相关课程:http://hdjc8.com/hdjc/swiftUI/
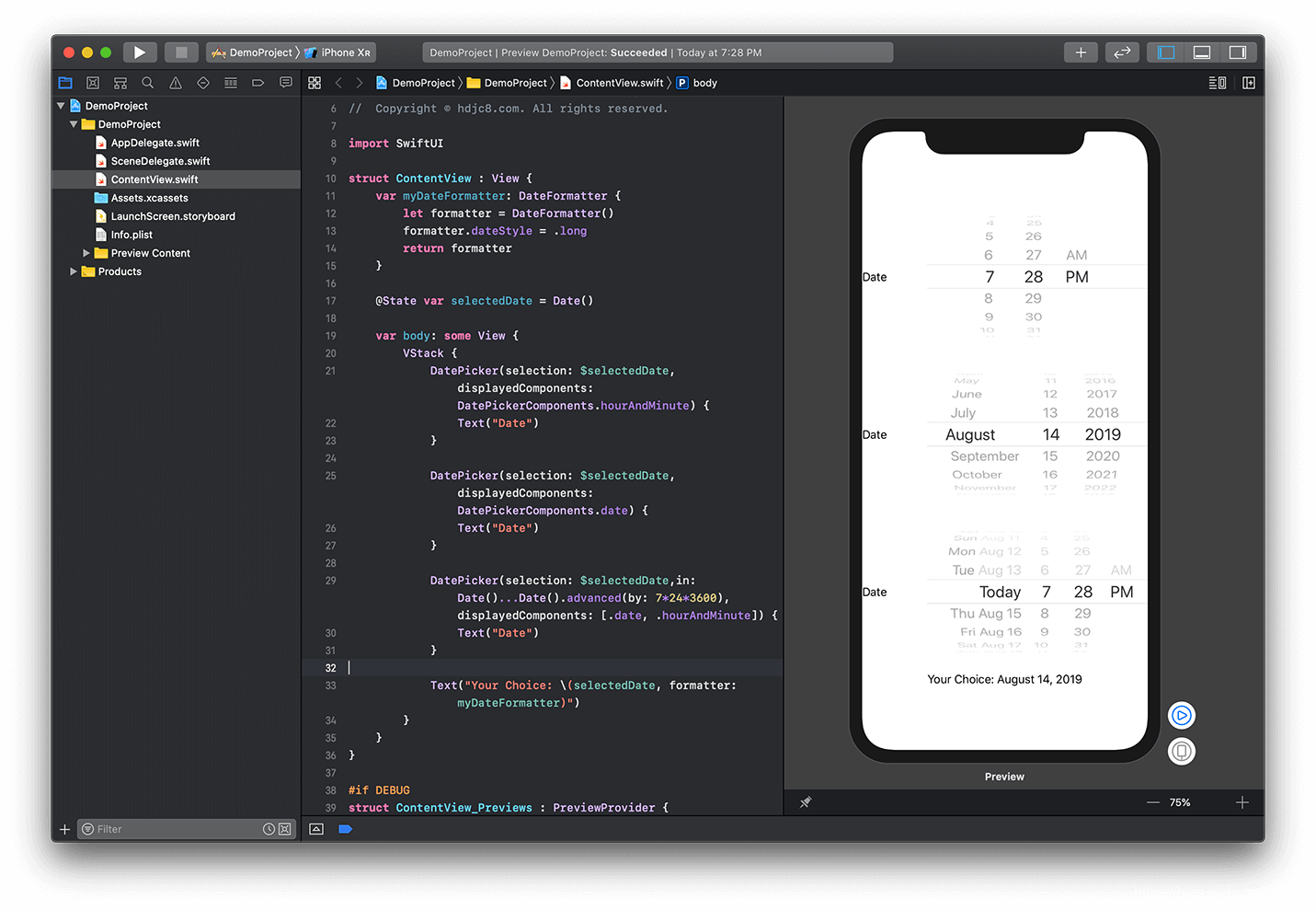
本节演示DatePicker视图的使用,DatePicker和UIKit中的UIDatePicker类似,主要用于提供一个日期和时间列表,方便用户的选择。
示例代码:
struct ContentView : View {
//首先添加一个日期格式化类型的属性,您将用它对用户所选的日期和时间进行格式化,并显示在文本视图中。
var myDateFormatter: DateFormatter {
let formatter = DateFormatter()
//初始化一个日期格式化类型的实例,并设置它的日期样式为长类型,即依次显示月份、天数和年份。
formatter.dateStyle = .long
return formatter
}
@State var selectedDate = Date()
var body: some View {
VStack {
//DatePicker的组件类型被修改为小时和分钟类型,此时在右侧的预览窗口中,DatePicker组件包含了小时列表和分钟列表。
DatePicker(selection: $selectedDate, displayedComponents: DatePickerComponents.hourAndMinute) {
Text("Date")
}
//组件类型被修改为日期和时间类型
DatePicker(selection: $selectedDate, displayedComponents: DatePickerComponents.date) {
Text("Date")
}
//对日期列表的日期范围进行了限定,最小值为今天,最大值为7天之后的日期。
DatePicker(selection: $selectedDate,in: Date()...Date().advanced(by: 7*24*3600), displayedComponents: [.date, .hourAndMinute]) {
Text("Date")
}
Text("Your Choice: \(selectedDate, formatter: myDateFormatter)")
}
}
}
查看运行结果