相关课程:http://hdjc8.com/hdjc/swiftUI/
TabView相当于UIKit中的UITabBarController,用于实现标签视图集。
标签视图位于屏幕的底部,可以让用户在几个页面之间进行快速的切换,效果类似于UITabBarController。
标签视图所控件的页面位于大括号之内。TabView仅支持类型为文本、图像或LayoutView的标签项,其他类型的视图将产生一个可见的空白标签项。
示例代码:
var body: some View {
TabView {
//添加一个文本视图,作为标签视图的第一个标签项。
Text("The home page.")
.font(.system(size: 36))
//接着来设置文本视图的选项卡,只有设置了选项卡,才会在屏幕底部的选项卡列表里显示对应的标签。
.tabItem({
Image(systemName: "house")
Text("Home") })
.tag(0)
//继续添加另一个文本视图,作为标签视图的第二个标签项。
Text("The settings page")
.font(.system(size: 36))
.tabItem({
Image(systemName: "gear")
Text("Settings")
})
.tag(1)
}
}
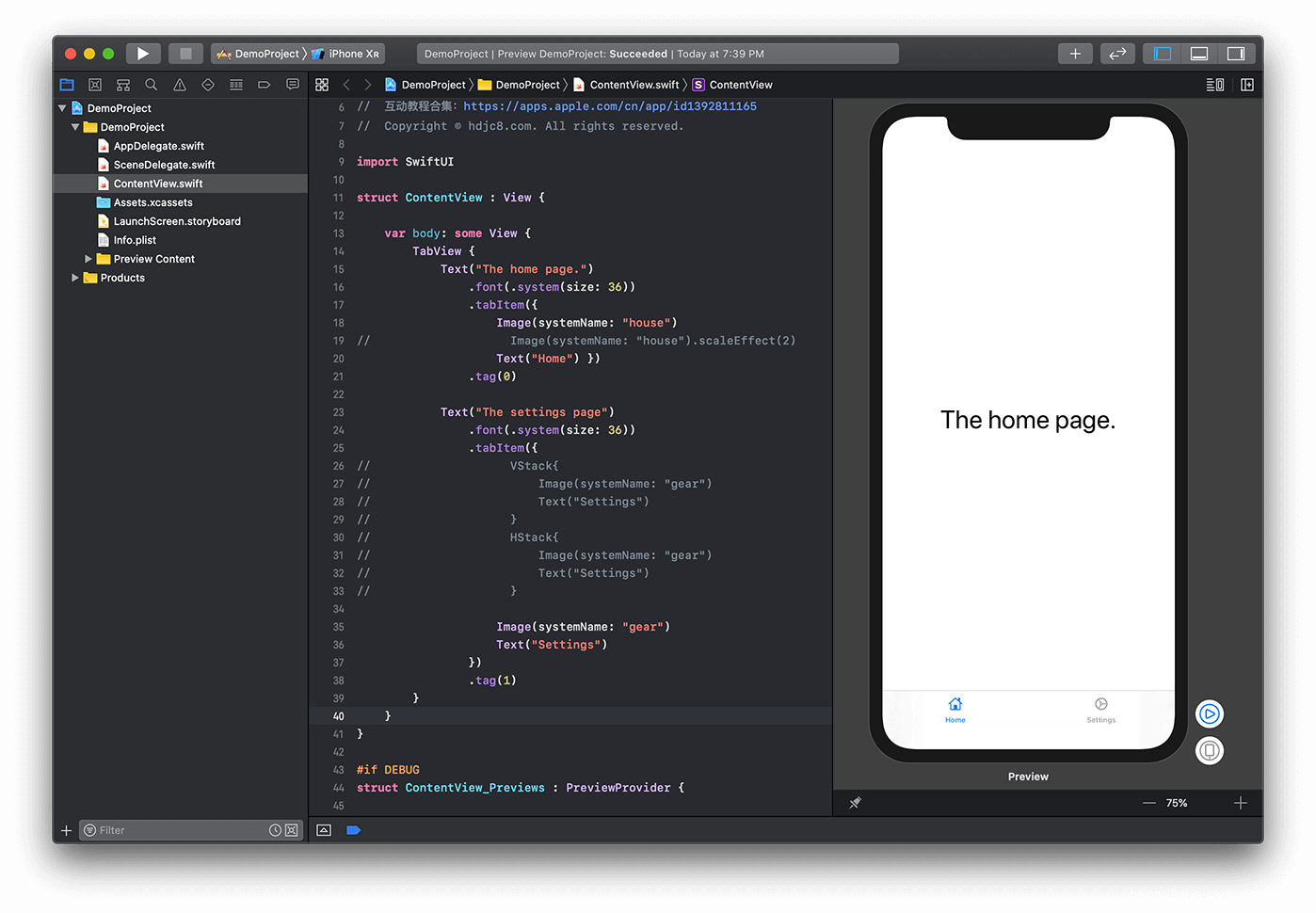
显示运行结果: