作者:京东科技 杨拓
一、意图框架服务介绍
HarmonyOS NEXT引入了多项创新特性,其中的意图框架能够将应用中的业务功能智能分发至手机的各大系统入口,其中系统入口包括小艺对话、小艺搜索和小艺建议等。通过这一特性,用户不仅可以主动搜索和调用所需服务,还能享受到系统智能推荐的个性化建议。这将有效提升用户体验,带来全新的流量增长点,并为应用增量提供强大支持。
意图框架、用户、开发者的关系如下:

(图片来自于鸿蒙官方)
二、分发和使用场景
1、分发能力
意图框架支持多种分发能力,目前支持的特性类别包括:
1.1、习惯推荐—小艺建议
应用可以向系统注册意图,鸿蒙系统通过学习用户的使用习惯和规律,在合适的时机和地点向用户推荐适合的应用业务内容。这种个性化的推荐能够显著提升用户体验,让用户感觉应用更加贴心和智能。
1.2、事件推荐—小艺建议
鸿蒙系统会提取注册的意图内容事件,并结合时间、位置等信息向用户推荐提醒服务。例如,当用户到达某个地点或在特定时间段,小艺建议会主动提醒用户相关的服务或信息,帮助用户更好地管理时间和行程。
1.3、技能调用—小艺对话
在用户使用小艺对话时,鸿蒙系统基于AI大模型对用户的输入进行语言理解,帮助用户完成应用或元服务的功能调用。这不仅简化了用户操作,还提升了用户与设备的互动体验。
1.4、本地搜索—小艺搜索
鸿蒙系统会对注册意图构建本地索引,当用户使用小艺搜索时输入对应关键词,即可检索出应用内的相关内容。这使得用户能够快速找到所需信息,大大提高了搜索效率。
通过这些智能化的场景服务,用户体验将得到显著提升,这不仅有助于推动流量增长,还能增强用户粘性,让用户对应用和设备产生更深的依赖和认可。
2、使用场景
2.1、常用场景
1.系统可以共享用户购买的电影票订单数据,自动提取订单中的关键特征(如时间、位置等)。在适当的时机,小艺建议会为用户推送观影提醒服务。
2.用户在小艺对话中询问“从深圳去北京的飞机要多少钱”时,小艺可以理解用户的机票搜索意图,调用应用提供的机票搜索功能,获取并呈现相关机票信息。
2.2、金融垂类场景
\
| 垂域 | 特性名称 | 特性类型 | 入口 | 场景描述 | 依赖意图 |
|---|---|---|---|---|---|
| 银行 | 还款代办事件提醒 | 事件推荐 | 小艺建议 | 在用户信用卡/贷款还款日前推荐还款提醒 | 查看还款 |
| 还款技能调用 | 技能调用-对话 | 小艺语音 | 通过用户对话输入理解拉起还款页面 | 发起还款 | |
| 本地搜索还款功能 | 本地搜索 | 小艺搜索 | 查找搜索还款、还信用卡等功能 | 发起还款 | |
| 股票基金 | 新股新债事件推荐 | 事件推荐 | 小艺建议 | 结合用户对新股新债的阅读习惯,在盘前,给用户推荐新股新债的卡片 | 查看新股新债更新 |
| 查看新股日历 | |||||
| 常看自选股推荐 | 习惯推荐 | 根据用户查看自选股的习惯,学习规律给用户推送自选股卡片 | 查看自选股行情 | ||
2.3、京东金融业务场景
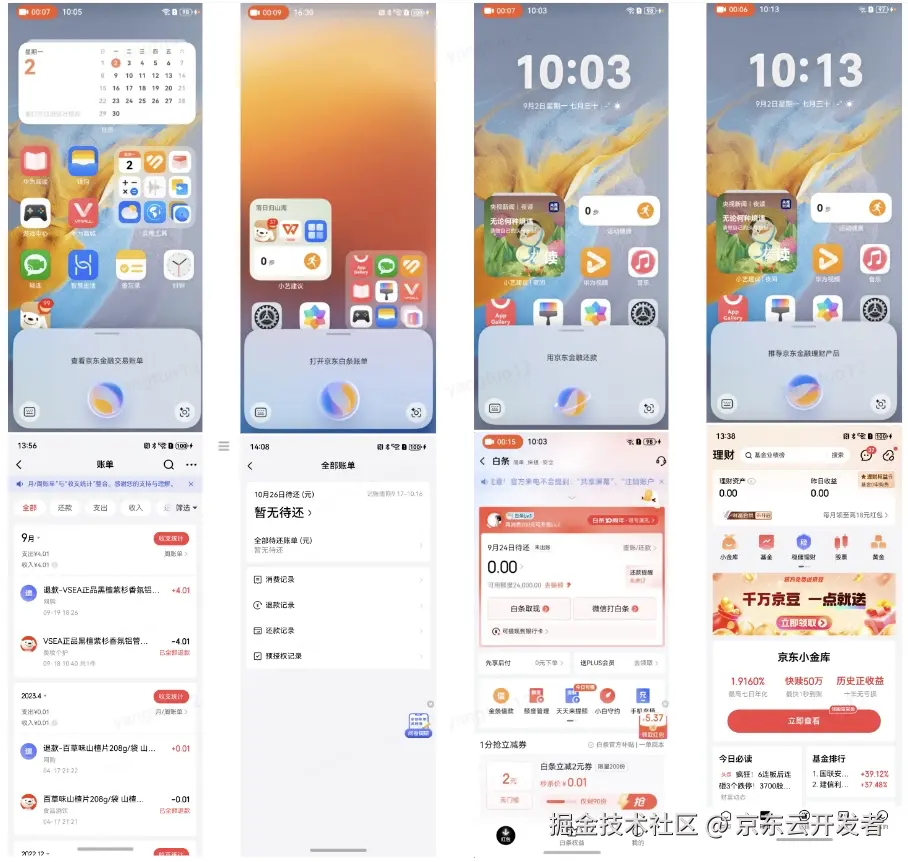
针对京东金融自身业务和意图框架特性能力,我们先以小艺对话作为突破口试点金融场景,在第一期确定了以下五个场景:
- 查询京东消费明细
动作:打开京东金融账单详情页面
描述:用户可以方便地查看自己在京东的消费明细,了解每一笔交易的详细信息,从而更好地管理个人财务。
- 查询京东白条账单
动作:打开京东金融白条全部账单页面
描述:用户可以查看所有京东白条的账单信息,包括账单金额、还款日期等,帮助用户及时还款,避免逾期。
- 还一下京东白条
动作:打开京东金融白条还款页面
描述:用户可以直接进入还款页面,进行京东白条的还款操作,简化了还款流程,提高了还款效率。
- 推荐京东金融理财产品
动作:打开京东金融理财页面
描述:系统会根据用户的财务状况和投资偏好,推荐适合的理财产品,帮助用户实现财富增值。
- 查看最近新上的股票
动作:打开京东金融新股日历页面
描述:用户可以查看最近上市的新股票信息,包括上市日期、公司背景等,帮助用户抓住投资机会。
 通过这些场景的智能化服务,京东金融能够为用户提供更加便捷和个性化的金融服务,提升用户体验,增强用户对京东金融的依赖和满意度。
通过这些场景的智能化服务,京东金融能够为用户提供更加便捷和个性化的金融服务,提升用户体验,增强用户对京东金融的依赖和满意度。
三、意图运行逻辑

从上图可以看出应用或元服务可以主动向HarmonyOS共享意图,这些意图可以用于构建本地内容索引和学习用户的行为规律,从而支持本地搜索和主动建议功能。
用户可以在系统入口输入信息,或者通过系统的主动推荐,系统会向应用或元服务发起意图调用。
通过意图共享和意图调用,HarmonyOS能够更好地理解和预测用户需求,提供个性化和智能化的服务,进一步提升用户满意度和粘性。
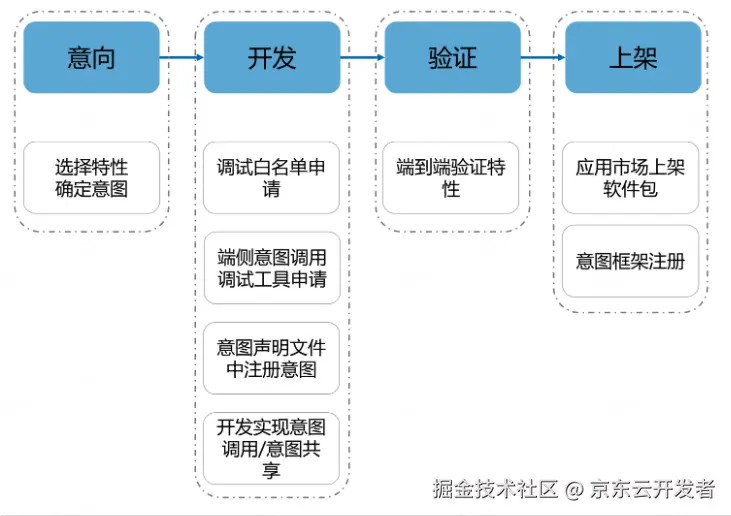
四、基本接入流程

(图片来自于鸿蒙官方)
1、选择特性,确定意图
我们需要先和华为侧沟通,针对要实现的场景,定义意图接口,然后进行意图注册并实现意图调用;用户通过对小艺对话进行自然语言输入,小艺理解语义转换成意图调用(含意图参数),执行意图调用实现对应交互体验。
具体意图见上面的京东金融业务场景。
2、端侧意图注册
在主工程目录下创建文件insight_intent.json,具体路径为:
PROJECT_HOME/entry/src/main/resources/base/profile/insight_intent.json
{
"insightIntents":[
{
"intentName":"xxxx",
"domain":"BankingDomain",
"intentVersion":"1.0.1",
"srcEntry":"./ets/insightintents/IntentExecutorImpl.ets",
"uiAbility":{
"ability":"MainUIAbility",
"executeMode":[
"foreground"
]
}
}
]}3、意图调用
在主工程目录下创建文件IntentExecutorImpl.ets,具体路径为:
PROJECT_HOME/entry/src/main/ets/insightintents/IntentExecutorImpl.ets
export default class IntentExecutor Implextends InsightIntentExecutor{
/**
* override 执行前台UIAbility意图
* 拉起前台页面
* @param name 意图名称
* @param param 意图参数
* @param pageLoader 窗口
* @returns 意图调用结果
*/
async onExecuteInUIAbilityForegroundMode(intentName:string, intentParam: Record<string, Object>,
pageLoader: window.WindowStage):Promise<insightIntent.ExecuteResult>{
// 根据意图名称分发处理逻辑
switch(intentName){
case DispatchTools.xxxx:
returnthis.viewAccountChange(intentParam, pageLoader);
case DispatchTools.xxxx1:
returnthis.viewAccountChange(intentParam, pageLoader);
default:
console.error('invalid intent name', intentName);
let result: insightIntent.ExecuteResult ={
code:-1,
result:{
"error":"invalid intent name",
"intentName": intentName
}
}
return result;
}
}
/**
* 这里可以保存参数,然后在page中获取进行相应操作,或者直接在MainUIAbility的want中获取意图参数
* @param param 意图参数
* @param pageLoader 窗口
*/
private viewAccountChange(param: Record<string, Object>, pageLoader: window.WindowStage):Promise<insightIntent.ExecuteResult>{
returnnewPromise((resolve, reject)=>{
resolve({
code:0,
result:{
message:'Intent execute succeed'
}
});
})
}}打开具体页面
dispatchAI(want: Want |undefined){
try{
if(want && want.parameters){
let url:string|undefined=undefined;
let bid:string|undefined=undefined;
let name = want?.parameters['ohos.insightIntent.executeParam.name']as string
let param = want.parameters['ohos.insightIntent.executeParam.param']as Record<string,Object>
switch(name){
case DispatchTools.PAY_REPAYMENT:
url = DispatchTools.xxxx;
bid = DispatchTools.xxxx;
break;
....
}
if(url &&!PageMatchUtil.matchPath(url,false)){
jrouter.navigation(url)
}
}
}catch(e){
}
}这里需要注意,多次打开时需要进行判断处理,否侧同一个页面会显示多次
4、验证接入是否成功
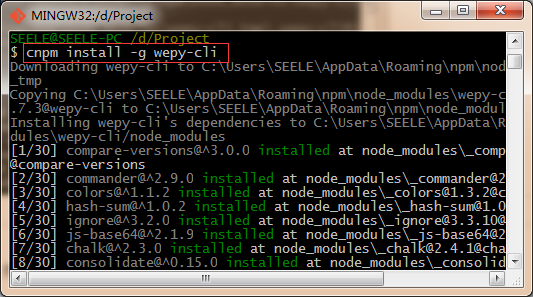
之前,鸿蒙意图能力还未正式商业化,所以需要借助他们提供的测试工具来进行流程测试。安装好测试工具后,输入以下内容,点击打开,现在最新版本NEXT 66 beta1已支持,可省略这一步
{
"bundleName":"com.jd.xxx",
"executeMode":"foreground",
"intentName":"xxx",
"intentParam":{
"entityId":"C10194368",
"cardTailNumber":"1234",
"cardType":"CreditCard",
"timeInterval":[
163739320000,
163739320000
]
}}5、平台注册
在最后应用正式上架,并全量开放后,可进行注册,需要注意的是,灰度或者测试上架是不能注册的。
打开路径AppGallery > 管理中心 > 生态服务 > 智慧服务 > 小艺开放平台,应用上架后会存在草稿,无需手动注册。

然后点击对应意图编辑补充信息保存即可
五、后续展望
为了进一步增强用户体验,持续探索移动金融服务体验的创新,我们未来将整合鸿蒙意图框架更多核心功能(小艺搜索和小艺建议),通过这些创新和优化,我们致力于为用户带来更加便捷、高效、安全的移动金融服务体验,让京东金融成为用户信赖的金融伙伴。