大家好,我是秦少卫,vue-fabric-editor 开源图片编辑项目的作者,很多开发者有问过我如何使用 fabric.js 实现商品定制的预览效果,今天跟大家分享一下实现思路。
预览图:



简单介绍大部分开发这类产品的开发者,都会提到一个关键词叫做 POD ,按需定制,会通过设计工具简单的对产品进行颜色、图片的修改后,直接下单,获得自己独一无二的商品。
POD是什么?
按需定制(Print On Demand,简称POD),是一种订单履约方式,卖家提前设计好商品模板上架到销售平台,出单后,同步订到给供应商进行生产发货。
使用 fabric.js 实现商品定制预览,有 4 种实现方式
方式一:镂空 PNG 素材
这种方式最简单方便,只需要准备镂空的png素材,将图层放置在顶部不可操作即可,定制的图案在图层底部,进行拖拽修改即可,优点是简单方便,缺点是只能针对一个部位操作。

方式二:png阴影 + 色块 + 图案叠加
如果要进一步实现多个部位的定制设计,不同部位使用不同的定制图,第一种方案就无法满足了,那么可以采用透明阴影 + 色块叠加图案的方式来实现多个位置的定制。
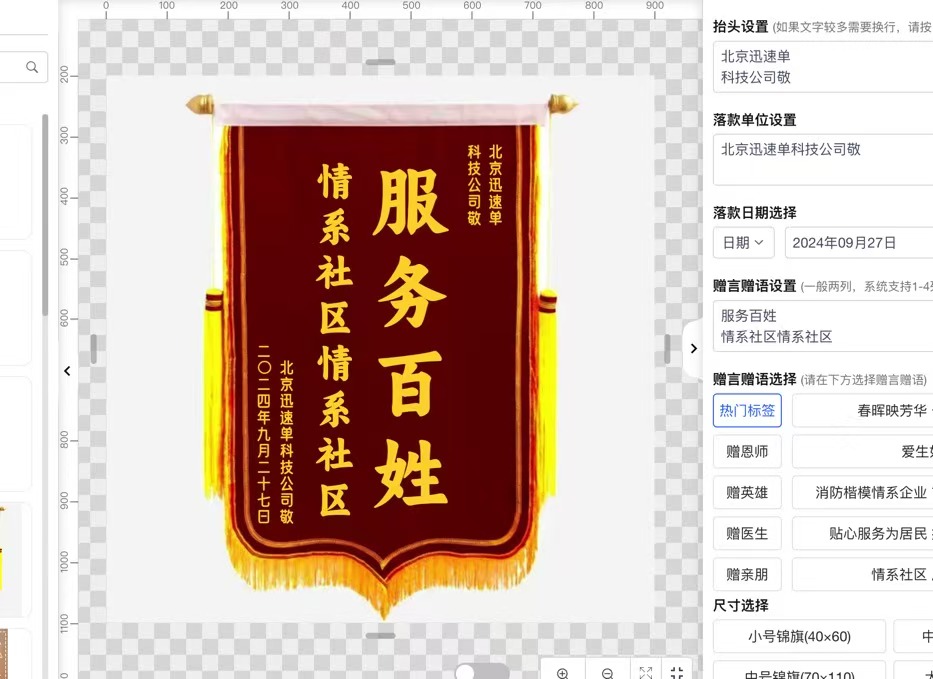
例如这样的商品,上下需要 2 张不同的定制图案。

我们需要准备透明的阴影素材在最上方,下方添加色块区域并叠加图案:



最底部放上原始的图片即可。

方式三:SVG + 图案/颜色填充
fabric.js 支持导入 svg图片,如果是SVG形式的设计文件,只需要导入到编辑器中,对不同区域修改颜色或者叠加图案就可以。

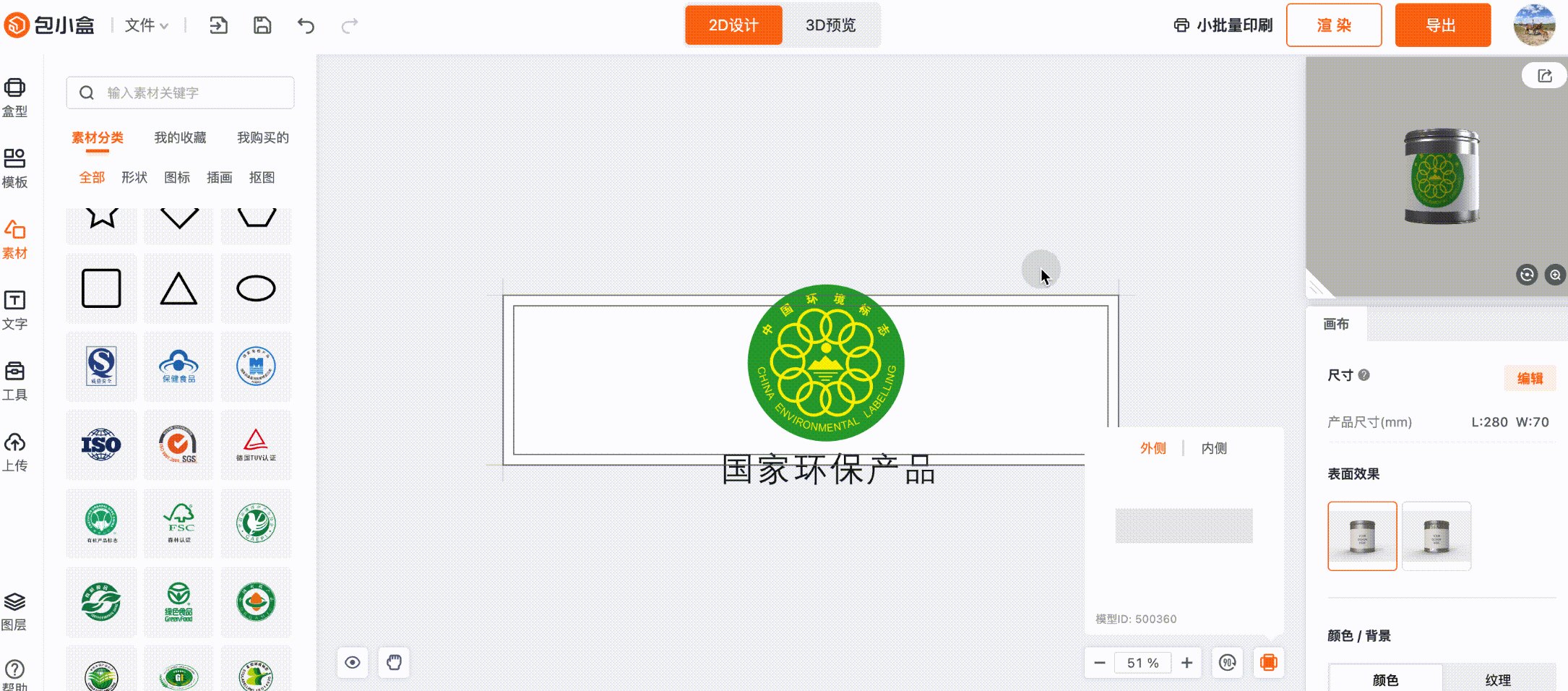
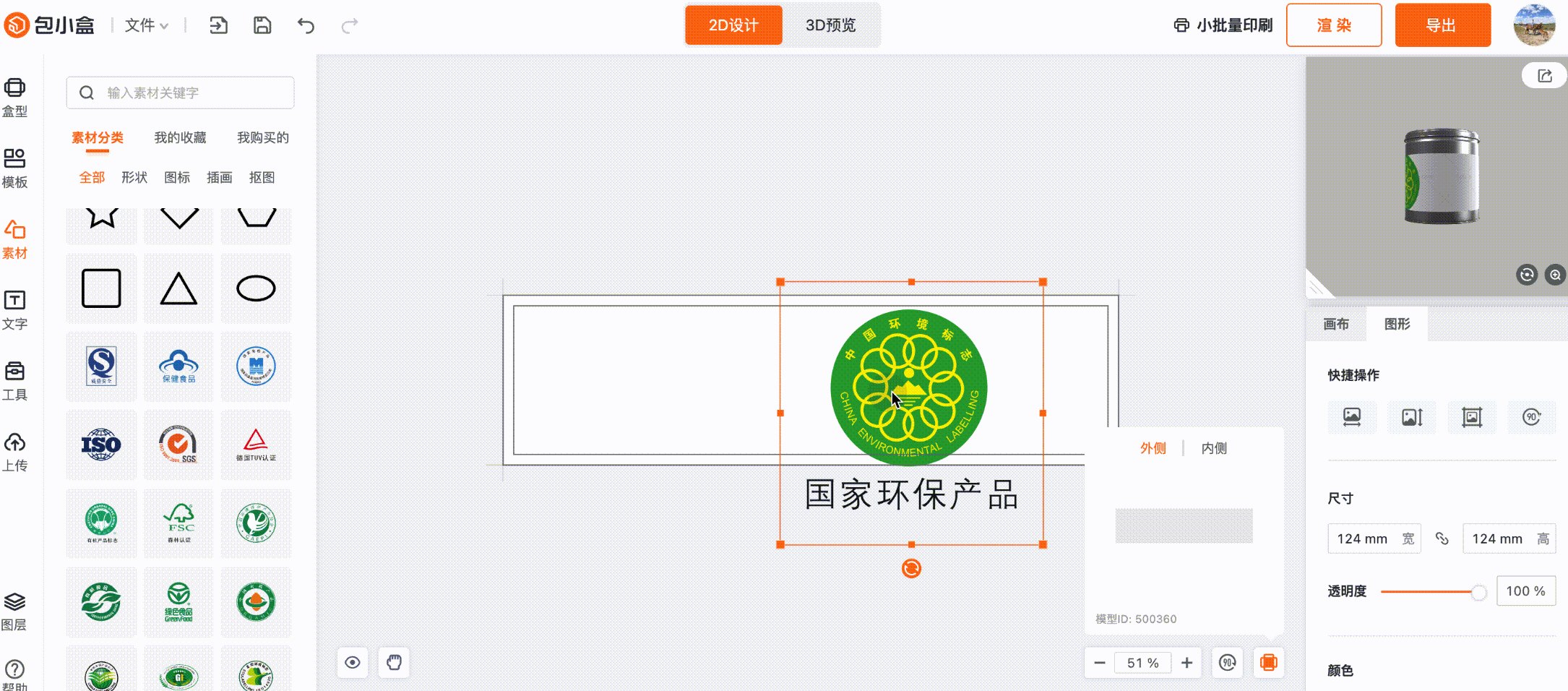
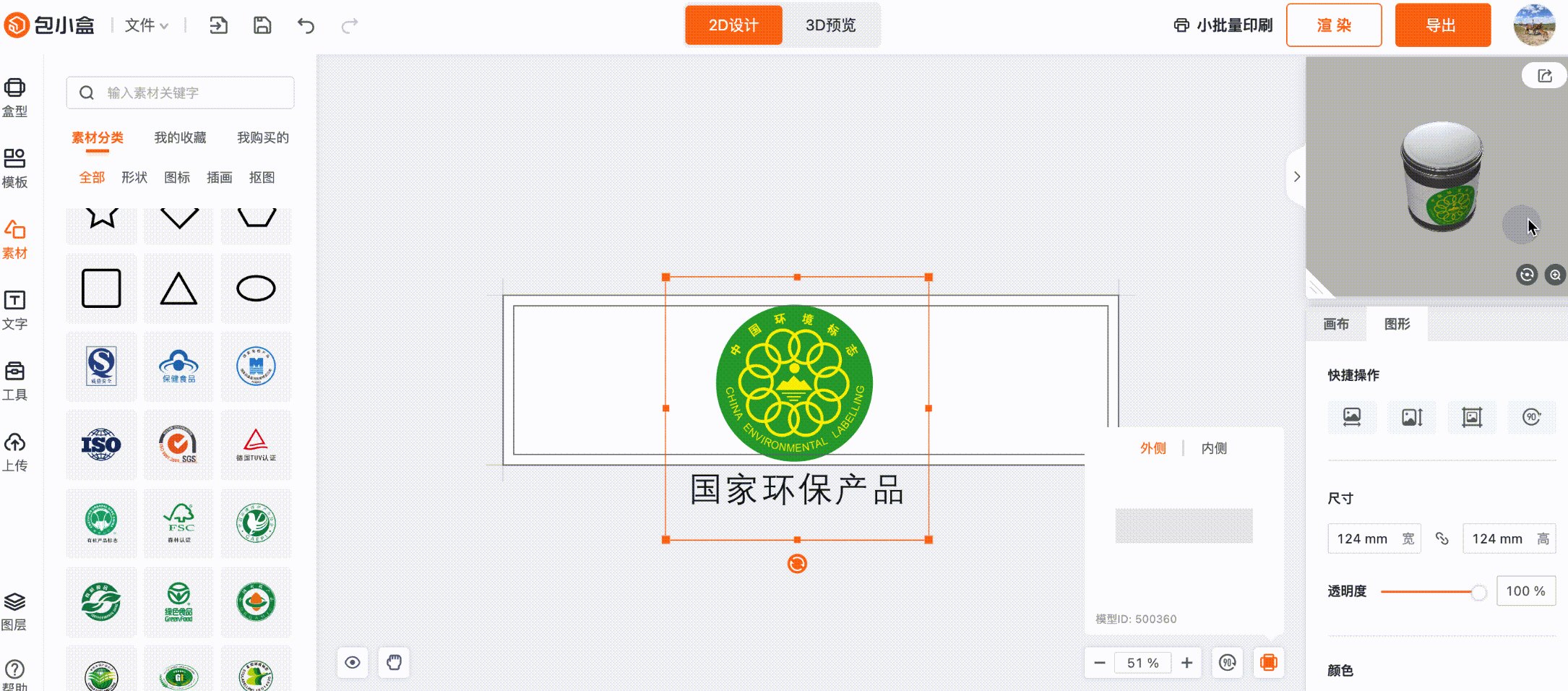
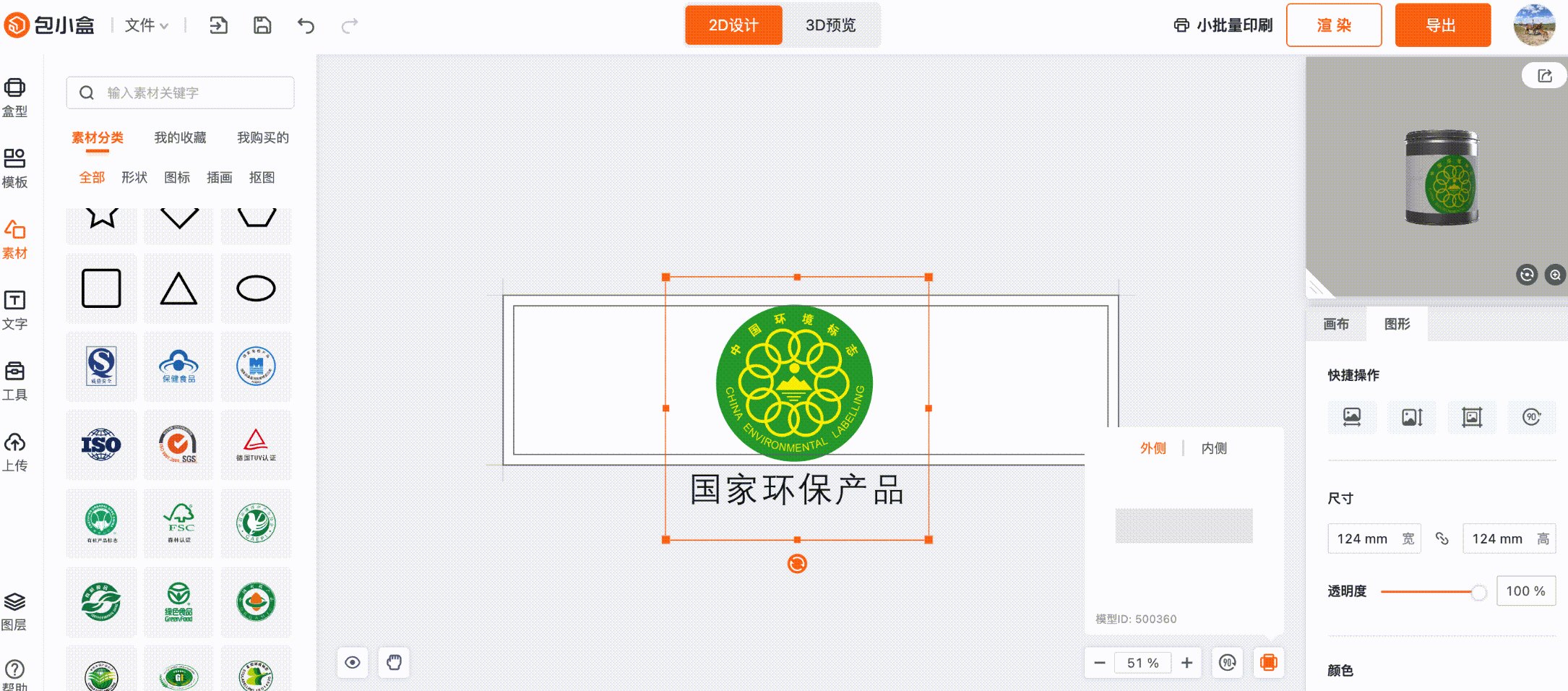
方式四:平面图 + 3D 贴图
最后一种是平面图设计后,将平面图贴图到 3D 模型,为了效果更逼真,需要增加光源、法线等贴图,从实现上并不会太复杂,只是运营成本比较高,每一个 SKU 都需要做一个 3D模型。
 参考 Demo:
参考 Demo:
 https://codepen.io/ricardcreagia/embed/EdEGod?default-tab=&theme-id=
https://codepen.io/ricardcreagia/embed/EdEGod?default-tab=&theme-id=
结束
以上就是fabric.js 实现服装/商品定制预览效果的 4 种思路,如果你正在开发类似产品,也可以使用开源项目快速构建你的在线商品定制工具。