H5+css特效源代码分享
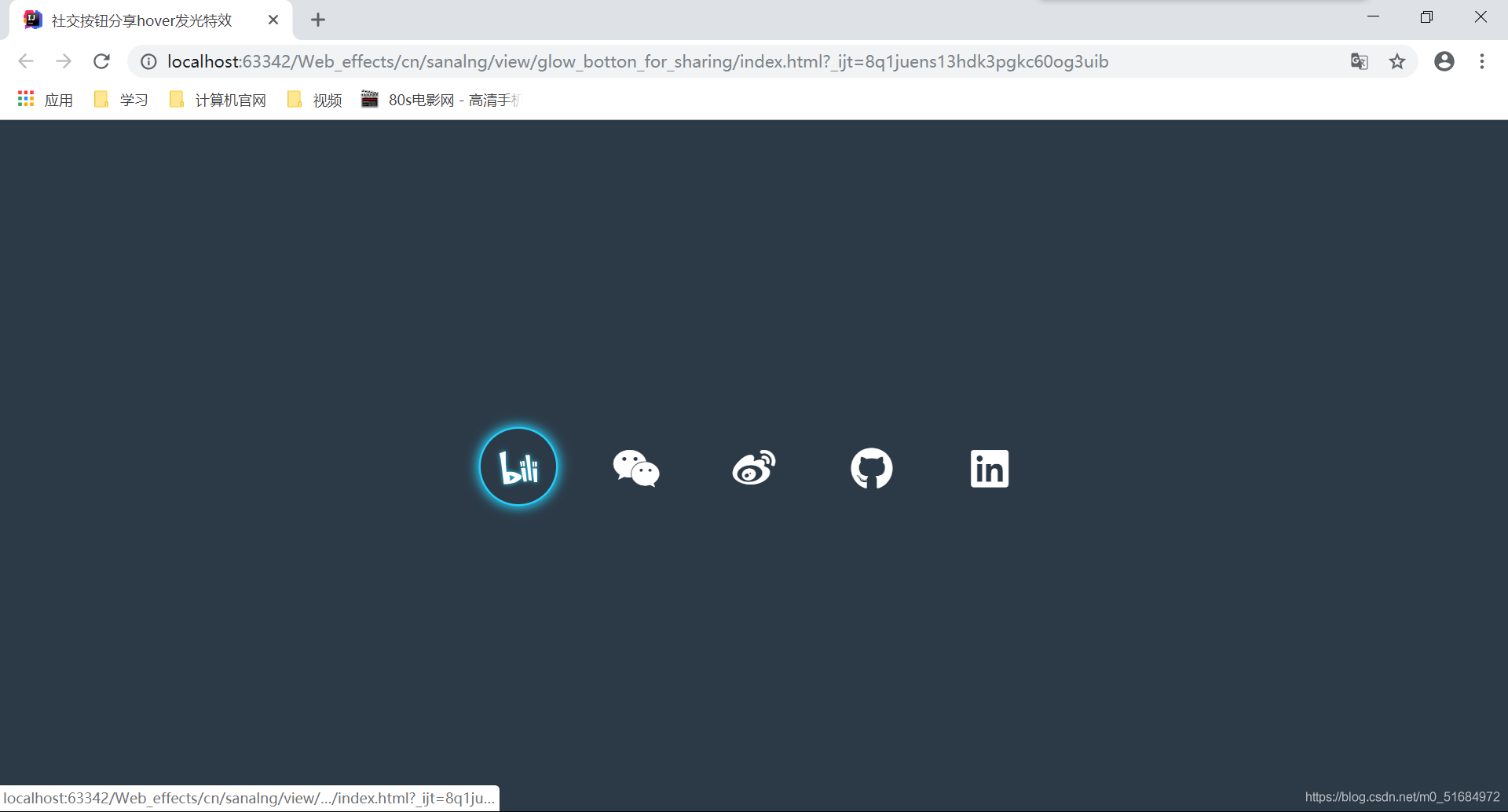
效果图:
背景光效可以根据使用自己调
参考源代码:
H5部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link
href="https://cdn.bootcss.com/font-awesome/5.11.2/css/all.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
<title>社交按钮分享hover发光特效</title>
</head>
<body>
<main>
<ul>
<li>
<a href=""><img src="bilibili.svg" alt="" class="svg-icon"/></a>
</li>
<li>
<a href=""><i class="fab fa-weixin"></i></a>
</li>
<li>
<a href=""><i class="fab fa-weibo"></i></a>
</li>
<li>
<a href=""><i class="fab fa-github"></i></a>
</li>
<li>
<a href=""><i class="fab fa-linkedin"></i></a>
</li>
</ul>
</main>
</body>
</html>
css部分
<!--修饰html骨架-->
html,
body {
margin: 0;
}
* {
box-sizing: border-box;
}
ul,
li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
main {
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 100vh;
position: relative;
background: #2c3a47;
z-index: 25;
}
ul {
display: flex;
}
ul li {
margin: 0 18px;
}
li a {
position: relative;
display: block;
color: white;
width: 64px;
height: 64px;
font-size: 36px;
text-align: center;
line-height: 66px;
border-radius: 50%;
background: #2c3a47;
transition: 0.6s;
}
li a:hover {
text-shadow: 0 0 4px #25ccf7;
}
li a::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
border-radius: 50%;
background: #25ccf7;
transition: 0.6s;
transform: scale(0.8);
z-index: -1;
}
li a:hover::before {
box-shadow: 0 0 14px 2px #25ccf7;
transform: scale(1.05);
}
/* bilibili */
.svg-icon {
transition: 0.6s;
filter: invert(1);
}
li a:hover .svg-icon {
filter: invert(1) drop-shadow(0 0 2px rgb(37, 204, 247));
}
@media screen and (max-width: 512px) {
ul {
flex-direction: column;
}
ul li {
margin: 18px 0;
}
}
svg部分
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="xMidYMid" width="32.282" height="28.563" viewBox="0 0 32.282 28.563">
<defs>
<style>
.cls-1 {
fill: #000;
fill-rule: evenodd;
}
</style>
</defs>
<path d="M32.280,26.876 C31.401,26.876 30.556,26.881 29.710,26.868 C29.639,26.866 29.515,26.747 29.508,26.674 C29.379,25.355 29.266,24.034 29.146,22.714 C29.034,21.487 28.918,20.260 28.804,19.033 C28.687,17.770 28.571,16.506 28.454,15.242 C28.447,15.169 28.434,15.097 28.417,14.986 C28.729,14.951 29.032,14.889 29.334,14.889 C30.155,14.888 30.975,14.910 31.795,14.929 C32.006,14.934 32.097,15.074 32.109,15.264 C32.135,15.659 32.172,16.054 32.174,16.449 C32.181,18.311 32.166,20.173 32.183,22.036 C32.197,23.523 32.247,25.010 32.280,26.497 C32.282,26.590 32.280,26.684 32.280,26.876 ZM32.048,13.515 C31.488,13.489 30.953,13.464 30.351,13.436 C30.351,11.966 30.351,10.494 30.351,8.991 C30.786,8.991 31.249,8.986 31.710,8.994 C31.942,8.998 32.060,9.088 32.056,9.360 C32.039,10.648 32.048,11.937 32.048,13.225 C32.048,13.308 32.048,13.391 32.048,13.515 ZM28.106,9.005 C28.566,9.005 29.026,9.013 29.484,9.002 C29.693,8.996 29.768,9.039 29.761,9.270 C29.744,9.889 29.769,10.509 29.771,11.129 C29.774,11.897 29.772,12.665 29.772,13.429 C29.308,13.475 28.898,13.516 28.461,13.560 C28.345,12.068 28.228,10.574 28.106,9.005 ZM27.406,25.440 C26.613,25.367 25.819,25.310 24.964,25.243 C24.234,18.029 23.615,10.733 22.197,3.480 C22.657,3.428 23.119,3.366 23.583,3.325 C24.121,3.279 24.661,3.259 25.199,3.214 C25.646,3.177 25.816,3.294 25.846,3.722 C25.928,4.868 25.999,6.015 26.079,7.162 C26.188,8.712 26.301,10.263 26.413,11.813 C26.494,12.931 26.567,14.050 26.660,15.167 C26.760,16.386 26.879,17.604 26.990,18.823 C27.072,19.723 27.148,20.624 27.238,21.523 C27.335,22.496 27.445,23.469 27.549,24.442 C27.578,24.721 27.610,25.001 27.629,25.281 C27.640,25.435 27.555,25.454 27.406,25.440 ZM22.639,19.714 C22.737,20.621 22.835,21.528 22.945,22.434 C23.062,23.405 23.195,24.374 23.319,25.343 C23.356,25.631 23.387,25.918 23.423,26.229 C22.512,26.343 21.621,26.454 20.685,26.570 C19.899,22.647 19.121,18.758 18.327,14.796 C18.970,14.707 19.595,14.608 20.222,14.536 C20.672,14.485 21.127,14.480 21.578,14.438 C21.823,14.415 21.979,14.501 22.018,14.734 C22.121,15.355 22.228,15.975 22.303,16.600 C22.428,17.636 22.526,18.676 22.639,19.714 ZM19.542,8.552 C20.051,8.544 20.559,8.531 21.066,8.532 C21.232,8.532 21.309,8.624 21.326,8.802 C21.460,10.187 21.605,11.572 21.752,13.008 C21.224,13.041 20.684,13.076 20.132,13.111 C19.935,11.588 19.742,10.101 19.542,8.552 ZM17.382,8.981 C17.876,8.909 18.367,8.830 18.859,8.768 C19.077,8.740 19.036,8.927 19.050,9.044 C19.108,9.539 19.155,10.035 19.209,10.530 C19.293,11.306 19.380,12.082 19.463,12.858 C19.474,12.960 19.464,13.064 19.464,13.175 C19.045,13.256 18.634,13.337 18.206,13.420 C17.932,11.945 17.660,10.479 17.382,8.981 ZM18.674,23.121 C18.449,23.787 17.992,24.291 17.415,24.730 C16.060,25.761 14.640,26.690 13.007,27.217 C11.863,27.586 10.675,27.866 9.484,28.045 C7.917,28.281 6.328,28.386 4.747,28.533 C4.423,28.563 4.092,28.520 3.764,28.521 C3.596,28.522 3.553,28.439 3.545,28.294 C3.503,27.589 3.468,26.883 3.405,26.179 C3.324,25.270 3.229,24.363 3.123,23.457 C2.975,22.196 2.811,20.936 2.652,19.677 C2.484,18.352 2.311,17.028 2.145,15.703 C1.982,14.406 1.836,13.106 1.664,11.810 C1.468,10.329 1.253,8.850 1.045,7.369 C0.798,5.619 0.466,3.886 0.003,2.177 C-0.018,2.102 0.046,1.942 0.110,1.917 C1.643,1.313 3.183,0.727 4.717,0.128 C5.228,-0.072 5.273,-0.129 5.273,0.495 C5.277,3.175 5.290,5.856 5.331,8.536 C5.352,9.931 5.406,11.327 5.504,12.719 C5.624,14.418 5.807,16.112 5.965,17.809 C5.972,17.881 6.004,17.951 6.017,17.994 C6.631,17.968 7.198,17.932 7.766,17.922 C10.214,17.882 12.612,18.167 14.898,19.065 C16.014,19.503 17.096,20.009 18.067,20.725 C18.865,21.312 19.039,22.041 18.674,23.121 ZM8.381,20.765 C8.613,22.424 8.843,24.070 9.081,25.771 C10.500,24.724 11.892,23.696 13.284,22.669 C13.108,22.428 9.282,20.960 8.381,20.765 Z" class="cls-1"/>
</svg>
参考文件结构: