作者:京东科技 贾玉龙
技术的车轮滚滚向前,前端开发的最新动态包罗万象。近期前端又有一些新鲜事儿。框架更新、性能优化、响应式设计趋势以及其他新动向都有所发展。
在框架方面,React 19引入了新的编译器特性,优化了性能,而Next.js 15则支持React 19编译器,并新增了预渲染功能。Vue 3的稳定版本及其组合式API得到了广泛应用,Nuxt.js为Vue提供了类似Next.js的功能。此外,Svelte、Solid.js和Qwik等框架也在逐渐崭露头角。在前端性能优化与响应式设计方面,服务器端渲染(SSR)和静态站点生成(SSG)得到了广泛应用,CSS容器查询作为一种新的响应式设计技术被引入。无框架开发开始兴起,越来越多的开发者利用原生浏览器API构建高性能的应用程序。TypeScript的广泛应用提高了代码质量和可维护性。Web组件和微前端架构成为构建独立、可重用应用程序部分的流行选择。前端开发工具如Webpack、Vite等不断更新和优化,为开发者提供了更加高效和便捷的开发体验。前端社区依然活跃和开放,共同推动了前端技术的不断发展。

一、框架方面
1.React框架的更新
◦React 19引入了新的编译器特性,可以提前编译代码,从而极大地优化了性能。这一更新借鉴了Solid.js和Svelte的思路,通过预编译减少了运行时的性能开销。
◦Next.js作为基于React构建的元框架,也迎来了更新。Next.js 15引入了对React 19编译器的支持,并新增了部分预渲染功能,进一步提升了加载速度和性能。
2.Vue框架的进展
◦Vue 3的稳定版本及其组合式API得到了广泛应用,使得Vue框架在前端开发中的地位更加稳固。
◦Nuxt.js为Vue开发人员提供了类似Next.js的功能,内置了对SSR(服务器端渲染)和SSG(静态站点生成)的支持,并与Vue 3的组合式API轻松集成,进一步简化了开发流程。
3.其他框架的崛起
◦Svelte以其轻量级、高性能和直观易用的特性受到了广大开发者的喜爱。其编译时优化特性可以有效减少运行时的计算量,提高页面渲染速度。
◦Solid.js和Qwik等框架也在逐渐崭露头角,为前端开发者提供了更多选择。这些框架在性能优化、开发体验等方面都有独特的优势。
二、前端性能优化与响应式设计的新趋势
1.服务器端渲染(SSR)和静态站点生成(SSG)的普及
◦随着越来越多的开发人员关注性能和SEO,SSR和SSG在前端开发中得到了广泛应用。这两种技术可以显著提升页面加载速度和用户体验,同时也有助于改善SEO效果。
2.CSS容器查询的引入
◦CSS容器查询是一种新的响应式设计技术,它允许开发者根据父容器的大小来应用样式。这一技术的引入将彻底改变传统的响应式设计方式,使得开发者能够构建更加灵活和适应性强的布局。
三、前端开发的其他新动态
1.无框架开发的兴起
◦随着原生浏览器API的快速发展,越来越多的开发者开始尝试无框架开发。他们利用原生API来构建高性能的应用程序,而无需依赖大型框架。这种开发方式有助于减少代码膨胀、提高加载速度和减少依赖项。
2.TypeScript的广泛应用
◦TypeScript作为一种为JavaScript添加类型安全性的编程语言,在前端开发中的使用越来越广泛。越来越多的JavaScript框架和库开始支持TypeScript,甚至推荐使用它。TypeScript的广泛应用有助于减少错误、提高代码质量和可维护性。
3.Web组件和微前端的流行
◦Web组件允许开发者创建可重用的封装自定义元素,而无需依赖任何特定框架。随着公司转向微前端架构,Web组件正在成为构建独立、可重用的应用程序部分的流行选择。这种开发方式有助于解耦前端代码库、提高扩展性和可维护性。
四、前端开发工具与社区的变化
1.开发工具的不断更新
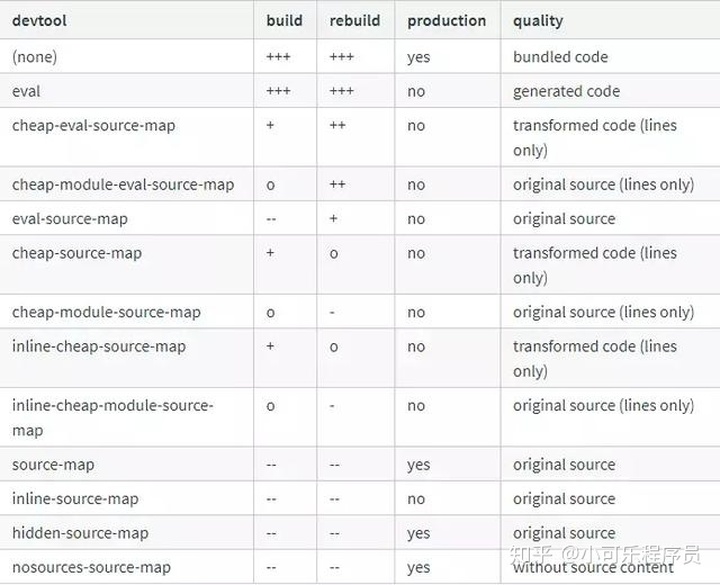
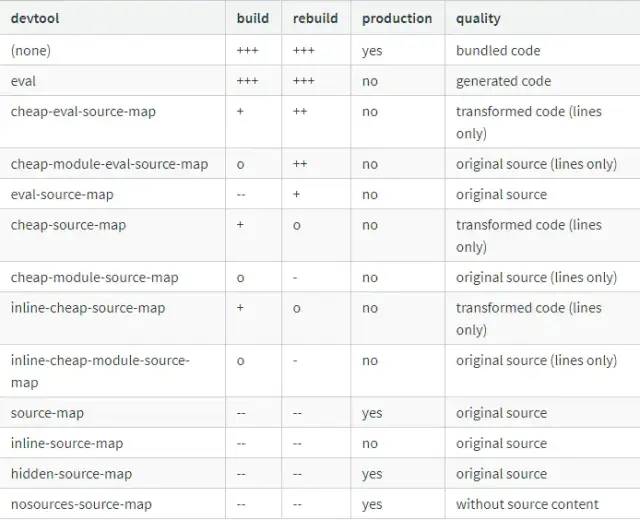
◦前端开发工具如Webpack、Vite等也在不断更新和优化。这些工具在性能提升、构建速度优化等方面都有显著的进步,为开发者提供了更加高效和便捷的开发体验。
2.前端社区的活跃与开放
◦前端社区依然保持着活跃和开放的态度。开发者们通过社区分享经验、交流技术、解决问题,共同推动了前端技术的不断发展。
五、总结
综上所述,近期前端领域发生了许多新鲜事儿,包括框架与技术的更新、性能优化与响应式设计的新趋势、前端开发的其他新动态以及开发工具与社区的变化等。这些变化为前端开发者提供了更多的选择和挑战,同时也推动了前端技术的不断进步和发展。
更多其他内容: