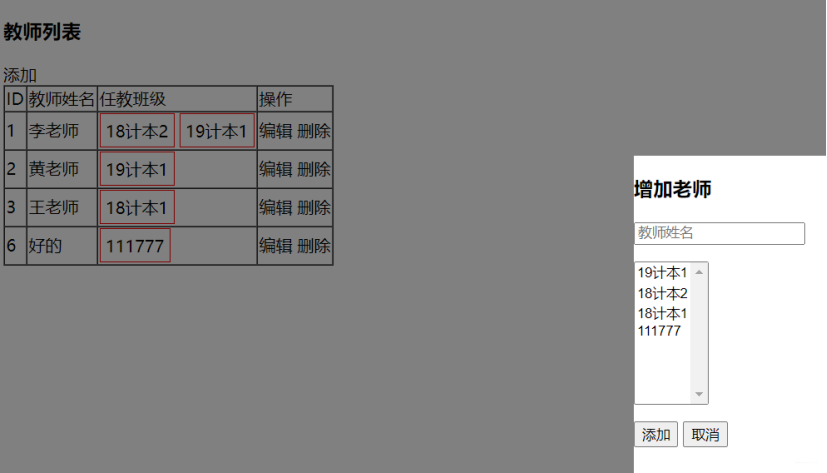
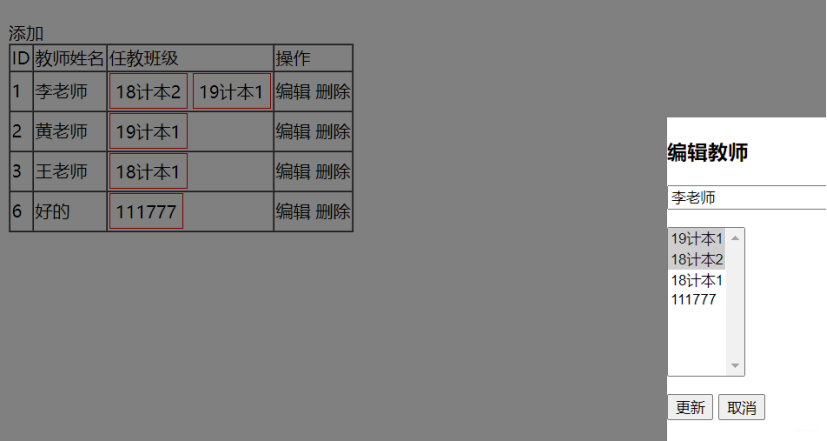
3、教师表的操作,包括增加、编辑、删除。要求(1)增加、编辑,弹出对话框;(2)这些操作用Jquery、Ajax实现。
1、班级表的操作,包括增加、编辑、删除。要求(1)增加、编辑,弹出对话框;(2)这些操作用JQuery、Ajax实现。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>班级列表</title>
{
# <link rel="stylesheet" href="https://my.oschina.net/static/bootstrap-3.3.7-dist/css/bootstrap.css">#}
{
# <link rel="stylesheet" href="https://my.oschina.net/static/font-awesome-4.7.0/css/font-awesome.css">#}
<link rel="stylesheet" href="/static/common.css">
</head>
<body>
<h3>班级列表</h3>
<div><a id="openAddModal">添加</a></div>
<table border="1" cellspacing="0">
<thead>
<th>ID</th>
<th>班级名称</th>
<th>操作</th>
</thead>
<tbody>
{
% for item in result %}
<tr>
<td>{
{
item.id}}</td>
<td>{
{
item.title}}</td>
<td>
<a class="openEditModal">编辑</a>
|
<a class="btnDel">删除</a>
</td>
</tr>
{
% endfor %}
</tbody>
</table>
{
# 遮罩层 #}
<div id="shadows" class="shadow hide"></div>
{
# 添加对话框 #}
<div id="addModal" class="modal hide">
<h3>添加班级</h3>
<p><input type="text" id="add_title_id" placeholder="添加班级"></p>
<span id="add_errmsg" style="color:red"></span>
<p>
<input type="button" id="btnAdd" value="添加">
<input type="button" class="hideModal" value="取消">
</p>
</div>
{
# 编辑对话框 #}
<div id="EditModal" class="modal hide">
<h3>编辑班级</h3>
<p><input type="text" id="edit_class_id" style="display:none"></p>
<p><input type="text" id="edit_title"></p>
<span id="edit_errmsg" style="color:red"></span>
<p>
<input type="button" value="更新" id="btnedit">
<input type="button" value="取消" class="hideModal">
</p>
</div>
<script src="/static/jquery-3.4.1.min.js"></script>
<script>
$(function(){
$('#openAddModal').click(function(){
$('#shadows,#addModal').removeClass('hide')
});
$('.hideModal').click(function(){
$("#shadows,#addModal,#EditModal").addClass("hide")
});
$(".openEditModal").click(function(){
$('#shadows,#EditModal').removeClass('hide');
var tds=$(this).parent().prevAll();
var cid=$(tds[1]).text();
var title=$(tds[0]).text();
$("#edit_class_id").val(cid);
$("#edit_title").val(title);
});
$("#btnedit").click(function(){
$.ajax({
url:"{% url "classes:class_updata" %}",
type:"post",
data:{
"cid":$("#edit_class_id").val(),
"title":$("#edit_title").val()
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
$("#edit_errmsg").text(args.errmsg);
}
}
})
});
$(".btnDel").click(function(){
var tds=$(this).parent().prevAll();
var cid=$(tds[1]).text();
$.ajax({
url:"{% url "classes:class_del" %}",
type:"post",
data:{
"cid":cid
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload()
}else{
alert(args.errmsg)
}
}
})
});
$("#btnAdd").click(function(){
$.ajax({
url:"{% url "classes:class_add" %}",
type:"post",
data:{
"title":$("#add_title_id").val()
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
$("#add_errmsg").text(args.errmsg);
}
}
})
});
})
</script>
</body>
</html>
from django.shortcuts import render, HttpResponse, redirect
from django.views.generic import View
from apps.utils.sqlhelp import SqlHelper
import json
# Create your views here.
class ClassesView(View):
def get(self,request):
obj=SqlHelper()
sql="select * from class"
result=obj.get_list(sql,())
obj.close()
return render(request, "class.html", {
"result":result})
class Class_addf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
title=request.POST.get("title")
if title:
obj=SqlHelper()
sql="insert into class(title) values(%s)"
obj.modify(sql,title)
obj.close()
else:
ret["status"] = False
ret["errmsg"] = "班级名称不能为空"
except:
ret["status"]=False
ret["errmsg"]="添加失败"
return HttpResponse(json.dumps(ret))
class Class_delf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
cid=request.POST.get("cid")
obj=SqlHelper()
obj.modify("delete from class where id=%s",cid)
obj.close()
except:
ret["status"]=False
ret["errmsg"]="删除失败"
return HttpResponse(json.dumps(ret))
class Class_updataf(View):
def post(self,request):
ret = {
"status": True, "errmsg": None}
try:
cid=request.POST.get("cid")
title = request.POST.get("title")
if cid and title:
obj = SqlHelper()
obj.modify("update class set title=%s where id=%s", (title,cid))
obj.close()
print(cid,title)
else:
ret["status"] = False
ret["errmsg"] = "班级不能为空"
except:
ret["status"] = False
ret["errmsg"] = "更新失败"
return HttpResponse(json.dumps(ret))
2、学生表的操作,包括增加、编辑、删除。要求(1)增加、编辑,弹出对话框;(2)这些操作用Jquery、Ajax实现。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
<link rel="stylesheet" href="/static/common.css">
</head>
<body>
<h3>学生列表</h3>
<div><a id="openAddModal">添加</a></div>
<table border="1"cellspacing="0">
<thead>
<td>学生ID</td>
<td>学生姓名</td>
<td>班级名称</td>
<td>操作</td>
</thead>
<tbody>
<tr>
{
% for item in result%}
<td >{
{
item.id }}</td>
<td>{
{
item.name }}</td>
<td class_id="{
{ item.class_id}}">{
{
item.title }}</td>
<td>
<a class="openEditModal">编辑</a>
|
<a class="btnDel">删除</a>
</td>
</tr>
{
% endfor %}
</tbody>
</table>
{
# 遮罩层 #}
<div id="shadow" class="hide shadow"></div>
{
# 添加模态框 #}
<div id="addModal" class="hide modal">
<h3>添加学生</h3>
<p><input type="text" id="student_name" placeholder="学生姓名"></p>
<span id="errmsg" style="color:red"></span>
<p><select id="class_id" size="7">
{
% for item in class_list %}
<option value="{
{ item.id }}">{
{
item.title }}</option>
{
% endfor %}
</select></p>
<p><input type="button" id="btnAdd" value="添加">
<input type="button" class="hideModal" value="取消"></p>
</div>
{
# 编辑模态框 #}
<div id="editModal" class="hide modal">
<p><input type="text" style="display:none" id="edit_student_id"></p>
<p><input type="text" id="edit_student_name"></p>
<p>
<select id="edit_class_id" size="7">
{
% for item in class_list %}
<option value="{
{ item.id }}">{
{
item.title}}</option>
{
% endfor %}
</select>
</p>
<span id="Edit_errmsg" style="color:red"></span>
<p>
<input type="button" id="btnEdit" value="编辑">
<input type="button" class="hideModal" value="取消">
</p>
</div>
<script src="/static/jquery-3.4.1.min.js"></script>
<script>
$("#openAddModal").click(function(){
$("#shadow,#addModal").removeClass("hide")
});
$(".openEditModal").click(function(){
$("#shadow,#editModal").removeClass("hide");
var std=$(this).parent().prevAll();
var student_id=$(std[2]).text();
var student_name=$(std[1]).text();
var class_id=$(std[0]).attr("class_id");
$("#edit_student_id").val(student_id);
$("#edit_student_name").val(student_name);
$("#edit_class_id").val(class_id)
});
$("#btnEdit").click(function(){
var student_id=$("#edit_student_id").val();
var student_name=$("#edit_student_name").val();
var class_id=$("#edit_class_id").val();
console.log(student_id,student_name,class_id);
$.ajax({
url:"{% url "students:student_updata" %}",
type:"post",
data:{
"student_id":student_id,
"student_name":student_name,
"class_id":class_id
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
$("#Edit_errmsg").val(args.errmsg);
//alert(args.errmsg);
}
}
});
});
$(".hideModal").click(function(){
$("#shadow,#addModal,#editModal").addClass("hide")
});
$("#btnAdd").click(function(){
var student_name=$("#student_name").val();
var class_id=$("#class_id").val();
$.ajax({
url:"{% url "students:student_add" %}",
type:"post",
data:{
"student_name":student_name,
"student_class":class_id
},
success:function(args){
args=JSON.parse(args);
if(args.status) {
location.reload();
} else{
$("#errmsg").text(args.errmsg);
}
}})
});
$(".btnDel").click(function(){
var std=$(this).parent().prevAll()
var cid=$(std[2]).text()
$.ajax({
url:"{% url "students:student_del" %}",
type:"post",
data:{
"student_id":cid
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
alert(args.errmsg)
}
}
})
});
</script>
</body>
</html>
from django.shortcuts import render, HttpResponse, redirect
from django.views.generic import View
from apps.utils.sqlhelp import SqlHelper
import json
class Students(View):
def get(self,request):
obj=SqlHelper()
sql="select student.id,name,title ,student.class_id from class,student where class_id=class.id"
result=obj.get_list(sql,())
sql = "select * from class"
sql = "select * from class"
class_list = obj.get_list(sql, ())
obj.close()
return render(request, "student_class.html", {
"result": result,"class_list":class_list})
class Student_addf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
student_name=request.POST.get("student_name")
cid=request.POST.get("student_class")
if student_name and cid:
obj = SqlHelper()
sql1 = "insert into student(name,class_id) values(%s,%s)"
obj.modify(sql1,(student_name,cid))
obj.close()
else:
ret["status"] = False
ret["errmsg"] = "名字和班级不能为空"
except:
ret["status"]=False
ret["errmsg"]="添加失败"
return HttpResponse(json.dumps(ret))
class Student_delf(View):
def post(self,request):
print("7"*40)
ret={
"status":True,"errmsg":None}
try:
student_id=request.POST.get("student_id")
print(student_id)
obj=SqlHelper()
obj.modify("delete from student where id=%s",student_id)
obj.close()
except:
ret["status"]=False
ret["errmsg"]="删除失败"
return HttpResponse(json.dumps(ret))
class Student_updataf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
student_id = request.POST.get("student_id")
student_name = request.POST.get("student_name")
cid=request.POST.get("class_id")
print("*"*50)
print(student_id,student_name,cid)
if student_id and student_name and cid:
obj = SqlHelper()
obj.modify("update student set name=%s,class_id=%s where id=%s", (student_name,cid,student_id))
obj.close()
else:
ret["status"] = False
ret["errmsg"] = "填写内容不能为空"
except:
ret["status"]=False
ret["errmsg"]="编辑失败"
return HttpResponse(json.dumps(ret))
3、教师表的操作,包括增加、编辑、删除。要求(1)增加、编辑,弹出对话框;(2)这些操作用Jquery、Ajax实现。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教师列表</title>
<link rel="stylesheet" href="/static/common.css">
</head>
<body>
<h3>教师列表</h3>
<div><a id="openAddTeacher">添加</a></div>
<table border="1" cellspacing="0">
<thead>
<tr>
<td>ID</td>
<td>教师姓名</td>
<td>任教班级</td>
<td>操作</td>
</tr>
</thead>
<tbody>
{
% for item in result %}
<tr>
<td>{
{
item.id }}</td>
<td>{
{
item.name }}</td>
<td>
{
% for title in item.titles %}
<span style="display:inline-block;padding:5px;border:1px solid red">{
{
title }}</span>
{
% endfor %}
</td>
<td>
<a class="openEditModal">编辑</a>
<a class="btnDel">删除</a>
</td>
</tr>
{
% endfor %}
</tbody>
</table>
<div id="shadow" class="shadow hide"></div>
<div id="AddModal" class="modal hide">
<h3>增加老师</h3>
<p><input type="text" placeholder="教师姓名" id="add_teacher_name"></p>
<p><select id="add_cids" multiple size="7">
{
% for item in class_list %}
<option value="{
{ item.id }}">{
{
item.title }}</option>
{
% endfor %}
</select></p>
<span id="add_errmsg"></span>
<p><input type="button" value="添加" id="btnAdd">
<input type="button" value="取消" class="hideModal">
</p>
</div>
<div id="EditModal" class="modal hide">
<h3>编辑教师</h3>
<p><input style="display:none" type="text" id="edit_teacher_id" value="{
{ teacher_id}}"></p>
<p><input type="text" id="edit_teacher_name" value="{
{ teacher_name }}"></p>
<p><select id="edit_teacher_classes" multiple size="7">
{
% for item in class_list %}
<option value="{
{ item.id }}">{
{
item.title }}</option>
{
% endfor %}
</select></p>
<span id="edit_errmsg"></span>
<p><input type="button" value="更新" id="btnEdit">
<input type="button" value="取消" class="hideModal"></p>
</div>
<script src="/static/jquery-3.4.1.min.js"></script>
<script>
$("#openAddTeacher").click(function(){
$("#AddModal,#shadow").removeClass("hide")
});
$(".openEditModal").click(function(){
$("#EditModal,#shadow").removeClass("hide");
var std=$(this).parent().prevAll();
var teacher_id=$(std[2]).text();
var teacher_name=$(std[1]).text();
var teacher_classes=$(std[0]).text();
$("#edit_teacher_id").val(teacher_id);
$("#edit_teacher_name").val(teacher_name);
$("#edit_teacher_classes option").each(function(){
console.log(txt);
var txt=$(this).text();
if(teacher_classes.indexOf(txt)!=-1){
$(this).attr("selected",true);
} else{
$(this).attr("selected",false);
}
});
});
$(".hideModal").click(function(){
$("#AddModal,#shadow,#EditModal").addClass("hide")
});
$("#btnEdit").click(function(){
var teacher_id=$("#edit_teacher_id").val();
var teacher_name=$("#edit_teacher_name").val();
var teacher_classes=$("#edit_teacher_classes").val();
console.log(teacher_id,teacher_name,teacher_classes)
$.ajax({
url:"{% url "teachers:teacher_updata" %}",
type:"post",
traditional:true,
data:{
"teacher_id":teacher_id,
"teacher_name":teacher_name,
"teacher_classes":teacher_classes
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
$("#edit_errmsg").text(args.errmsg);
}
}
})
});
$("#btnAdd").click(function(){
var teacher_name=$("#add_teacher_name").val();
var class_ids=$("#add_cids").val();
console.log(teacher_name,class_ids);
$.ajax({
url:"{% url "teachers:teacher_add" %}",
type:"post",
traditional:true,
data:{
