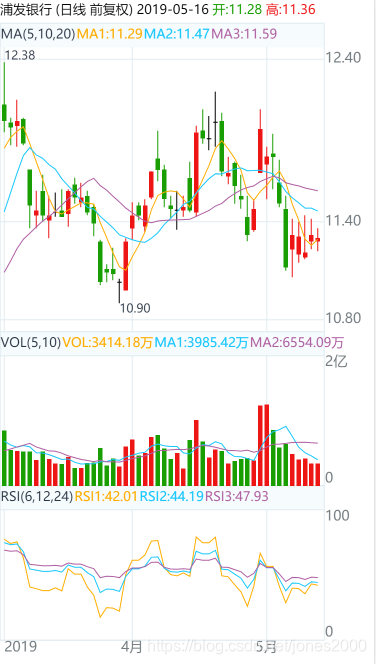
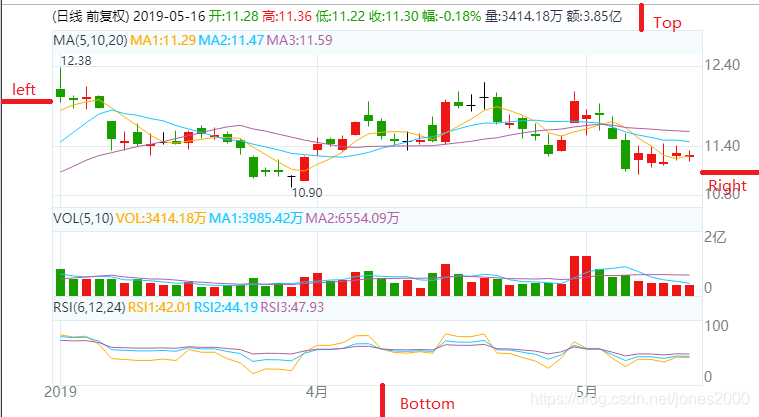
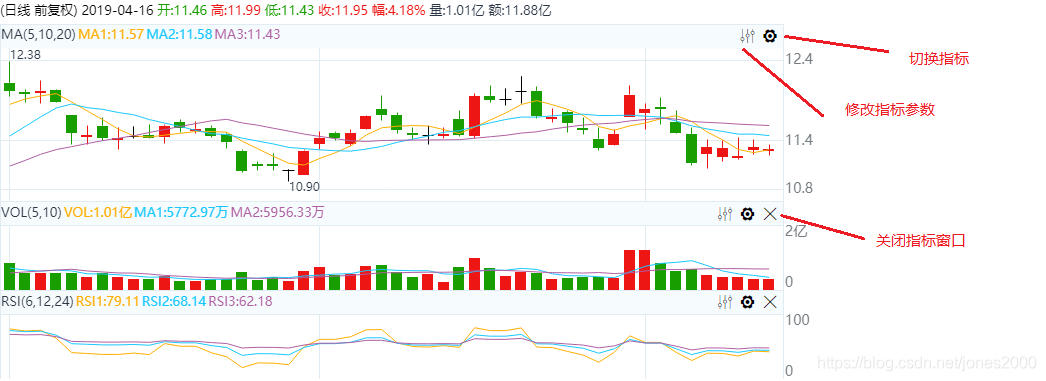
@TOC 效果图 
HQChart介绍
功能: 提供K线,走势图, 支持通达信语法指标(麦语法), 画图工具,等等...... 支持PC端页面, 小程序,手机端页面。 地址:https://github.com/jones2000/HQChart
demo页面代码
git下载代码 在webhqchart.demo\demo 目录下创建一个test.html文件,拷贝下面代码, K线图就完成。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>页面行情(K线图)</title>
<!-- 加载资源 -->
<link rel="stylesheet" href="content/css/tools.css">
<link rel="stylesheet" href="../jscommon/umychart.resource/font/iconfont.css">
<div id="kline" style="width: 900px;height:400px;position: relative;"></div>
<script src="content/js/jquery.min.js"></script>
<script src="content/js/webfont.js"></script>
<script src="../jscommon/umychart.js"></script> <!-- K线图形 -->
<script src="../jscommon/umychart.complier.js"></script> <!-- 麦语言解析执行器 -->
<script src="../jscommon/umychart.index.data.js"></script> <!-- 基础指标库 -->
<script>
//简单的把K线控件封装下
function KLineChart(divKLine)
{
this.DivKLine=divKLine;
this.Chart=JSChart.Init(divKLine); //把K线图绑定到一个Div上
//K线配置信息
this.Option= {
Type:'历史K线图', //创建图形类型
Windows: //窗口指标
[
{Index:"MA", Modify:false,Change:false},
{Index:"VOL", Modify:false,Change:false},
{Index:"RSI", Modify:false,Change:false},
],
Symbol:'600000.sh',
IsAutoUpdate:true, //是自动更新数据
//TradeIndex: {Index:'交易系统-BIAS'}, //交易系统
IsShowRightMenu:true, //右键菜单
IsShowCorssCursorInfo:true, //是否显示十字光标的刻度信息
KLine: //K线设置
{
DragMode:1, //拖拽模式 0 禁止拖拽 1 数据拖拽 2 区间选择
Right:1, //复权 0 不复权 1 前复权 2 后复权
Period:0, //周期 0 日线 1 周线 2 月线 3 年线
MaxReqeustDataCount:1000, //数据个数
PageSize:50, //一屏显示多少数据
//Info:["互动易","大宗交易",'龙虎榜',"调研","业绩预告","公告"], //信息地雷
IsShowTooltip:true, //是否显示K线提示信息
},
KLineTitle: //标题设置
{
IsShowName:true, //不显示股票名称
IsShowSettingInfo:true //不显示周期/复权
},
Border: //边框
{
Left:1, //左边间距
Right:50, //右边间距
Bottom:25, //底部间距
Top:25 //顶部间距
},
Frame: //子框架设置
[
{SplitCount:3,StringFormat:0, IsShowLeftText:false},
{SplitCount:2,StringFormat:0, IsShowLeftText:false},
{SplitCount:2,StringFormat:0, IsShowLeftText:false}
]
};
this.Create=function() //创建图形
{
var self=this;
$(window).resize(function() { self.OnSize(); }); //绑定窗口大小变化事件
this.OnSize(); //让K线全屏
this.Chart.SetOption(this.Option); //设置K线配置
}
this.OnSize=function() //自适应大小调整
{
var height= $(window).height();
var width = $(window).width();
this.DivKLine.style.top='px';
this.DivKLine.style.left='px';
this.DivKLine.style.width=width+'px';
this.DivKLine.style.height=height+'px';
this.Chart.OnSize();
}
}
$(function ()
{
WebFont.load({ custom: { families: ['iconfont'] } }); //预加载下iconfont资源
var klineControl=new KLineChart(document.getElementById('kline'));
klineControl.Create();
})
</script>
Option的配置项说明
上面的代码可以看到,所有K线图的设置都是通过==Option==来配置的。 Type: 图形类型, 这里填==历史K线图==代表创建一个K线图 Symbol: 显示的股票代码 股票代码需要带后缀. 上海.sh 深证.sz IsAutoUpdate: 是否自动更新最新行情,如果是true, 会定时(30s/次)获取行情数据,更新K线图及指标 IsShowRightMenu: 是否显示右键菜单, 如果是手机页面可以设置成false  IsShowCorssCursorInfo: 鼠标移动或手势的时候是否显示十字光标
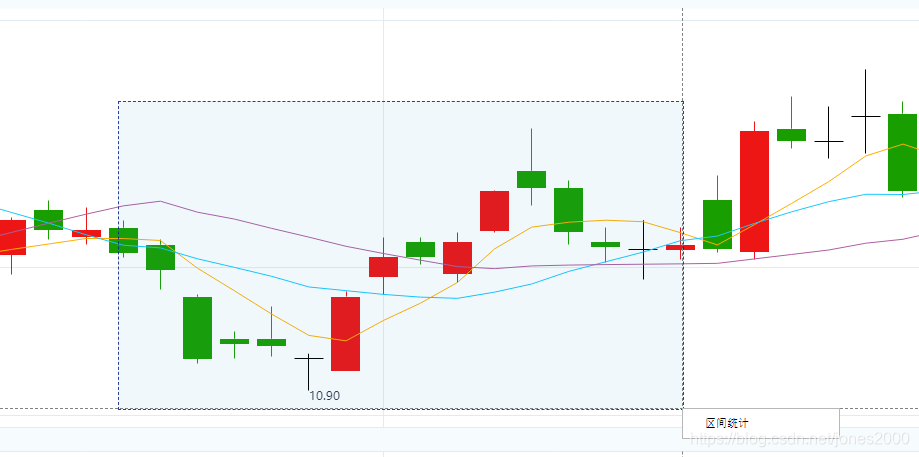
IsShowCorssCursorInfo: 鼠标移动或手势的时候是否显示十字光标  KLine.DragMode: 拖拽模式 0=禁止拖拽(禁止鼠标或手势左右拖动数据) 1=数据拖拽(可以用鼠标或手势左右拖动数据) 2=区间选择(拖动可以选择一段时间数据做==区间统计==,和==形态匹配==
KLine.DragMode: 拖拽模式 0=禁止拖拽(禁止鼠标或手势左右拖动数据) 1=数据拖拽(可以用鼠标或手势左右拖动数据) 2=区间选择(拖动可以选择一段时间数据做==区间统计==,和==形态匹配== 
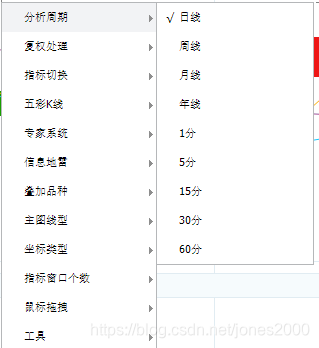
 KLine.Right: 复权 0=不复权 1=前复权 2=后复权 KLine.Period: 周期 0=日线 1=周线 2=月线 3=年线 4=1分钟 5=5分钟 6=15分钟 7=30分钟 8=60分钟 KLine.MaxReqeustDataCount: 请求K线数据的最大个数 KLine.PageSize: 初始一屏显示几个K线,通过鼠标滚轴上下,键盘上下,手势两个手指上下可以调整一屏显示K线的个数 KLine.Info: 信息地雷 目前支持“互动易","大宗交易",'龙虎榜',"调研","业绩预告","公告", 可以选择其中的几个填上
KLine.Right: 复权 0=不复权 1=前复权 2=后复权 KLine.Period: 周期 0=日线 1=周线 2=月线 3=年线 4=1分钟 5=5分钟 6=15分钟 7=30分钟 8=60分钟 KLine.MaxReqeustDataCount: 请求K线数据的最大个数 KLine.PageSize: 初始一屏显示几个K线,通过鼠标滚轴上下,键盘上下,手势两个手指上下可以调整一屏显示K线的个数 KLine.Info: 信息地雷 目前支持“互动易","大宗交易",'龙虎榜',"调研","业绩预告","公告", 可以选择其中的几个填上  KLine.IsShowTooltip: 是否显示K线的tooltip信息, 鼠标移动到K线上 或 键盘左右移动十字光标都会出现tooltip.
KLine.IsShowTooltip: 是否显示K线的tooltip信息, 鼠标移动到K线上 或 键盘左右移动十字光标都会出现tooltip.  KLineTitle.IsShowName: K线标题是否显示股票名称 KLineTitle.IsShowSettingInfo: K线标题是否周期/复权
KLineTitle.IsShowName: K线标题是否显示股票名称 KLineTitle.IsShowSettingInfo: K线标题是否周期/复权  Border.Left, Border.Right,Border.Bottom,Border.Top 坐标边框到画布边框的间距
Border.Left, Border.Right,Border.Bottom,Border.Top 坐标边框到画布边框的间距  Windows 指标窗口,数组可以配置多个指标窗口, 每个窗口单独设置 1. Index 系统指标名字 2. Modify 是否显示修改指标参数按钮 3. Change 是否可以切换股票
Windows 指标窗口,数组可以配置多个指标窗口, 每个窗口单独设置 1. Index 系统指标名字 2. Modify 是否显示修改指标参数按钮 3. Change 是否可以切换股票  Frame 指标窗口坐标设置
Frame 指标窗口坐标设置
- SplitCount y轴刻度个数
- IsShowLeftText 是否显示左侧Y轴刻度 左侧刻度如果间距不够会显示在框架内部, 必须设置这个值才能去掉左侧Y轴刻度显示
基本的K线设置就介绍到这里, 如果还又问题可以加交流QQ群: 950092318













