开发一个程序的时候,我们总想着程序能有各种各样的组件效果 比如弹跳的球等等,像ppt动画那样的效果 整合了Animate.css我们程序的逼格会高很多的,相信我~
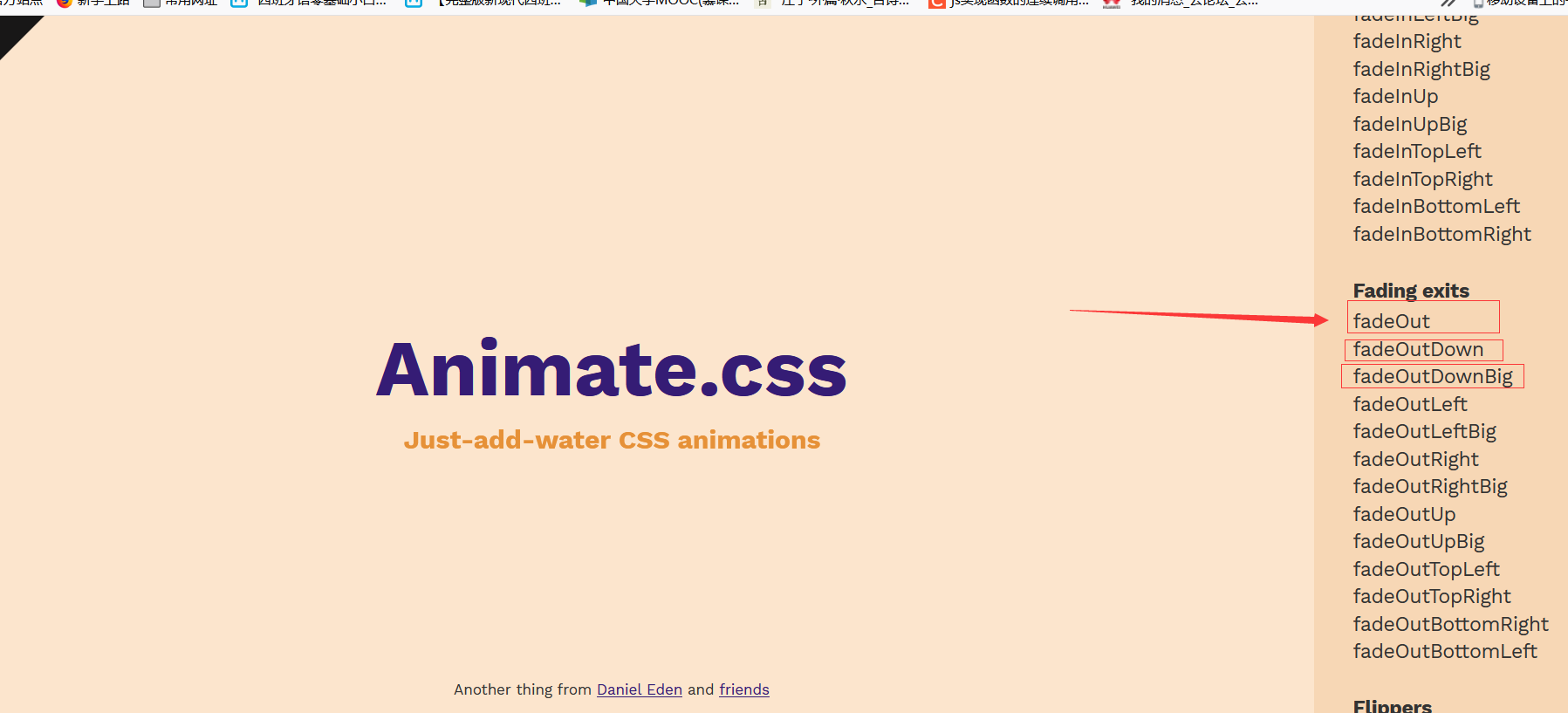
Animate.css官网 https://animate.style/
这个网站uni-app云开发教程也是整合了Animate.css
引入
执行 npm install animate.css --save
在main.js中 import 'animate.css';

如何使用
这里我们写了一个简单的测试
<template>
<view>
<view class="test">我来了~</view>
</view>
</template>
<style>
.test {
text-align: center;
font-size: 40px;
animation: bounce;
animation-duration: 2s;
animation-iteration-count: 10;
}
</style>效果如下图
是不是动起来了 哈哈哈哈哈哈哈哈哈~~

制作一个球
 是不很有意思呢
那么他是怎么实现的呢
是不很有意思呢
那么他是怎么实现的呢
一个圆形
使用view组件 基础的样式如下 下面的样式让我们得到了一个球
.funs {
width: 100px;
height: 100px;
border-radius: 100px;
background-color: #ffffff;
position: fixed;
text-align: center;
}下落
.ball_one {
animation: bounceInDown;
/* referring directly to the animation's @keyframe declaration */
animation-duration: 2s;
/* don't forget to set a duration! */
}原地跳动
.bail_fone {
animation: bounce;
animation-duration: 2s;
animation-iteration-count: infinite;
}首先,需要下落球,落下后开始跳动 那么我们给球下落时间为2s 两秒后切换球的样式 让其开始跳动 那么怎么实现呢? 猜的没错 是 :class
完整代码
<template>
<view style="background-color: #000000;width: 100%;height: 100vh;">
<view class="one funs" :class="{ball_one:!isAni,bail_fone:isAni}"></view>
</view>
</template>
<script>
export default {
data() {
return {
isAni: false
}
},
onLoad() {
setTimeout(() => {
this.isAni = true;
}, 2600)
},
methods: {
}
}
</script>
<style>
.one {
bottom: 150px;
left: 150px;
background-size: cover;
}
.funs {
width: 100px;
height: 100px;
border-radius: 100px;
background-color: #ffffff;
position: fixed;
text-align: center;
}
.ball_one {
animation: bounceInDown;
/* referring directly to the animation's @keyframe declaration */
animation-duration: 2s;
/* don't forget to set a duration! */
}
.bail_fone {
animation: bounce;
animation-duration: 2s;
animation-iteration-count: infinite;
}
</style>
实现一个组合框拼接
首先这是静态的时候的样子

这是动态的样子

第一个字从上面下落

样式
.test_one {
animation: backInDown;
animation-duration: 2s;
}第二个字左侧进入
不再展示 直接上代码
.test_two {
animation: backInLeft;
animation-duration: 2s;
}第三个字右侧进入
代码如下
.test_three {
animation: backInRight;
animation-duration: 2s;
}第四个字下到上
代码如下
.test_four {
animation: backInUp;
animation-duration: 2s;
}拓展
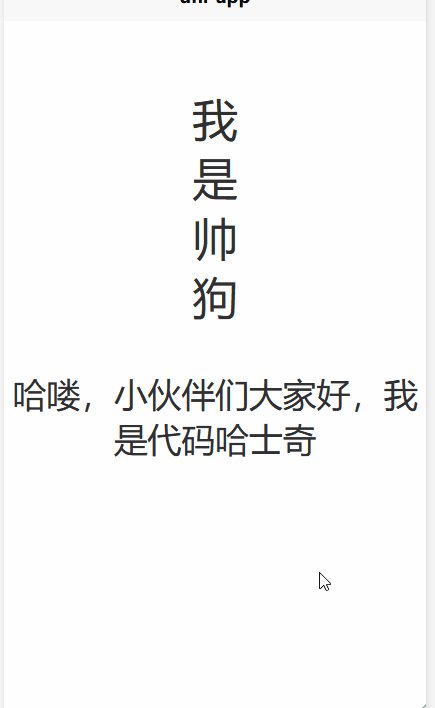
我们可以再加一个自我结束 比如
哈喽,小伙伴们大家好,我是代码哈士奇
效果如下

怎么实现的呢 很简单 如下
.test_list {
font-size: 30px;
margin-top: 40px;
animation: fadeInDown;
animation-duration: 3s;
}整体代码
<template>
<view style="position: relative;top: 60px;">
<view class="f_t test_one">我</view>
<view class="f_t test_two">是</view>
<view class="f_t test_three">帅</view>
<view class="f_t test_four">狗</view>
<view class="f_t test_list">哈喽,小伙伴们大家好,我是代码哈士奇</view>
</view>
</template>
<style>
.f_t{
text-align: center;
font-size: 40px;
}
.test_one {
animation: backInDown;
animation-duration: 2s;
}
.test_two {
animation: backInLeft;
animation-duration: 2s;
}
.test_three {
animation: backInRight;
animation-duration: 2s;
}
.test_four {
animation: backInUp;
animation-duration: 2s;
}
.test_list {
font-size: 30px;
margin-top: 40px;
animation: fadeInDown;
animation-duration: 3s;
}
</style>
总结
是不是很简单 其实关键就是
animation: xxxx;
这里的xxxx呢 其实就是就是红框中的那些 可以自行尝试哦 还可以在大屏中使用哦