一、配置解法
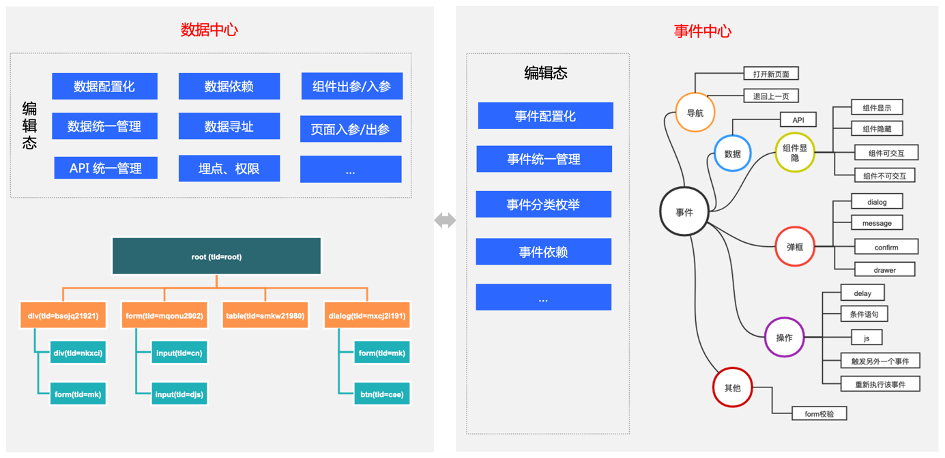
飞码LowCode前端技术(一)中飞码提出了至少需要满足2个大能力点以及对应16个细化点。在业务复杂的场景下数据具有流转性质,事件的触发会改变数据、同时也会触发其他事件等情况。飞码使用数据驱动+事件驱动的模式解决数据流转性与事件不确定性问题。数据驱动+事件驱动的模式决定了需要飞码的编辑态具备数据可配性、事件可配性。为LowCode或NoCode解营销域下的场景奠定夯实基础。整体设计详见图1

图1
在飞码LowCode前端技术(一)中细说了飞码DSL设计以及每个独立单元数据结构的设计。以下会对如何便捷配置出页面(编辑态)中的前3个(数据源、组件、模板)进行说明。
二、数据源(接口)设计
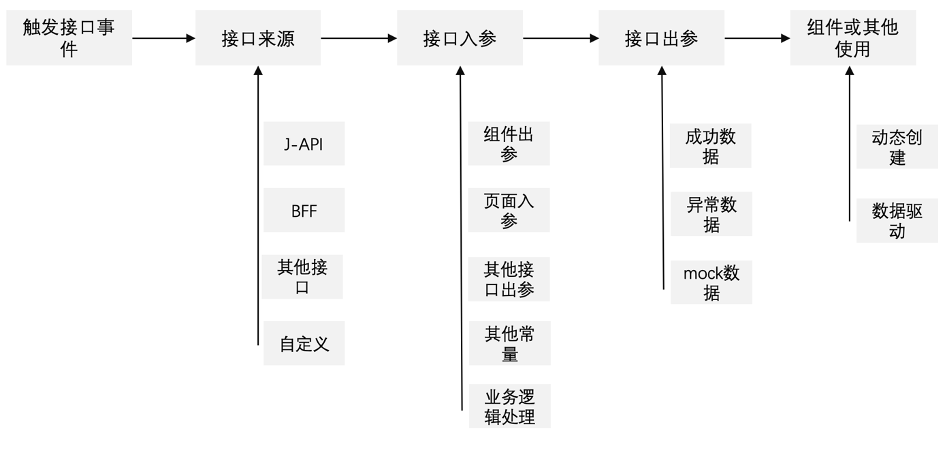
Web页面与服务端之间的交互一般使用http接口实现,飞码通过4个步骤分别研究接口配置与数据使用。分别是接口来源、接口入参、接口出参、组件或其他地方使用。详见图2

图2
接口来源:通常来源为http、有时候使用jsf实现数据交互、在同一个页面中接口还可以复用以及自定义情况。我们使用j-api平台与BFF平台分别解决http配置问题与jsf接口问题。同时也支持手动录入接口与接口复用能力。详见图3