"teacher_name":teacher_name,
"class_ids":class_ids
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
$("#add_errmsg").text(args.errmsg)
}
}
});
});
$(".btnDel").click(function(){
var std=$(this).parent().prevAll();
var teacher_id=$(std[2]).text();
console.log("*********");
console.log(teacher_id);
$.ajax({
url:"{% url "teachers:teacher_del" %}",
type:"post",
data:{
"teacher_id":teacher_id
},
success:function(args){
args=JSON.parse(args);
if(args.status){
location.reload();
}else{
alert(args.errmsg);
}
}
})
});
</script>
</body>
</html>
from django.shortcuts import render,HttpResponse,redirect
from apps.utils.sqlhelp import SqlHelper
from django.views.generic import View
import json
# Create your views here.
class Teachers(View):
def get(self,request):
obj=SqlHelper()
sql="""
select teacher.id,teacher.name,class.title from teacher
left JOIN teacher2class on teacher.id=teacher2class.teacher_id
left JOIN class on teacher2class.class_id=class.id
"""
result=obj.get_list(sql,())
dic={
}
for item in result:
if item["id"] in dic:
dic[item["id"]]["titles"].append(item["title"])
else:
dic[item["id"]]={
"id":item["id"],"name":item["name"],"titles":[item["title"]]}
result=dic.values()
class_list=obj.get_list("select * from class",())
obj.close()
return render(request,"teachers.html",{
"result":result,"class_list":class_list})
class Teacher_addf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
teacher_name=request.POST.get("teacher_name")
teacher_class=request.POST.getlist("class_ids")
print(teacher_name,teacher_class)
if teacher_name and teacher_class:
obj=SqlHelper()
sql="insert into teacher(name) values(%s)"
tid=obj.create(sql,teacher_name)
sql="insert into teacher2class(teacher_id,class_id) values(%s,%s)"
lst=[(tid,item) for item in teacher_class]
obj.modify_many(sql,lst)
else:
ret["status"] = False
ret["errmsg"] = "填写内容不能为空"
except:
ret["status"]=False
ret["errmsg"]="教师添加失败"
return HttpResponse(json.dumps(ret))
class Teacher_delf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
tid=request.POST.get("teacher_id")
obj=SqlHelper()
sql="delete from teacher where teacher.id=%s"
obj.modify(sql,tid)
sql="delete from teacher2class where teacher_id=%s"
obj.modify(sql, tid)
except:
ret["status"]=False
ret["errmsg"]="删除失败"
return HttpResponse(json.dumps(ret))
class Teacher_updataf(View):
def post(self,request):
ret={
"status":True,"errmsg":None}
try:
teacher_id=request.POST.get("teacher_id")
teacher_name = request.POST.get("teacher_name")
teacher_classes=request.POST.getlist("teacher_classes")
print(teacher_id,teacher_name,teacher_classes)
if teacher_id and teacher_name and teacher_classes:
obj=SqlHelper()
sql="update teacher set name=%s where id=%s"
obj.modify(sql,(teacher_name,teacher_id))
sql="delete from teacher2class where teacher_id=%s"
obj.modify(sql,teacher_id)
sql = "insert into teacher2class(teacher_id,class_id) values(%s,%s)"
lst = [(teacher_id, item) for item in teacher_classes]
obj.modify_many(sql, lst)
else:
ret["status"] = False
ret["errmsg"] = "填写内容不能为空"
except:
ret["status"]=False
ret["errmsg"]="编辑失败"
return HttpResponse(json.dumps(ret))
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














