网站图标要想做到清晰无锯齿,使用普通图片或者雪碧图都很难达到这个目的,一般我们都会引入字体图标(svg转font,使用图标像使用字体一样,详见《web页面使用字体图标》,那么如何在微信小程序中使用自定义图标呢?请看详细步骤:
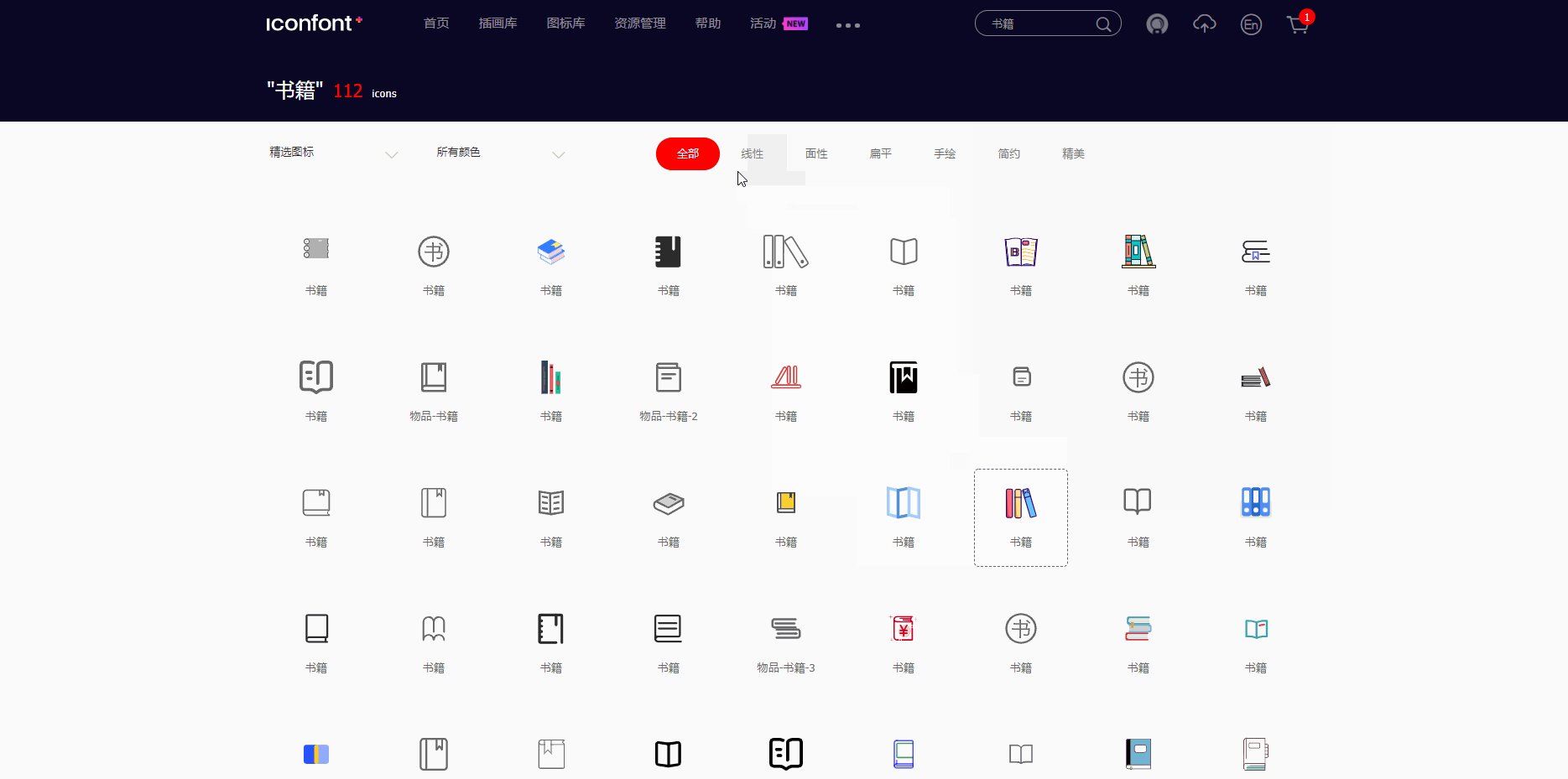
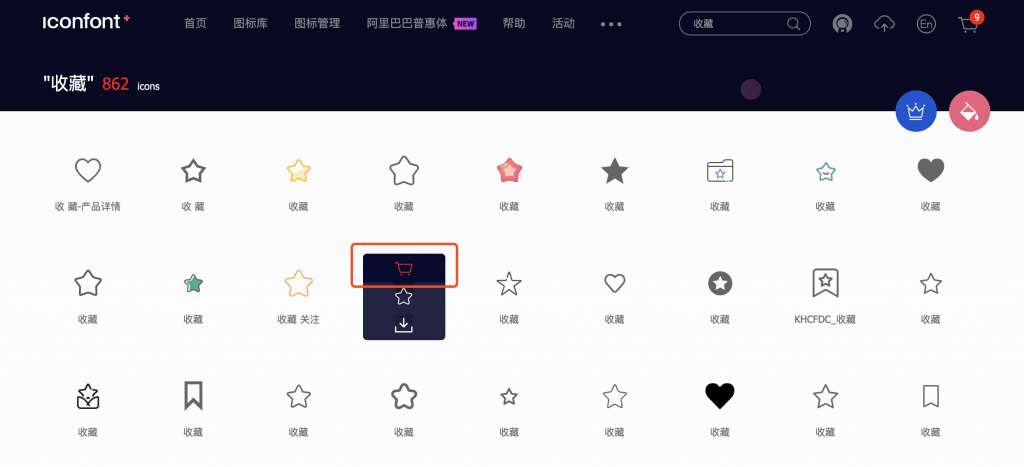
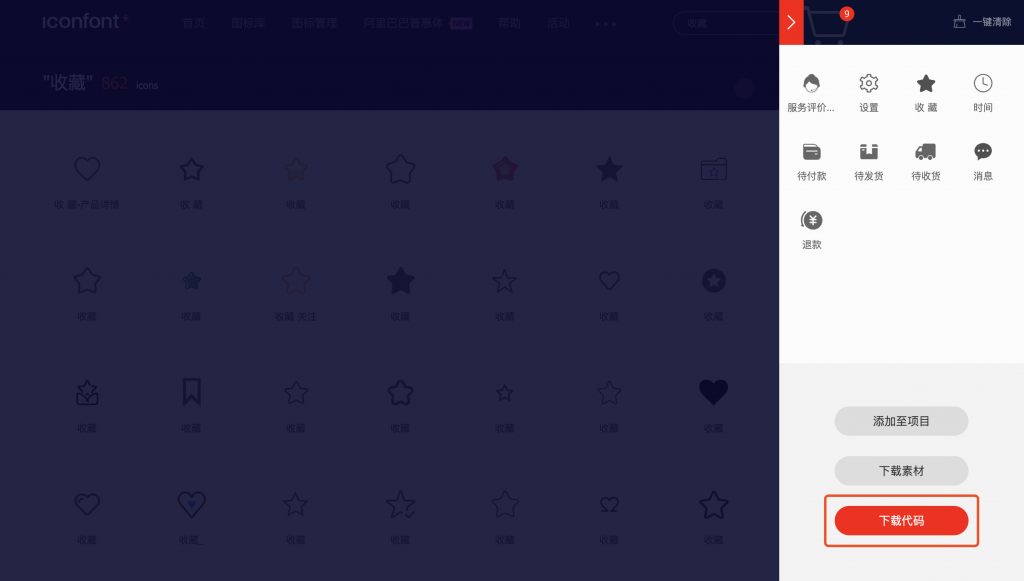
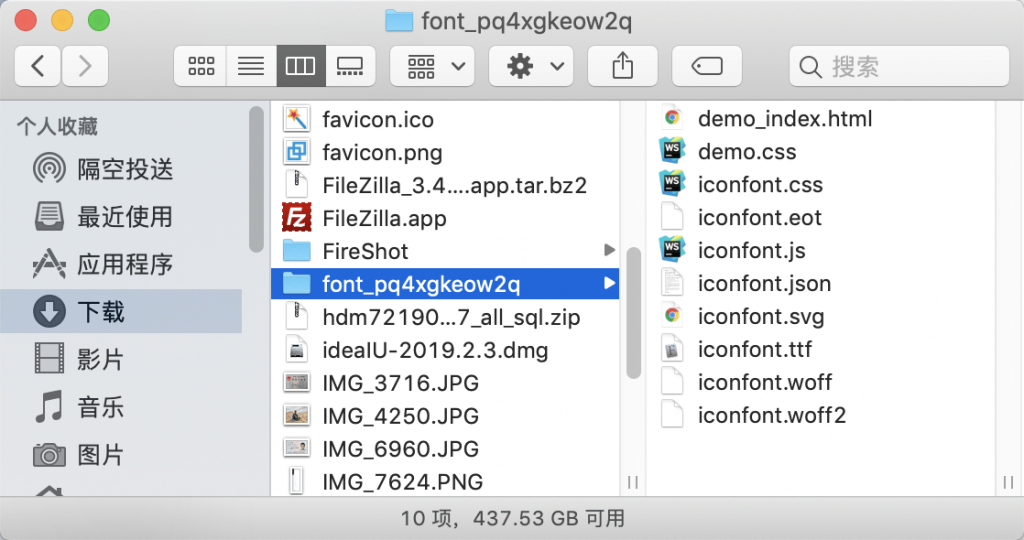
1、从阿里图库上选择喜欢的图标加入购物车,在购物车弹窗中点击“下载代码”后,解压

阿里图库 加入购物车

购物车 下载代码

图标文件内容
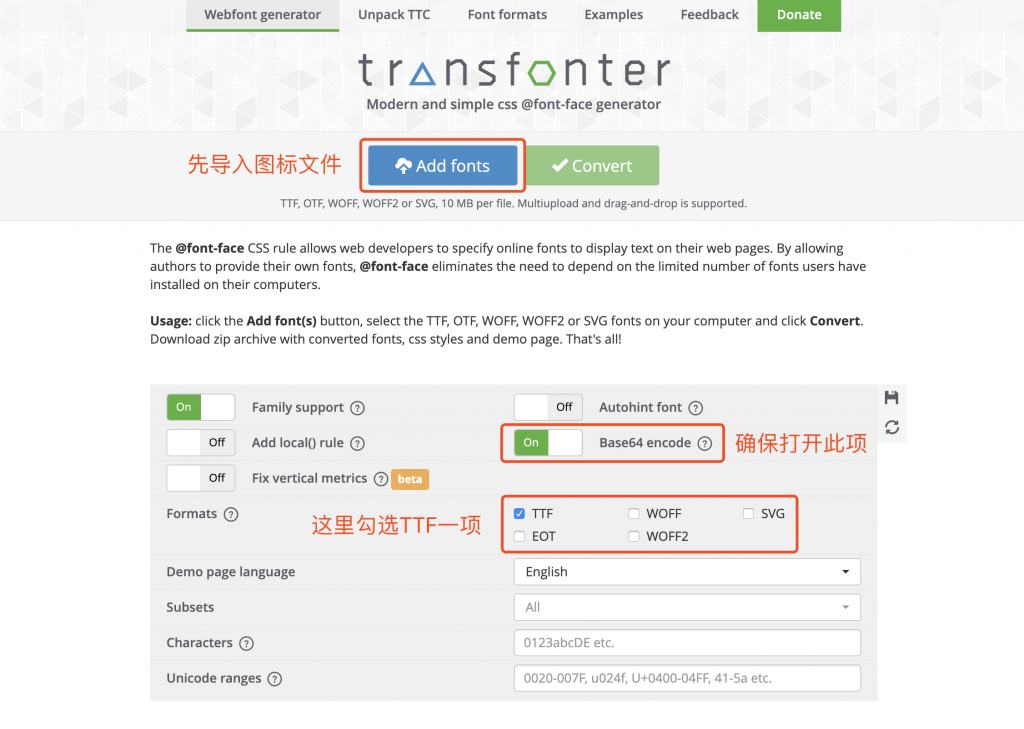
2.、进入transfonter导入第1步得到的iconfont.ttf文件,打开“Base64 encode”开关(Family support是默认打开的),勾选“TTF”选项(仅这一项,其他选项取消勾选)

transfonter设置
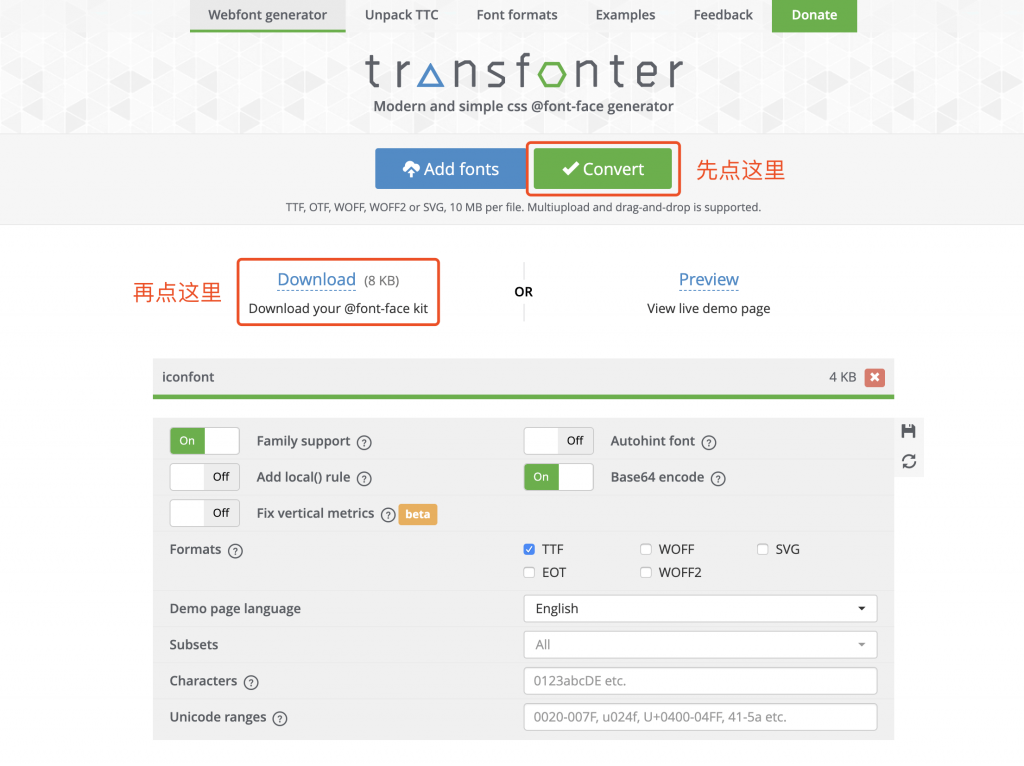
3、点击“√Convert”按钮,点击“Download”下载压缩包,解压

下载transfonter

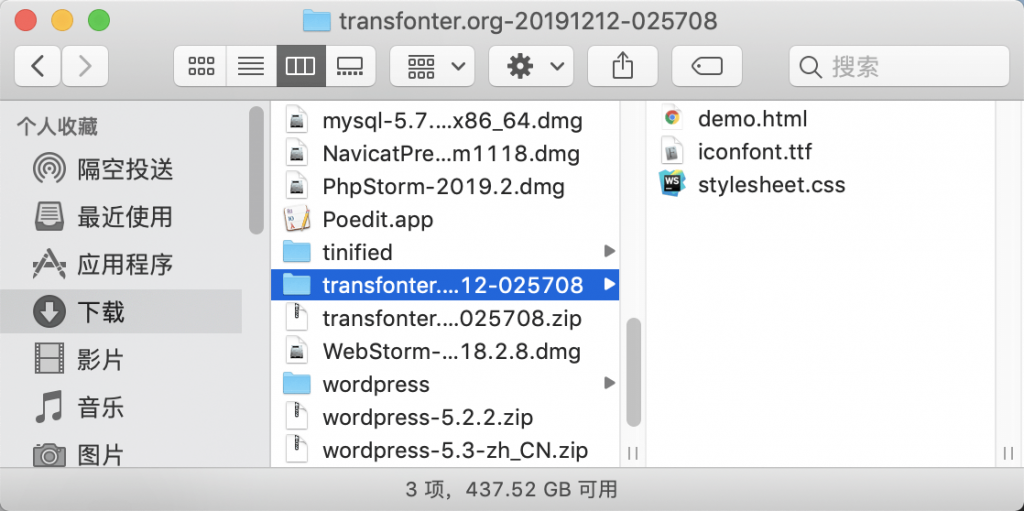
transfonter文件内容
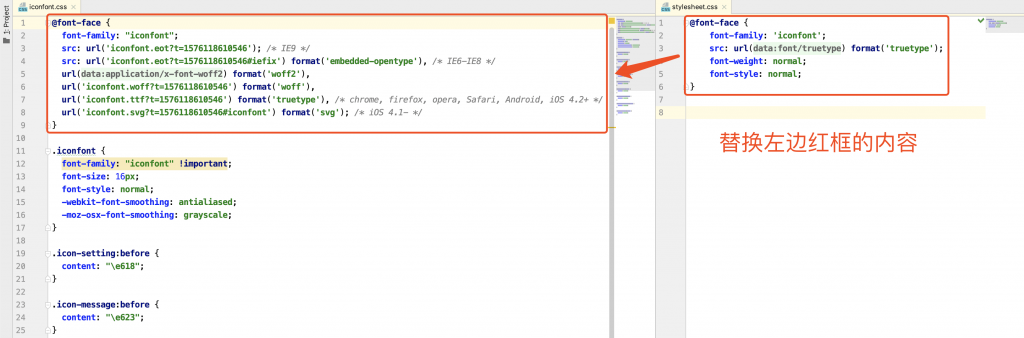
4、打开第2步得到的stylesheet.css文件,全选复制,替换第1步得到的iconfont.css文件中的@font-face{……}代码

代码替换
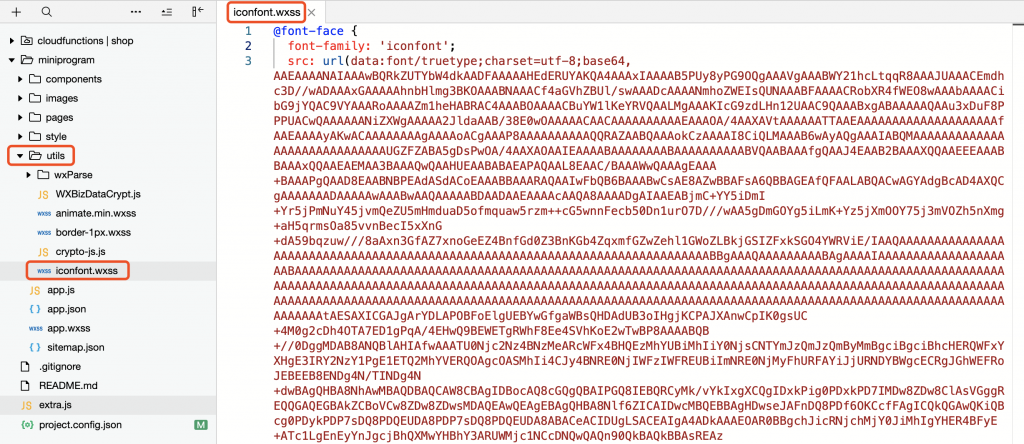
5、将第3步得到的css文件重命名为iconfont.wxss,放入小程序utils目录

重命名为iconfont.wxss
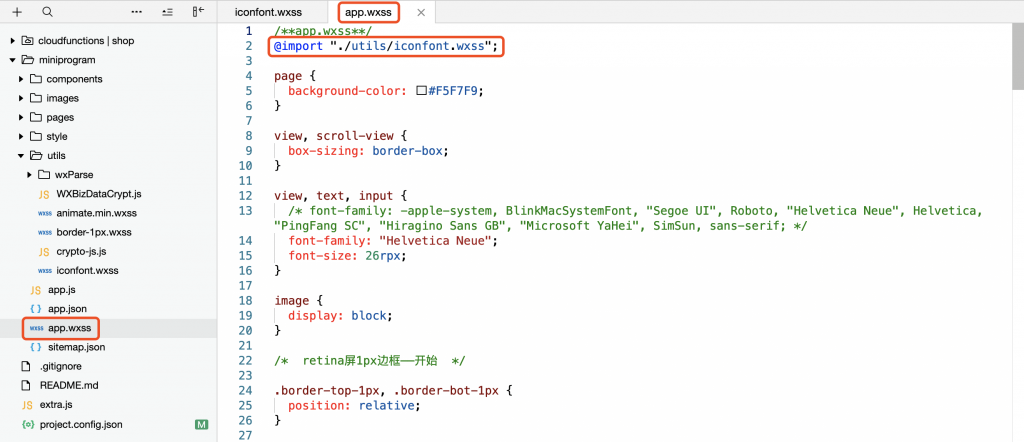
6、在app.wxss文件顶部引入字体样式文件:@import "./utils/iconfont.wxss";

app.wxss引入字体样式
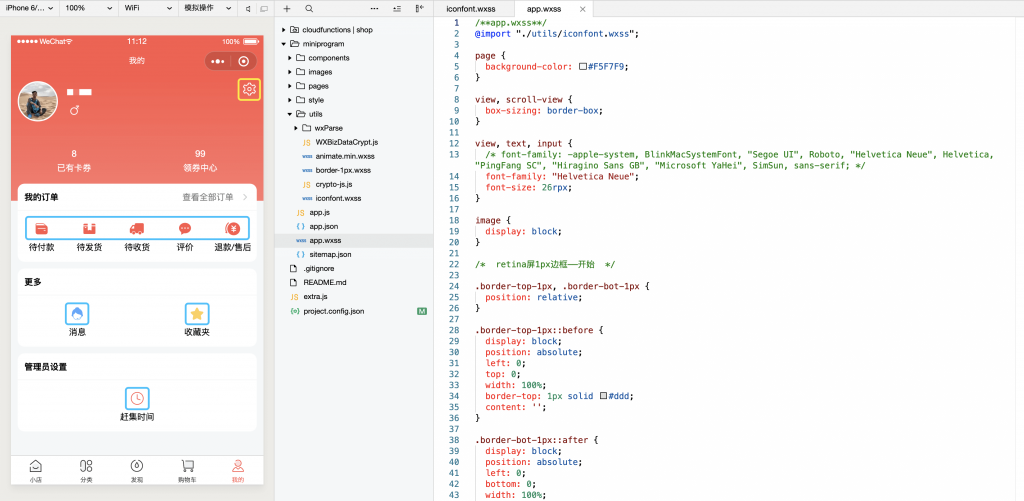
7、完成!

成功展示自定义图标