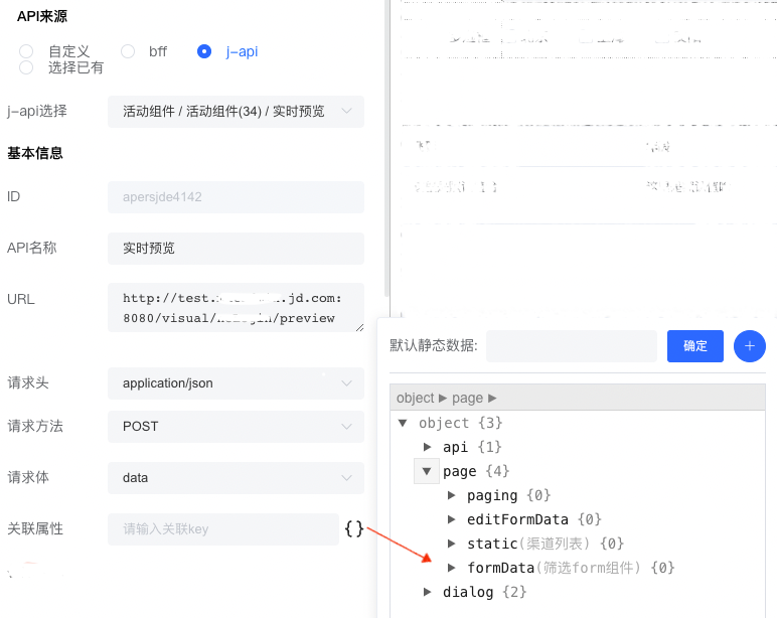
图3
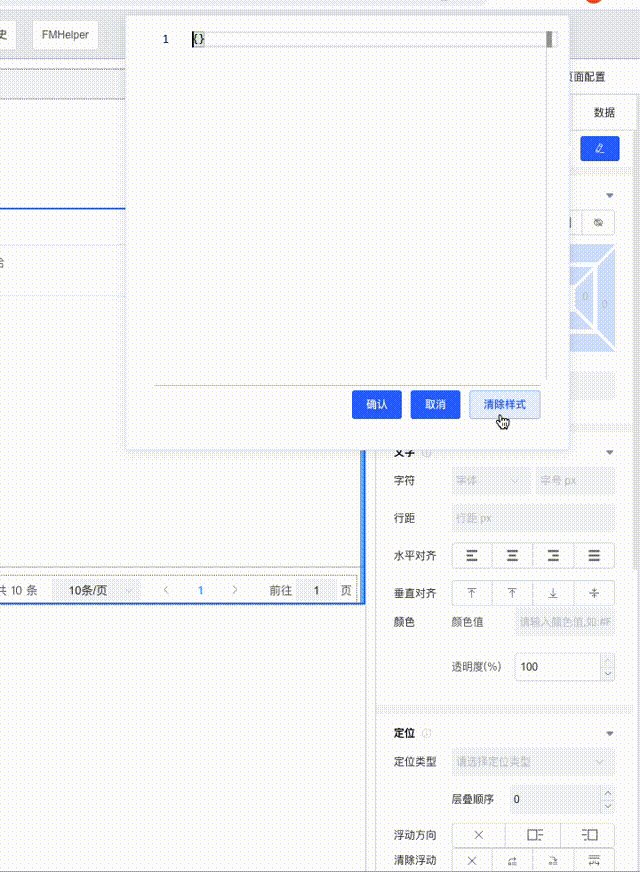
当选择用户对应权限下的j-api,之后可以通过级联选择对应的接口,便可以快速回显数据到接口基本信息中。接口的入参可能来自页面的入参、组件的出参、其他接口的出参、业务逻辑处理之后的数据,或其他常量。情形1:form表单的提交中有众多组件,我们通过关联属性方式实现一键绑定form组件中所有子组件的出参,如图2点击{ }即可实现关联。情形2:其他情况,接口的入参来自很多种情况。飞码使用组件出参+js脚本解决方案,js脚本解决点击{ } 之后可以选择页面的入参、组件的出参、其他接口的出参、业务逻辑处理之后的数据,或其他常量情况。可实现全局视角进行配置,也可以进行简单的js处理。详见图4

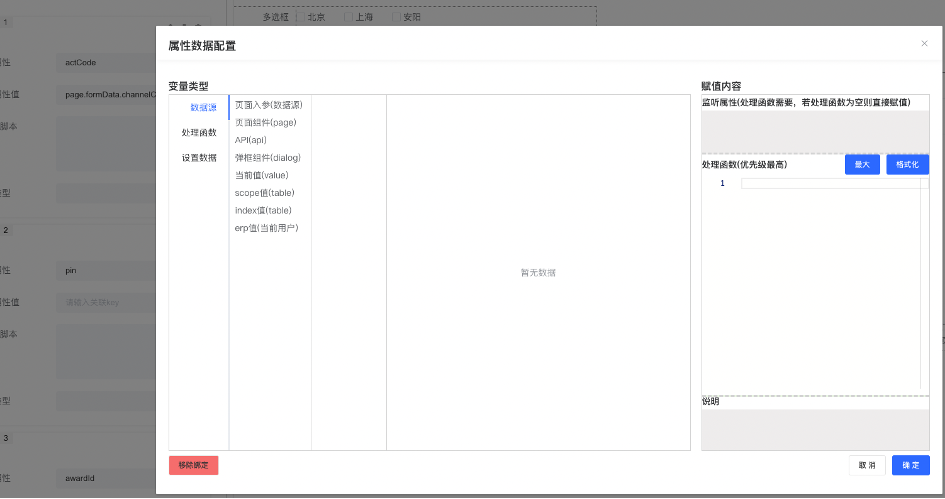
图4
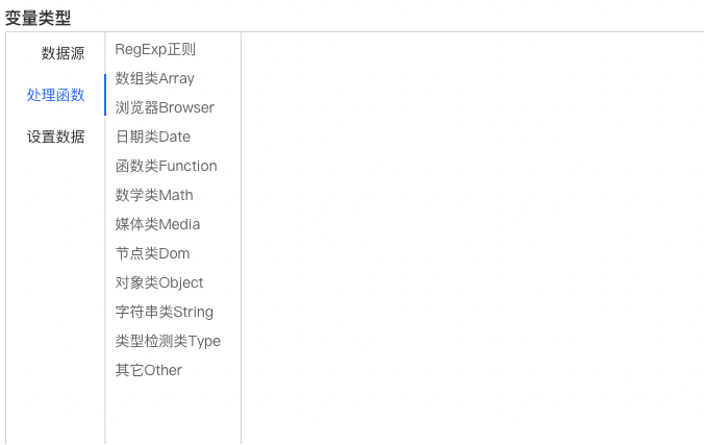
接口入参:数据源可以通过便捷选择,进行配置。作为兜底方案,可以使用js进行处理,为了最大程度较少代码书写,飞码集成了11类的常见js函数,以及其他常见js函数。详见图5

图5
对于http接口配置从接口获取,接口入参配置,以及业务复杂逻辑情况下接口入参如何配置进行了最大力度的便捷。
接口出参:接口出参包含成功、异常数据,在开发中经常mock数据。于是飞码包含了3种配置项。详见图6

图6
正常、异常数据结构,数据可以从j-api、bff带入。模拟数据可以手写录入根据业务情况自行调整。
问题1:业务线不一样情况下,正常数据结构判断不一样飞码怎么解?
解决方案有:
1、合并接口数据结构,通过一种数据结构描述整个可能出现的情况。
2、一般接口通过一个标识码做区分,例如type=1,2…之后通过type来判断使用哪一种数据结构。
近期飞码验证的11个业务场景中,目前还没有遇到类似情况。目前飞码支持方案1解法,对于方案2飞码会根据具体需求必要性进行升级配置。
问题2:前页面中有多个接口,测试、预发、线上环境如何一次性切换?
飞码的解决方案有2种
1、 页面后管进行配置,页面配置中设置了一个字段hostUrl,通过后管进行配置之后便可以实现测试、预发、线上环境自动切换。
2、 页面级别的配置,在编辑态页面中进行配置。详见图7

图7
问题3:业务线不一样,接口可能返回不一样的code码(正常数据)如何处理?
飞码使用页面配置统一管理,详见图8。内置200,success,00000情况。其他情况直接配置即可,优先级最高。

图8
以上讲述了飞码数据源设计思路与解决方案。有关接口的触发事件会在事件小节中进行详细说明。
三、组件设计
组件的丰富度以及便捷性决定了LowCode工具的易用性与扩展能力,飞码对组件进行划分,分为官方组件+业务组件。组件通过配置实现、支持动态加载是低代码的必备要求。查看飞码LowCode前端技术(一)中图2,飞码通过type=1,2区分组件是本地组件还是远程组件。业务组件与飞码是完全解耦的。飞码LowCode前端技术(一)图2中描述,组件具有样式、数据、属性、事件4个维度能力。
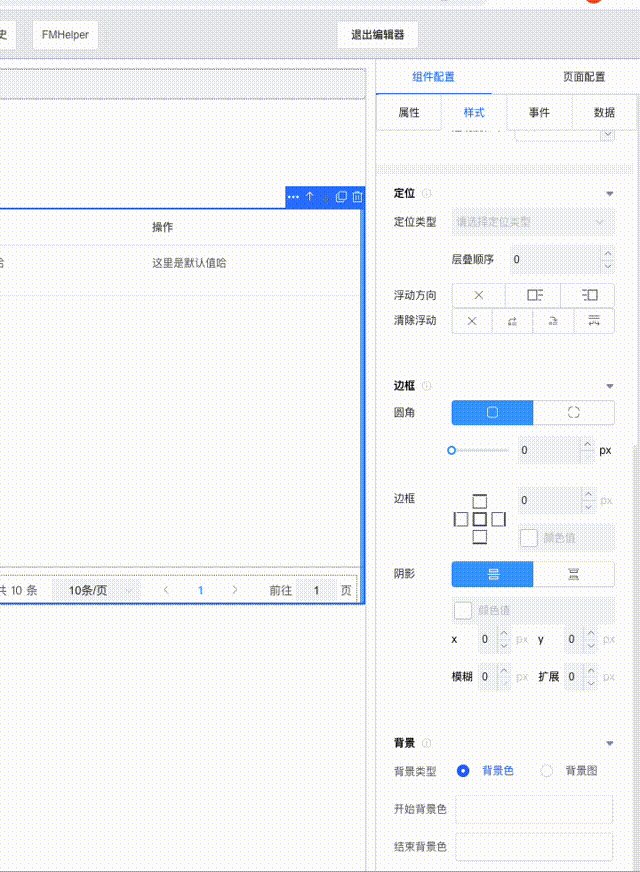
样式:每一个组件css样式配置具有一致性,飞码组件css配置通过固定+扩展实现方案。详见图9

图9
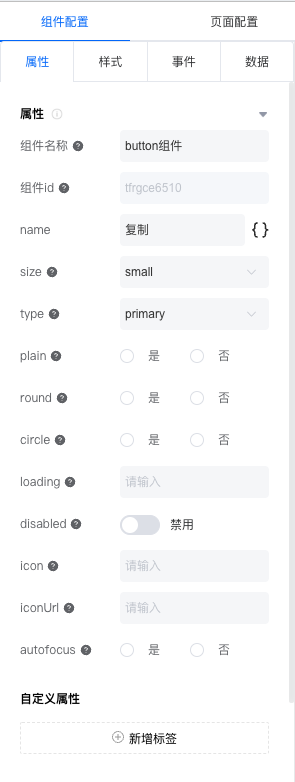
属性:飞码依赖elementUI组件(其他组件也支持,下文以elementUI组件为主进行说明),组件中各种配置在实际业务场景中并不常用。飞码对属性配置使用飞码lite版本实现,飞码lite版是一个快速生成数据结构可视化的工具。以el-button为例,目的是Attributes转为飞码组件可配置的属性。图10为el-button各种属性,图11为飞码工具对组件属性配置可视化配置。


图10 图11
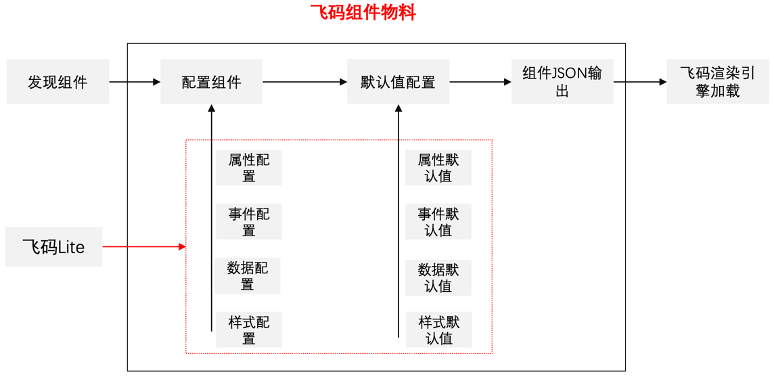
飞码lite版,专门配置简单表单类的工具,这样通过飞码lite版可以便捷配置出图11。飞码组件物料设计如图12所示。

图12
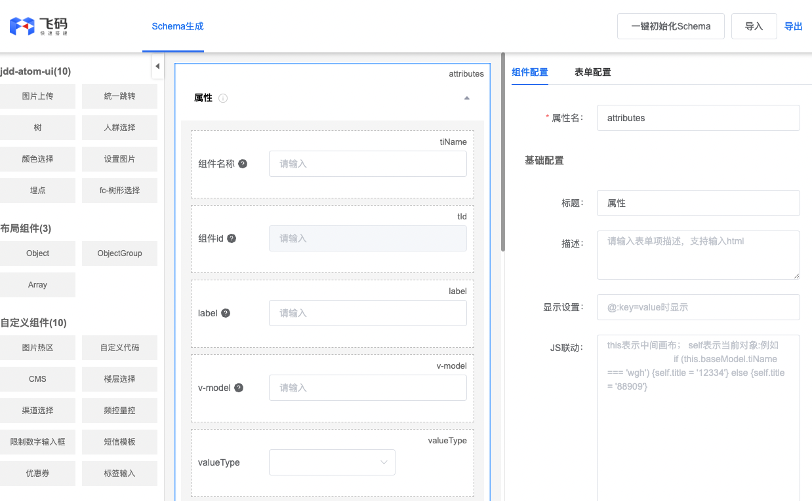
飞码中组件样式、数据、属性、事件配置均是通过飞码lite版本快速搭建实现。飞码lite版本如图13所示。

图13
飞码组件JSON文件格式如图14所示,JSON中包含了样式、数据、属性、事件的默认值,与组件类型type。

图14
图12中组件JSON输出即为图14内容,当图14中的type=2表示组件来之远程。图11中name字段右侧有一个 { },表示这个属性支持动态配置,动态配置的数据源与图4一致。根据业务线web页面情况不同业务线需要配置属性有差别,飞码对组件提供数据可配型支持,通过在propsModel中增加"reactive":["v-model"]字段进行声明。若多个字段需要声明,在reactive对应的数组字段增加即可。
事件:与属性配置一致,对组件中的声明进行配置即可。如图15所示

图15
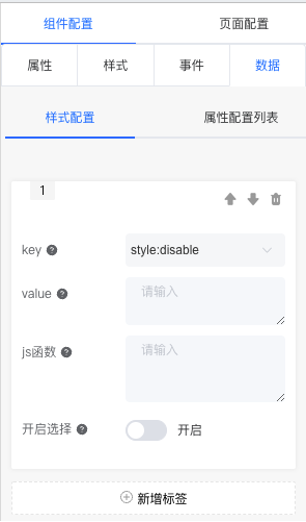
数据:飞码是数据驱动+事件驱动的设计思路,在组件数据区域包含样式配置与属性配置列表。详见图16所示

图16
在组件数据配置区域,样式前缀为style即可对样式进行配置,可以是数据驱动实现组件样式,也可以通过图4样式进行数据配置,当有冲突时js优先级最高。数据配置同时也包含属性配置列表,属性字段对应的值也可以通过图4方式进行配置。数据配置区域放在一起,便于整体观察配置关系。
问题:组件是不是可以通过脚本自动生成飞码组件json文件?
实践中发现,UI组件库提供属性&事件能力较多,部分属性实际场景中用不到,这样会导致属性字段配置区变长。同时需要考虑哪些属性字段支持 { } 配置。后续飞码会根据业务情况支持自动生成。
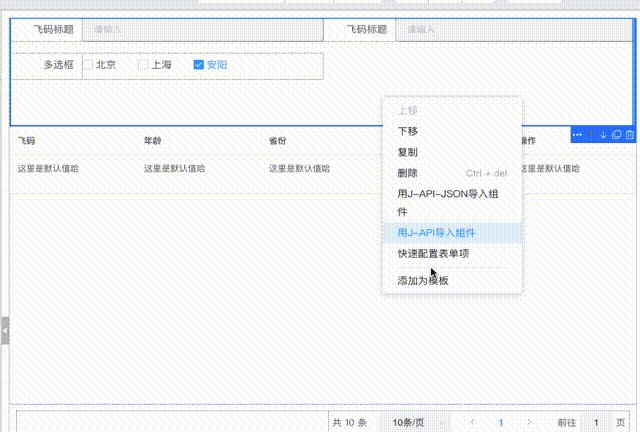
模板设计
不同页面之间有相同的区域可以进行便捷抽取为模板;飞码官方可以定做些模板提供研发使用,研发自己也可以进行模板收藏,下次进行使用。
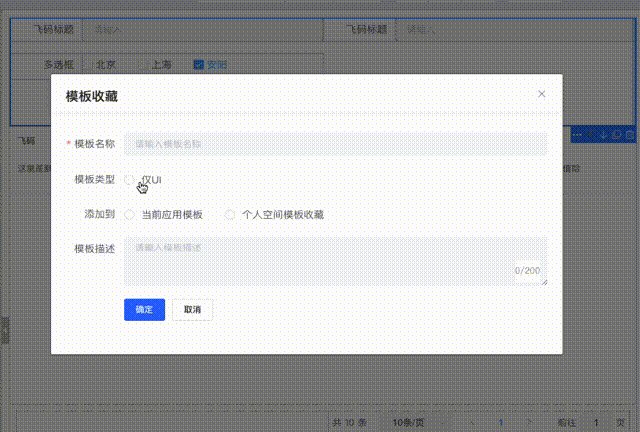
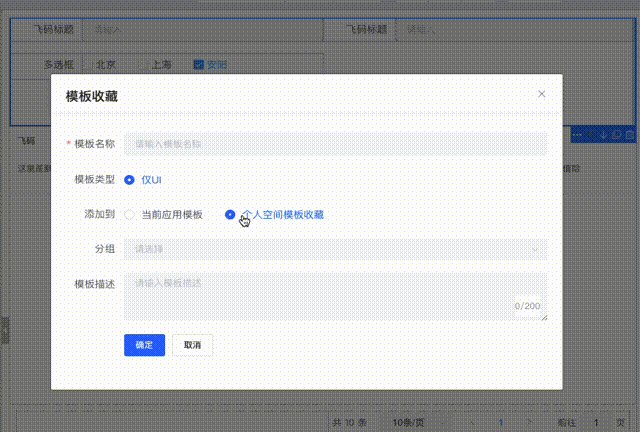
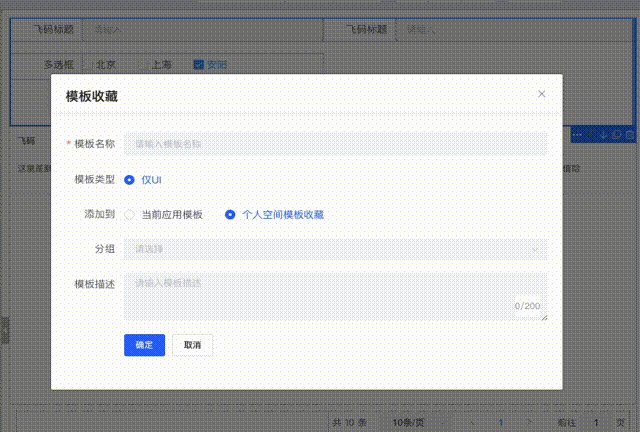
飞码认为有两种模板,一是UI模板,二是UI+BIZ模板(也包含页面模板)。如图17

图17
飞码之前设计思路是两种模板类型。实践中发现UI+BIZ复用有困难,困难点包含:
1、 模板可能依赖多个接口问题;
2、 模板存在事件情况,也可能有多个事件;
3、 页面1与页面2接口接口地址前缀可能不一样;
4、 模板中组件配置的v-model,其他页面可能存在重复情况;
5、 若模板是form表单中有校验规则,其他页面也可能存在;等等
飞码目前仅支持UI模板,与页面模板。这样避免问题定位困难与其他配置期间问题。
五:小结
本节分析了飞码LowCode前端技术(二)如何便捷配置出页面-1,分别从数据源、组件、模板进行说明。飞码的目标是实现配置化,接近NoCode。下面的一个小节飞码LowCode前端技术(三)如何便捷配置出页面-2,分析飞码数据、事件、业务支持方面的技术实现。
作者:京东科技 王光辉
来源:京东云开发者社区 转载请注明来源










