显示图片
- 在ui界面拖动label控件至界面。
- 将想要显示的图片加入qt资源库。
- 添加图片至label(利用setPixmap函数)。
- 自使用label尺寸(利用setScaledContents函数)。
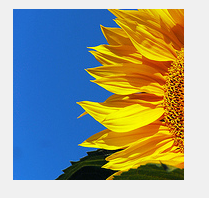
未自适应label大小的效果:
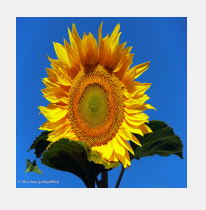
自适应label大小的效果:
QT代码:
//label显示图片
ui->label->setPixmap(QPixmap(":/1.jpg"));
ui->label->setScaledContents(true);
显示gif
前两步与显示图片一致,之后的代码如下:
QMovie * movie = new QMovie(":/2.gif");
ui->label->setMovie(movie);
ui->label->setScaledContents(true);
movie->start();
本文同步分享在 博客“ZYunfeii”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。









