前言:笔者把学习的webpack知识从基础到原理写个系列,以便回顾。希望能帮助到更多正在学习webpack的小伙伴。
这篇文章学习一下webpack中entry, output, loader, plugin, mode的基本用法。
entry
概念:依赖入口
单入口
entry是一个字符串
module.exports = {
entry: './src/index.js'
}多入口
entry是一个对象
module.exports = {
entry: {
app: './src/app.js',
admin: './src/admin.js'
}
}output
告诉webpack如何将编译后的文件输出到哪里
单入口输出
module.exports = {
entry:{
index:'./src/index.js',
search:'./src/search.js'
},
output:{
path: path.join(__dirname,'dist'),
filename: 'bundle.js'
},
mode:'production'
}多入口输出
module.exports = {
entry:{
index:'./src/index.js',
search:'./src/search.js'
},
// 多入口输出,关键点:[name].js
output:{
path: path.join(__dirname,'dist'),
filename: '[name].js'
},
mode:'production'
}loaders
通过loaders去支持其他文件类型并转换为有效的模块,并添加到依赖图中。
常见loader

loader用法
- test:指定匹配规则
- use:指定使用的loader名称
module.exports = { module:{ rules: [ { test:/\.js$/, use:'babel-loader' } ] } }
plugin
插件用于bundle文件的优化,资源管理和环境变量的注入。作用于整个构建过程。
常见plugin

plugin用法
把各个plugin放到plugins数组中就行。
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
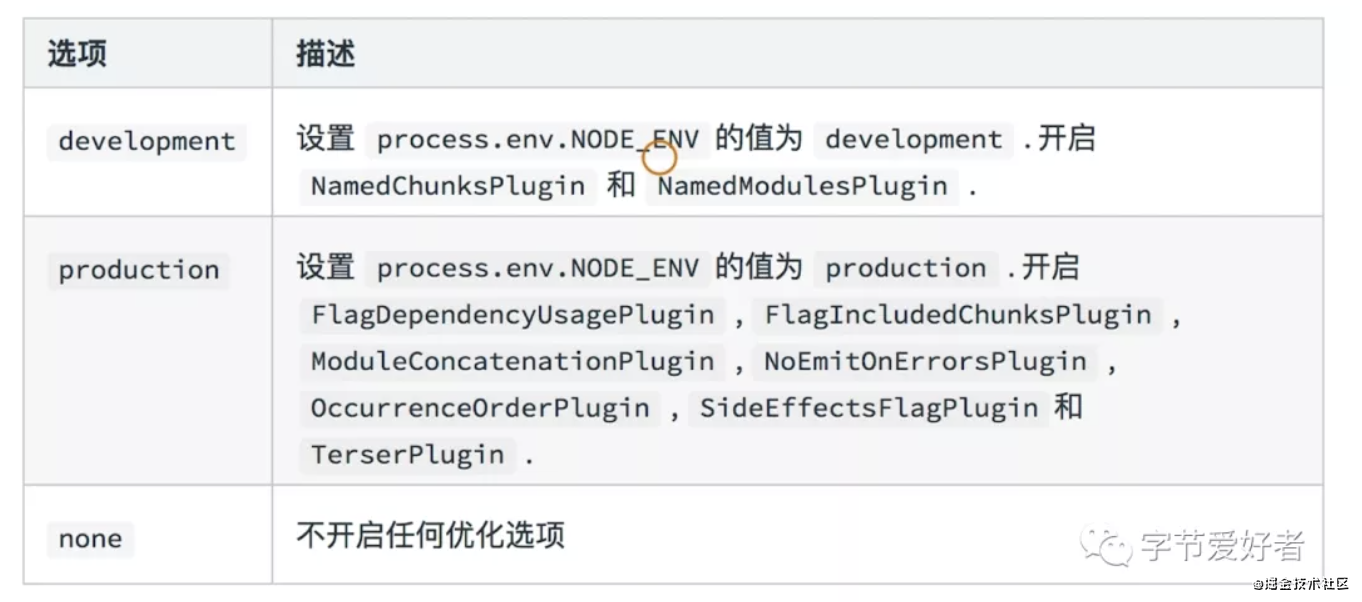
}mode
用来指定当前的构建环境:production,development, none
设置mode可以使用webpack内置默认函数,默认是production
mode内置函数

最后,欢迎关注微信公众号:字节爱好者
关注公众号,回复关键字:电子书
领取100本前端必看电子书

