预览效果

实现思路
假设一张图,按照 row 行 col 列分成 count(=row * col) 份,由 count 份碎片组成,每个碎片有自己特定的形状,把所有碎片都拼接在一起,组成完整的拼图,就完成了一张图的拼接内容。
其中每个碎片,使用特定形状的遮照,挡住背景,实现部分显示效果。
碎片的遮照
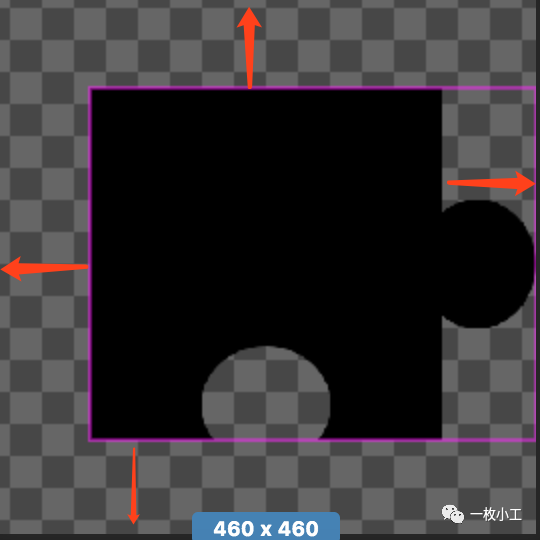
碎片考虑到是特殊形状,我这个实现方式,有个要求,就是碎片四周凸起的高度,都要是一样的,没有凸起的位置,使用透明边补充起来,这样是为了方便计算位置,算法也通用,只要给出几行几列,背景图的大小,就都可以使用这种方法。

比如上图,上下左右四个方向的红色箭头所标记的宽度,需要保持一样,这样的话,算上透明边,每张遮照图都是等宽高的图了,至于凸起或者凹陷的部分,根据需要去调整就行,只要保证凸起和凹陷的高度一致即可。
碎片的显示
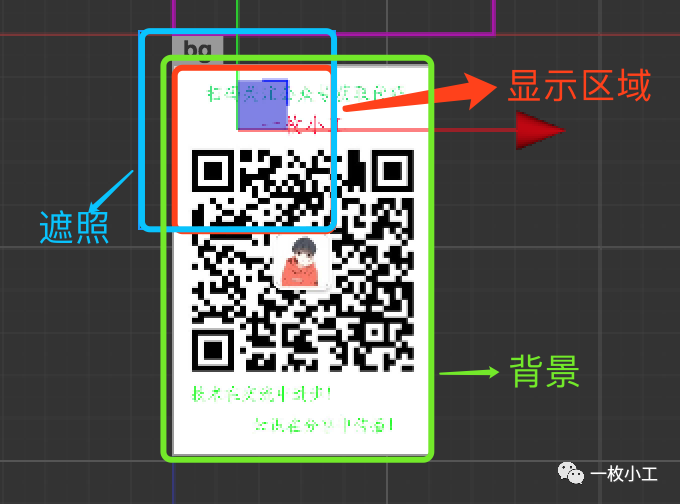
有了上一步的碎片遮照,就只需要使用 Mask 来控制显示背景图的位置即可,比如本demo 中的背景图,如果需要显示左上角的那个碎片,适当移动背景图的位置,就能像下图这样进行显示。

打开背景遮照的效果,就是想要显示的碎片区域了,如下图绿色区域。

以上,就是每一张碎片的实现方式了。
整体布局
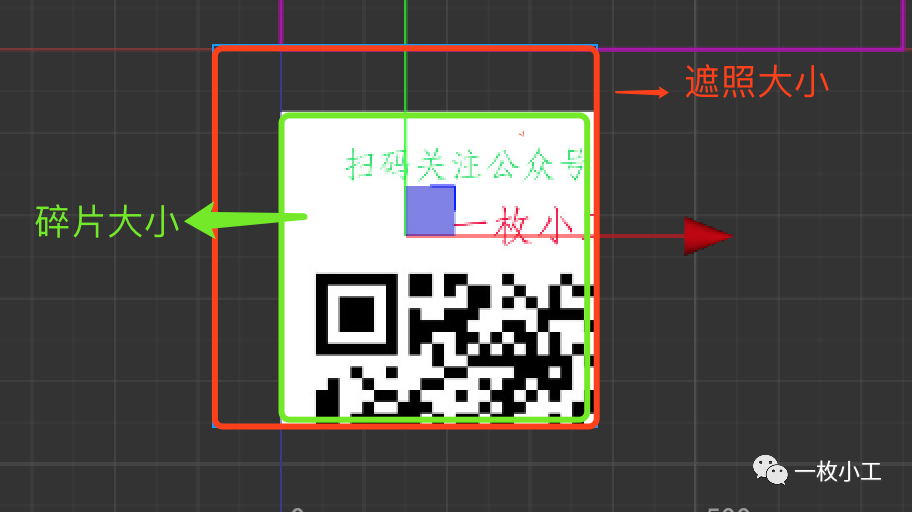
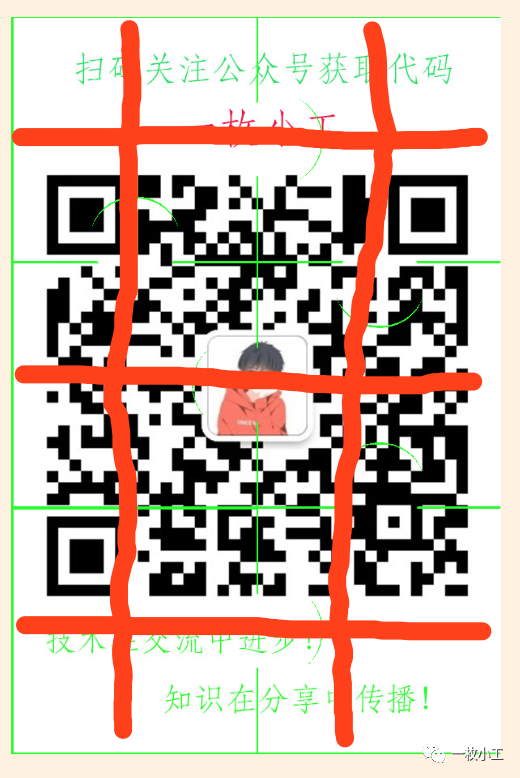
根据碎片的显示大小,背景拥有碎片数量,计算每一个碎片对应的坐标位置,即可计算出碎片应该在坐标点,比如本 demo 中,红线相交的位置,就是碎片的位置。

吸附效果实现
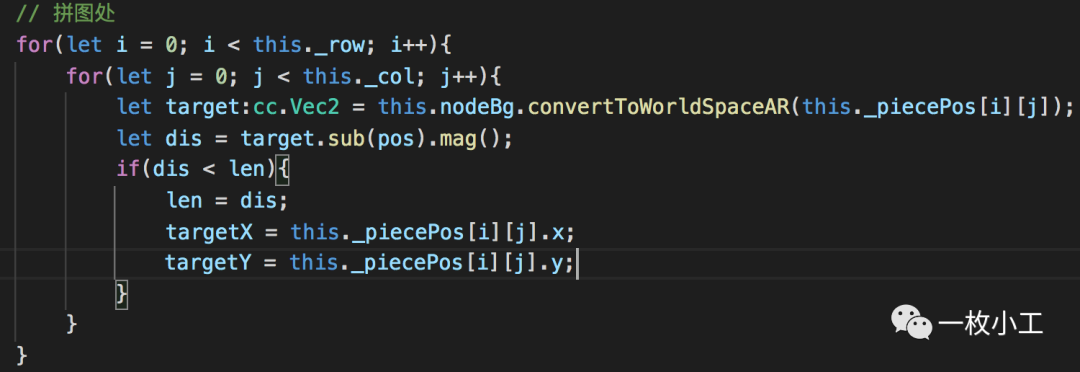
松开鼠标以后,遍历碎片可能在的所有位置,选择一个离拖动碎片距离最近的点,通过 moveTo 移动到对应坐标点,即可实现吸附效果,操作过程中,注意父节点的变化以及坐标点的变换,如果没有计算对,就可能会出现闪烁的效果。

碎片容器实现
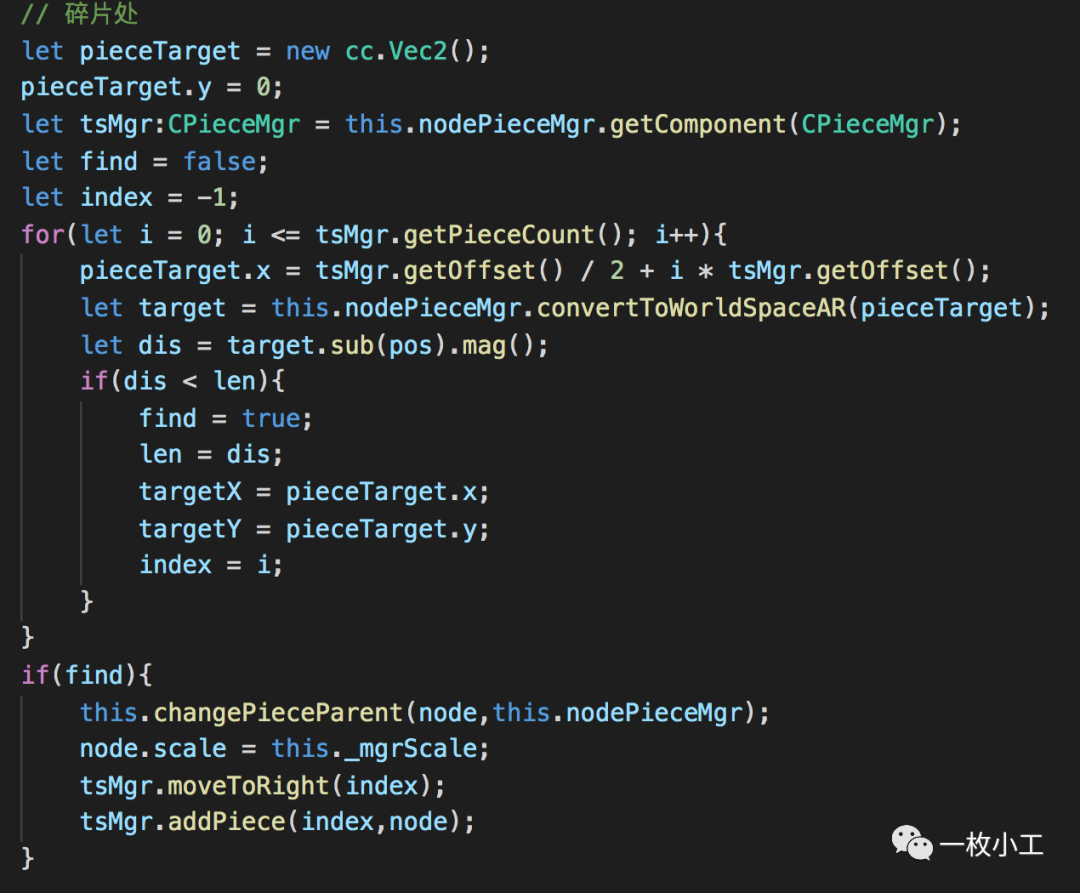
根据当前碎片在容器内的大小,计算出碎片加入或移出容器,所在的位置。

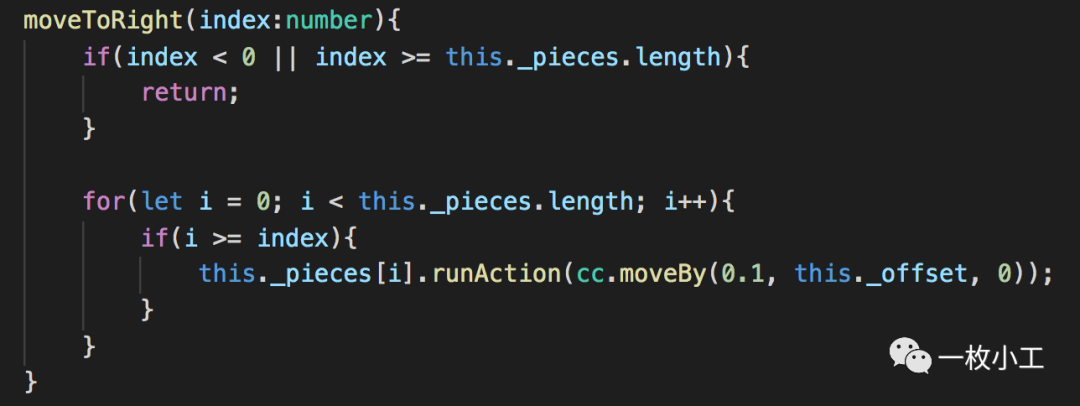
加入时,加入位置后的所有节点往后移动一个碎片的位置。

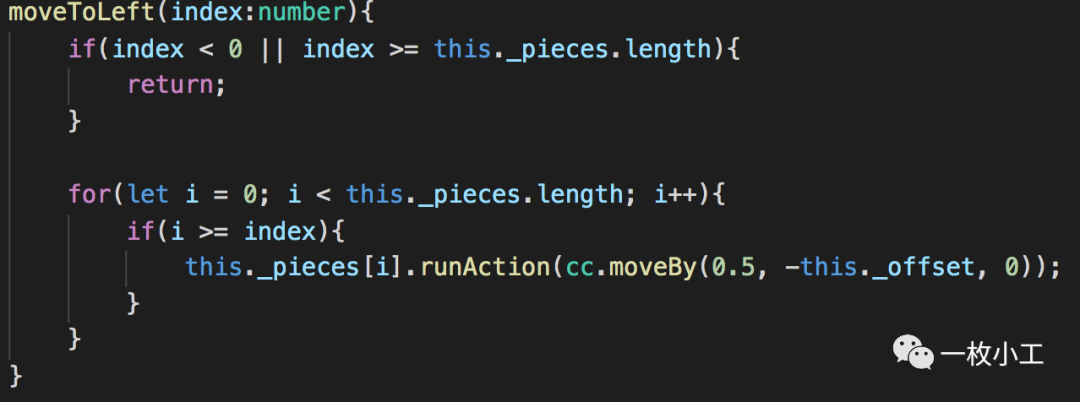
移出时,移出位置后的所有节点,需要往前移动一个碎片的位置。

这样就实现了容器内,添加、移出碎片的动画效果了。

获取源码
关注公众号,发送【拼图】,获取 demo 的源码 !!!
如果觉得有用,欢迎关注公众号,分享更多的人 !!!

本文分享自微信公众号 - 一枚小工(caizj_cn)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。








