简介
飞码是京东科技研发的低代码产品,可使营销运营域下web页面快速搭建。飞码是单web页面搭建工具,从创建页面到监测再到投产的一站式解决方案。会通过七篇文章介绍飞码,分别是:(1)背景与数据结构设计,(2)如何便捷配置出页面-1,(3)如何便捷配置出页面-2,(4)如何便捷配置出页面-3,(5)如何便捷配置出页面-4,(6)如何便捷快速验证实现投产及飞码探索,(7)飞码画布的设计。
一、背景与分析
营销域下web页面逻辑复杂、接口多、UI要求较高等特性。在复杂业务下使用ProCode需要较多调试与自测才可以达到业务期望值。飞码的目标是从ProCode到LowCode,再到NoCode。如何使用LowCode或NoCode赋能营销域下的场景,飞码认为需要从以下两个大方面解决。
1、 如何便捷配置出web页面(编辑态)
1-1、 数据源(接口):便捷数据源配置、同时也支持复杂数据源扩展能力
1-2、 组件:如何用低代码能力快速创建组件;如何快速集成第三方组件;组件与平台是解耦;组件的属性、样式、数据、事件可以定制化配置。
1-3、 模板:不同页面之间有相同的区域可以进行便捷抽取为模板;飞码官方提供常用的模板。
1-4、 数据:页面中的数据具备共享能力;数据源可以复用;数据分类清晰;常见固定数据可配等。
1-5、 事件:组件中各种事件支持配置,串行事件,并行事件;事件支持调用其他事件;事件与数据共享需要打通。
1-6、 业务支持:需要具备配置埋点、权限等能力,函数便捷配置能力。
1-7、 收藏与升级:具备收藏模板再次开发能力与页面收藏再次开发能力。
1-8、 页面UI结构:页面的组件结构,便捷的排版与布局。
1-9、 画布功能:支持精准拖拽、支持上下移动复制、可对特定组件扩展特定能力。复杂区域配置应支持局部画布能力。
1-10、 监测:对配置有问题的组件属性,方法等可以监测定位;也需要定位弹框,事件配置问题等。
1-11、 页面配置:页面全局数据、页面入参、需要支持动态配置能力。
1-12、 页面数据导入导出:页面数据DSL支持便捷导入导出能力。
1-13、 其他能力:回退上一步,历史、预览等能力。
2、 如何便捷快速验证并投产(运行态)
2-1、数据中心,事件中心如何协议工作。
2-2、不依赖环境:对vue2.x、vue3.x 项目都可以支持,复杂业务场景如何支持。
2-3、投产页面问题定位:快速找到并给出可能出现的错误位置,包含:数据类型错误、接口错误、组件错误等;每一个组件显示与隐藏规则图谱,每一个事件调用关系图谱等。
于是得出至少需要满足以上2个大能力点以及对应16个细化点(下文中会使用16个细化点描述)。才可以保障从LowCode或NoCode。
二、飞码编辑态功能简介
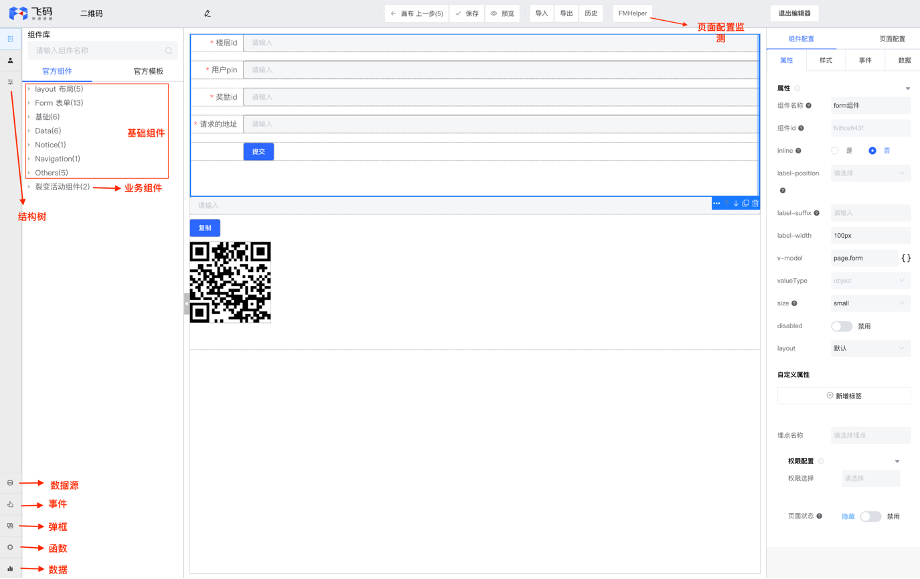
便于用户操作,飞码将组件与模板相关能力放在搭建平台的左上角,具有共享属性(数据源、事件、弹框、函数、数据)的部分配置放在页面的左下角。根据业务线不同,业务组件放在基础组件下方。在页面的顶部区域设计有FMHelper能力,可对页面配置内容做监测。详见图1所示。

图1
三:数据结构分析与设计
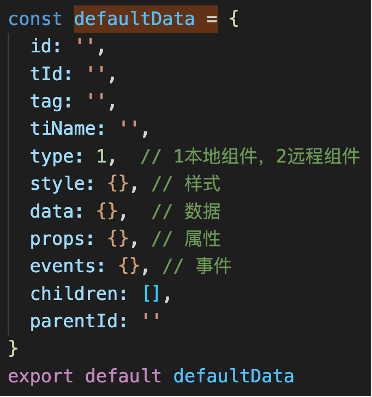
设计LowCode或NoCode,需要先设计相关的DSL。DSL设计是需要满足字段少、可扩展、无异议等性质。根据部门内部技术栈使用与积累情况,飞码使用vue技术栈进行设计与开发。对比vue中接口VNode与VNodeData数据结构,结合需要满足2个大能力点以及对应16个细化点。可以推导出飞码组件父级数据结构defaultData如下图2所示:

图2
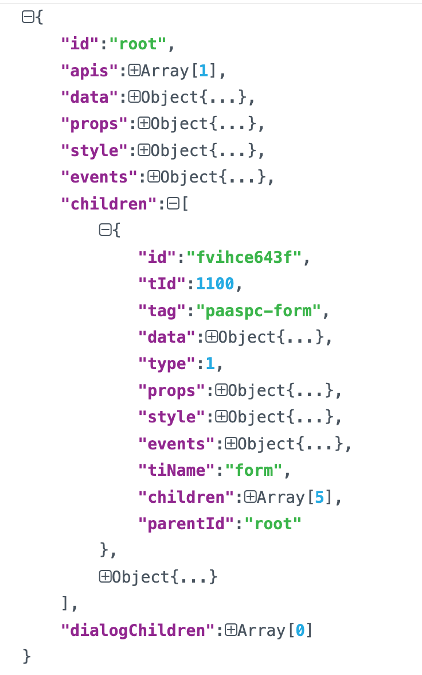
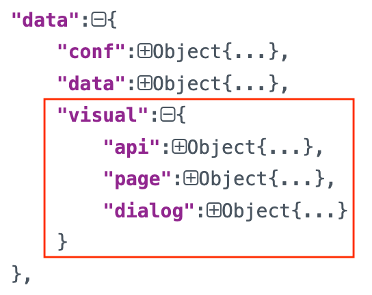
可以看出,该数据结构并不能满足上述16个细化点。数据源、数据、事件、弹框具有全局性质。飞码的方案是寻址查找,飞码DSL数据结构如图3所示。

图3
四:数据源、数据、事件、弹框的数据结构分析
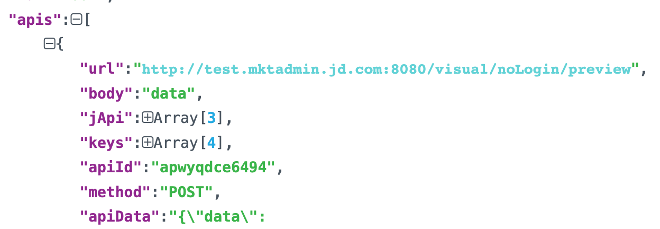
数据源:前端视角认为数据源等同于接口(API),接口是否被调用是通过事件触发的或者在页面生命周期函数中被执行的。可以认为事件触发请求接口,接口返回数据,页面缓存接口返回数据。考虑到复用性于是数据源用一个数组描述,详见图4,其中apis为图3中apis字段。考虑到id的易读性,apiId开头使用ap描述。

图4
数据:数据是一个页面中各个组件绑定的数据以及其他缓存数据,页面层级的数据具有共享。便于理解与定位数据,飞码将弹框与页面级别的数据分离开、数据源数据与页面数据也分离开。页面的数据结构设计如图5,图6所示,图5是数据结构,图6是编辑态页面配置样式。
 )
)
图5图6
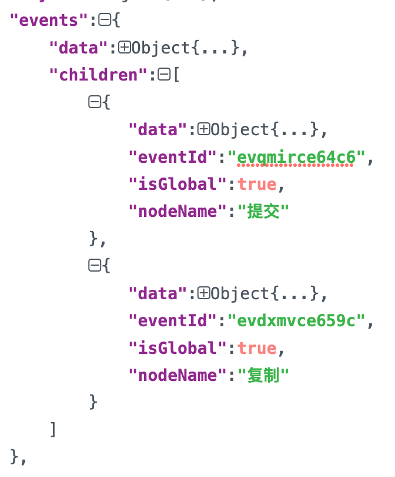
事件:当我们点击一个按钮,或者页面生命周期函数触发,或者我们点击一个组件等会触发一个事件。事件可理解为代码中的方法,方法可以调用其他方法,方法具有方法名,也会有入参与返回值。飞码设计出事件id,通过寻址方式满足各种调用情况。其数据结构如图7所示。

图7
在图7中,可以看到事件eventId开头是ev,这样便于与api,弹框区分。页面中的所有事件放在events.children数组中。
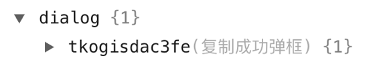
弹框:有时候会遇到较复杂弹框,弹框也可以触发另外一个弹框,弹框消失的时候会触发一个事件等等。在一个页面中可以有多个弹框,弹框的显示与消失具有复杂性。为了便于区分弹框与页面之间的关系,单独对弹框进行字段分离,其数据结构详见图8,图9为编辑态情况下配置样式。便于理解与问题定位dialogId开头是为tk。
 )
)
图8图9
五:小结
本小节分析了飞码背景以及设计LowCode或NoCode平台需要至少解决2个大能力点以及对应16个细化点。通过对16个细化点分析,结合部门情况与vue数据结构设计出来飞码DSL,并对字段含义进行解释。下一小节飞码LowCode前端技术(二)如何便捷配置出页面-1,分析飞码数据源、组件、模板方面的设计。
作者:京东科技 王光辉
来源:京东云开发者社区 转载请注明来源










