相关课程:http://hdjc8.com/hdjc/swiftUI/
Slider相当于UIKit中的UISlider,通过移动滑杆实现指定区域和间隔的数值的选择。
Slider视图的使用非常简单,用户可以在最小值和最大值的范围内,通过拖动滑块进行数值的快速设置,所以常用于音量调整、播放进度和拍照缩放等场合。
示例代码:
struct ContentView : View {
//首先添加一个浮点类型的属性,并设置它的初始值为0。该属性拥有@State绑定包装标记,表示该属性将和滑杆视图进行数据绑定。
@State var temperature: Double = 0
var body: some View {
VStack {
Slider(value: $temperature)
//添加一个新的滑杆视图,并设置它的最小值为-20,最大值为40。通过该滑杆,可以快速拾取位于-20和40之间的数值。
Slider(value: $temperature, in: -20...40)
//添加一个尾随闭包,在闭包语句里打印一条日志信息,用来显示是否开始或停止拖动滑块。
Slider(value: $temperature, in: -20...40) { (item) in
print(item)
}
HStack{
Image(systemName: "sun.max")
//在图像视图的右侧,添加一个新的滑杆视图。除了设置它数值区域为-20至40,还设置它的步进值为2。
Slider(value: $temperature, in: -20...40, step: 2) { (item) in
print(item)
}.accentColor(.pink).colorInvert()
Image(systemName: "sun.max.fill")
}.padding()
//添加一个文本视图,用来实时显示temperature属性的值。
Text("The temperature is \(Int(temperature)).")
}
}
}
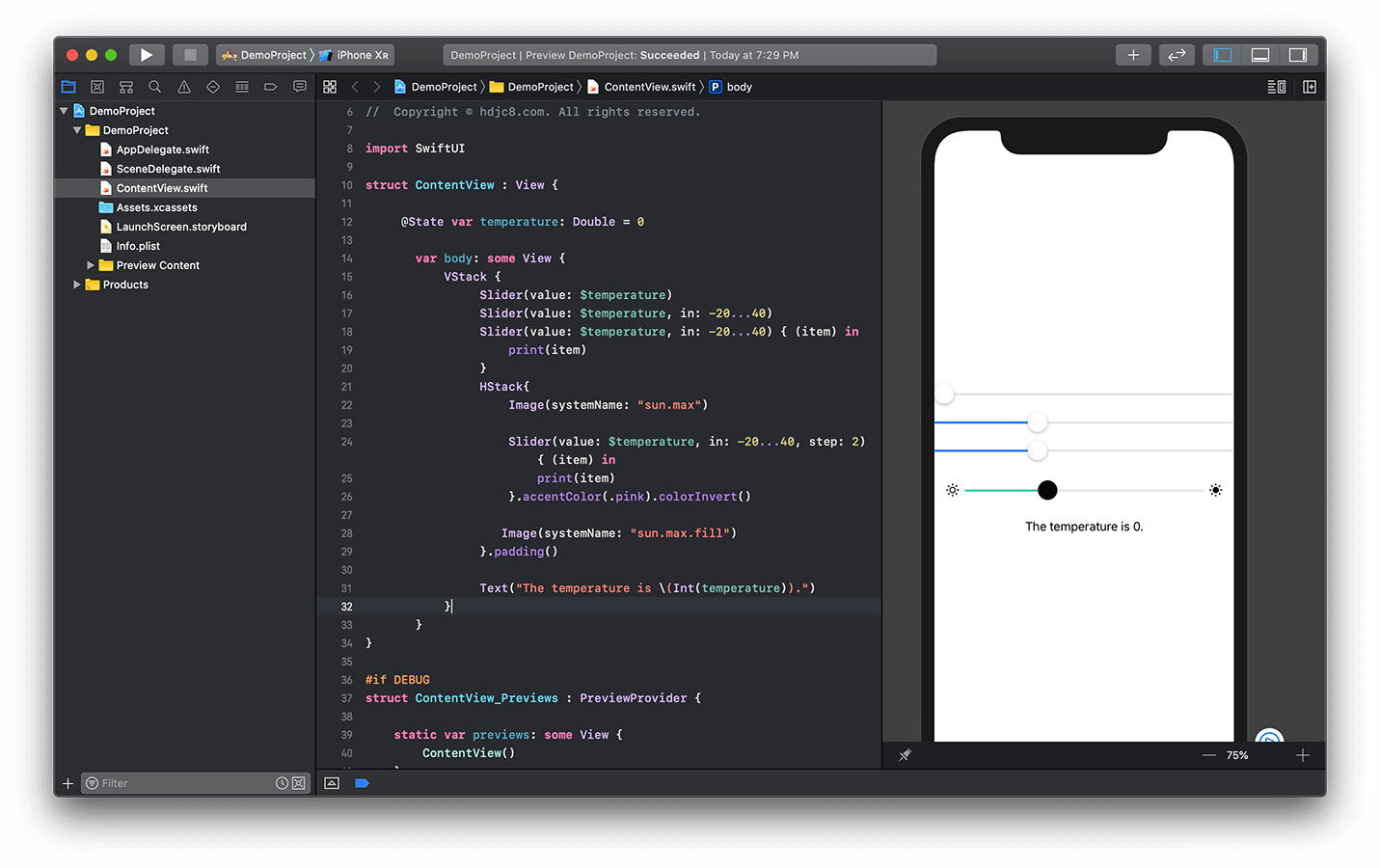
查看运行结果: