作者:京东科技 王光辉
简介
飞码是京东科技-市场与平台运营中心-平台研发部研发低代码产品,可使营销运营域下web页面快速搭建。飞码是单web页面搭建工具,从创建页面到监测再到投产的一站式解决方案。会通过七篇文章介绍飞码,分别是:(1)、背景与数据结构设计,(2)、如何便捷配置出页面-1,(3)、如何便捷配置出页面-2,(4)、如何便捷配置出页面-3, (5)、如何便捷配置出页面-4,(6)、如何便捷快速验证实现投产及飞码探索,(7)、飞码画布的设计。
本章节从监控、页面配置、页面数据导入导出以及其他能力四个方面进行分析。
一、监控(FMHelper)设计
飞码监控需要做两件事情,一是编辑态怎么帮助搭建人员快速定位问题并给出可能出现的问题点,二是在运行态最大能力定位问题(该部分还在研发中)。本节仅讲述编辑态中如何设计与定位问题的。飞码对FMHelper划分四部分分别是页面、弹框、事件、API。详见图1

FMHelper在编辑态时会对整个页面的DSL进行监测,依据搭建中常见错误信息进行汇总分类,并形成配置表。配置表部分会在[飞码LowCode前端技术(六)]进行说明。飞码将问题分为error与warn两个级别。详见图2

飞码依据页面中所有配置项以及事件链路关系,对于大部分问题都可以定位到错误配置位置,点击查看即可。在[飞码LowCode前端技术(六)]中探索部分会对如何监控到并给出修改建议说明。
二、页面配置设计
飞码页面配置分为样式、事件、数据、配置共4部分组成。详见图3所示。

事件:页面事件与vue页面生命周期函数一一对应,飞码同时支持在一个生命周期函数中配置多个事件。选择相关的事件,即可在运行态的时候调用相关事件。
数据:数据分为入参配置,出参配置。入参配置的时候配置一个schema或者配置一些键值对,页面在运行态的时候会实时监控入参参数的变化,同时页面中的其他组件存在依赖关系的也会发生先关变化。出参配置这部分能力已转移到事件编排,在页面配置区域目前禁用状态,后续飞码会对其隐藏。详见图4。

飞码页面入参有2种情况,一是通过飞码对外提供的sdk,标签引入之后对inData进行设置。二是会取投放出去页面的url中的参数。详见图5

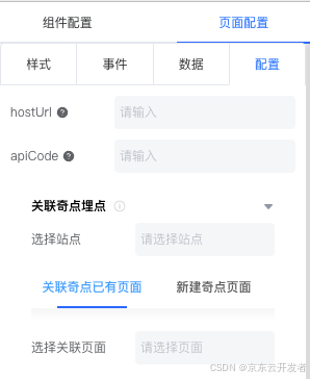
配置:该区域是页面业务型配置,包含整个页面API的host,API返回正确的code码,埋点与权限。详见图6所示

页面在环境切换情况下,只需要在页面配置->配置 进行相关配置即可。
三、页面数据导入导出设计
测试环境、预发环境、线上环境对应的服务是不一样的。测试环境的数据无法同步到预发环境。测试环境调试好的页面,如何在预发环境上快速上线?飞码通过导出、导入能力实现页面的快速复制能力。如图7
导出:会对页面整个数据结构进行数据加工,去掉空字段,删除事件编排中无用字段。
导入:与导出相反,会对整个导入的DSL数据结构进行加工,增加必备字段,增加事件编排中必备字段。
四、其他能力设计
回退上一步:在实践中发现画布拖拽(组件移动、兄弟组件之间的布局等)之后并不是想要的效果,飞码提供了一键回退能力,如图7所示“画布 上一步(4)“,飞码仅支持回退5步操作。详见图8

问题:为什么仅支持5步回退?
搭建页面期间画布误操作情况一般是1-2步,飞码设计5步并没有考虑回退太多步骤的情况,其中5也是配置的一个数字。可以修改,支持更多步。
历史记录:操作保存、预览按钮的时候,飞码会记录当前页面DSL信息,记录在服务服务器。效果图见图9

点击放大按钮可以看到点击保存、预览按钮时候的截图。点击“应用到当前页面“,可以切换到之前的历史版本。点击”复制DSL“,可以复制历史版本的DSL,之后开发其他页面使用或者对DSL进行对比。
预览:点击“预览“按钮之后,即可对当前页面进行预览,会跳转到飞码运行态页面。目前飞码FMHelper还没有对不合格(配置有问题)的页面进行拦截,飞码对FMHelper定位是一个提示工具。随着FMHelper能力变强,在智能监测与校验方面给页面搭建赋能。
问题:飞码测试环境预、发环境与线上环境在存量页面中怎么对比DSL的区别?
测试环境服务器无法与预发、线上打通。飞码目前支持预发环境与线上环境DSL的对比以及页面配置对比,在预发环境调试好的页面,在线上环境只需要同步即可。也可对同步的内容进行编辑。
五:小结
本章节分析了飞码如何便捷配置出页面-4,分别对监控、页面配置、页面数据导入导出以及其他能力四个方面进行了详细介绍。FMHelper是飞码的一个辅助工具,帮助搭建人员快速定位问题、页面配置目的是在运行环境不一致的情况下对变量参数进行快速设置,数据导入导出解决了环境数据不同步问题以及提供页面快速复制能力。下章节介绍[飞码LowCode前端技术(六)]如何便捷快速验证实现投产及飞码探索。









